
Swiper是一个免费且好用的轮播库,首先,我们进入中文swiper网进行下载

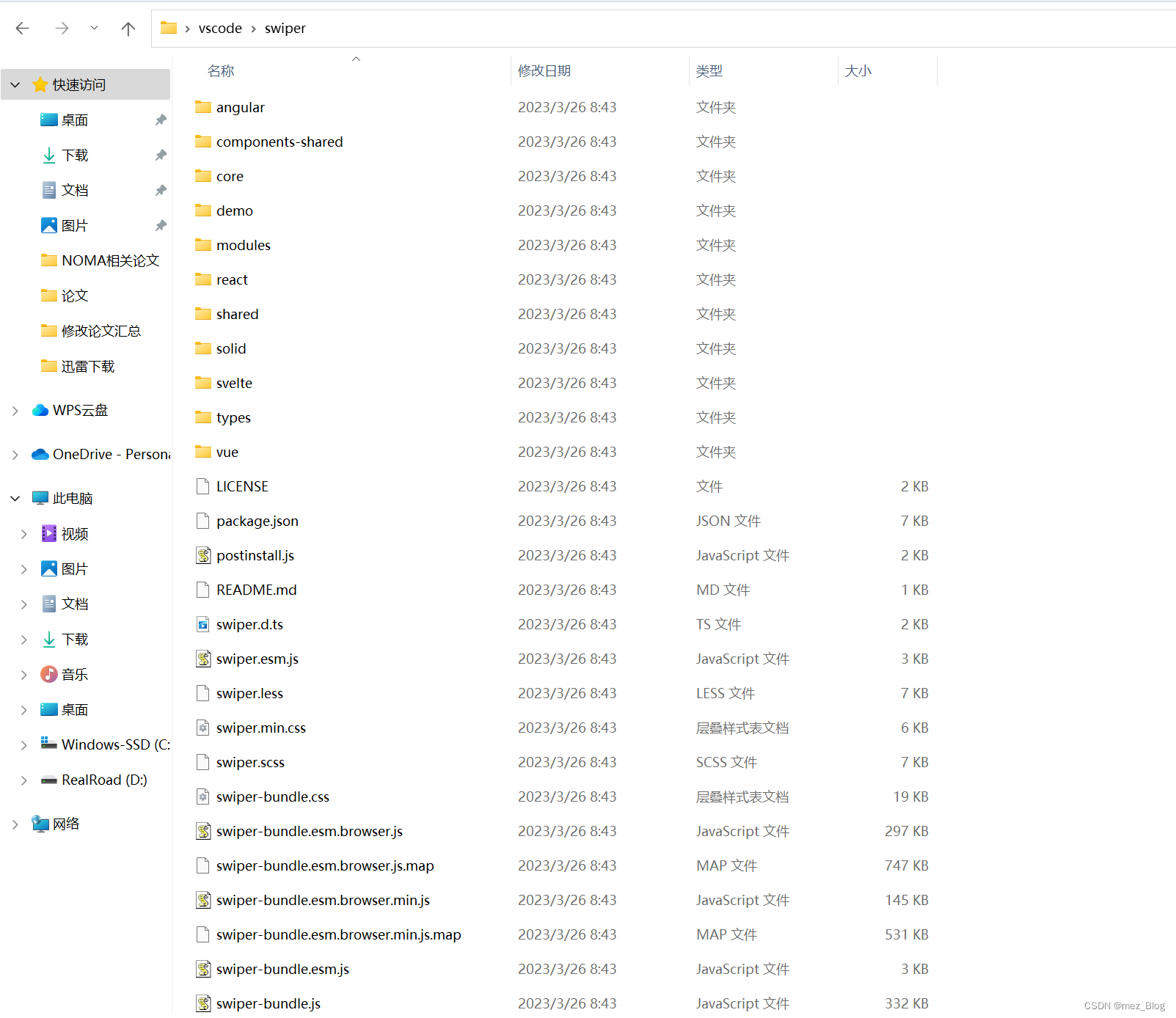
下载到本地进行使用即可

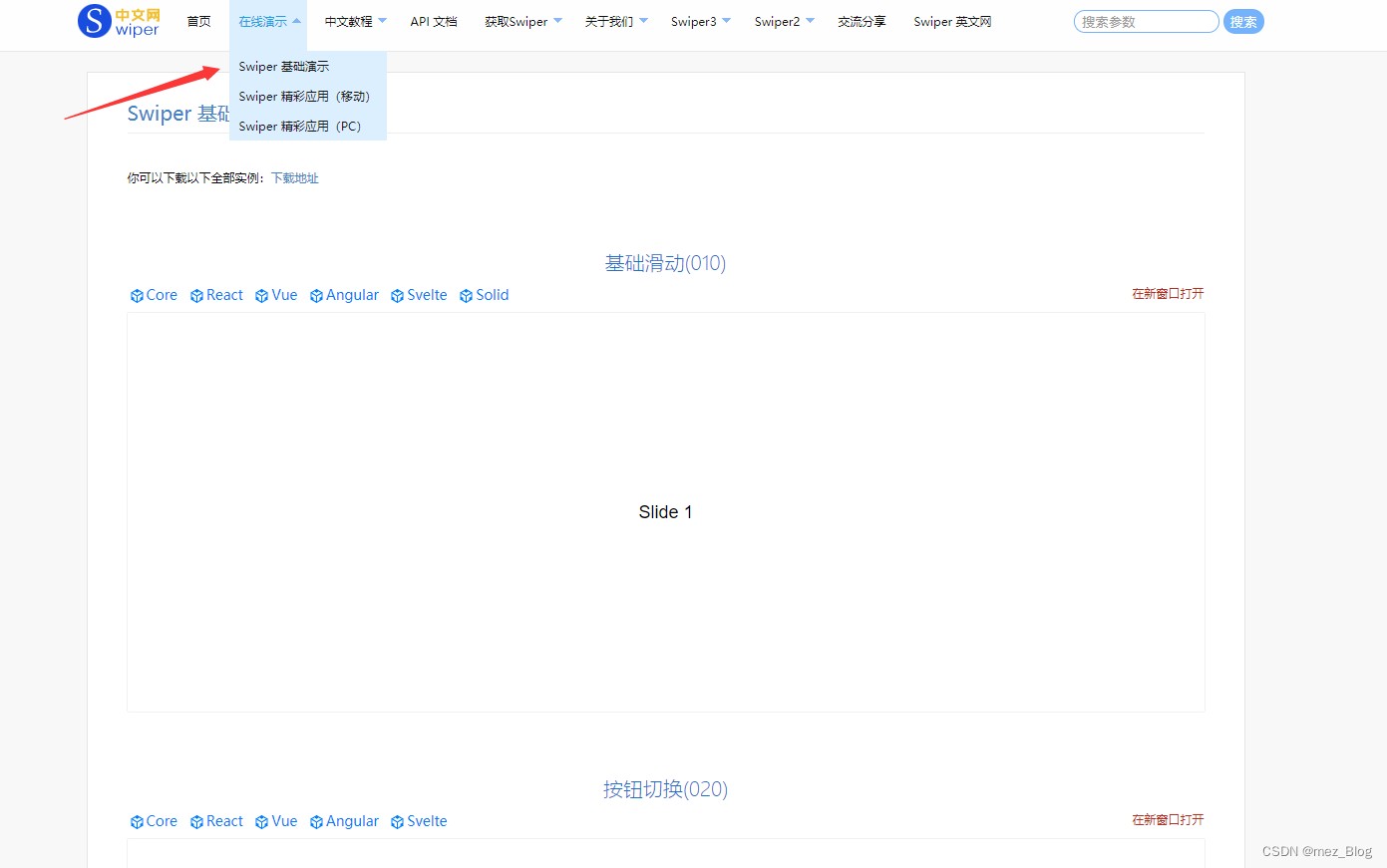
使用的时候想要哪种轮播效果可以查看官网的演示效果

比如这种效果

我们直接查看网页源码,就能知道它是怎样实现的

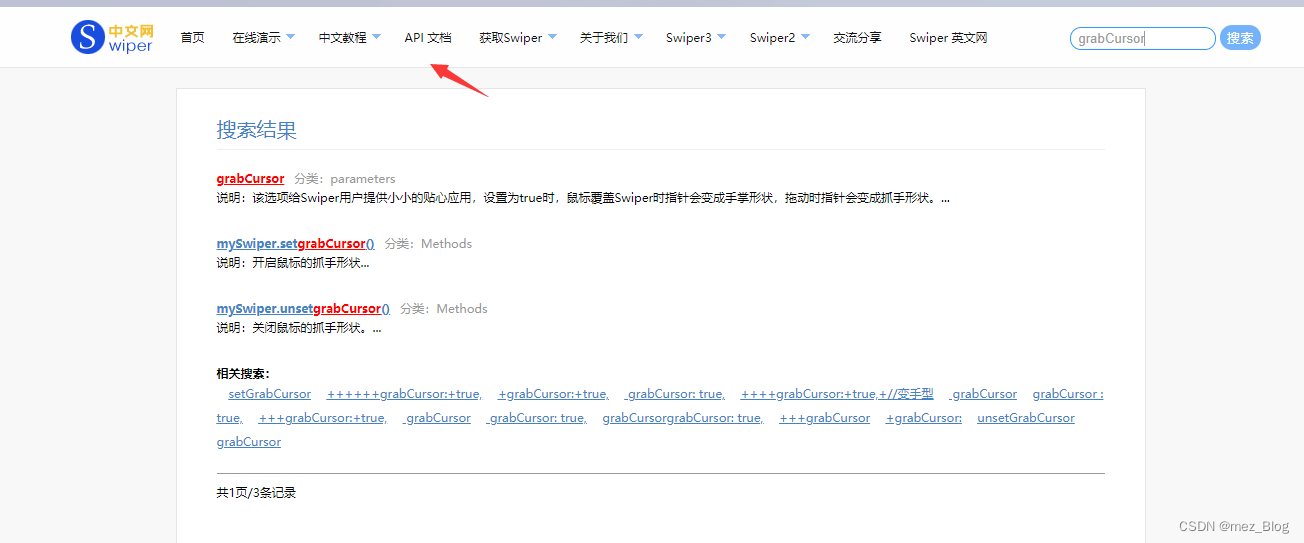
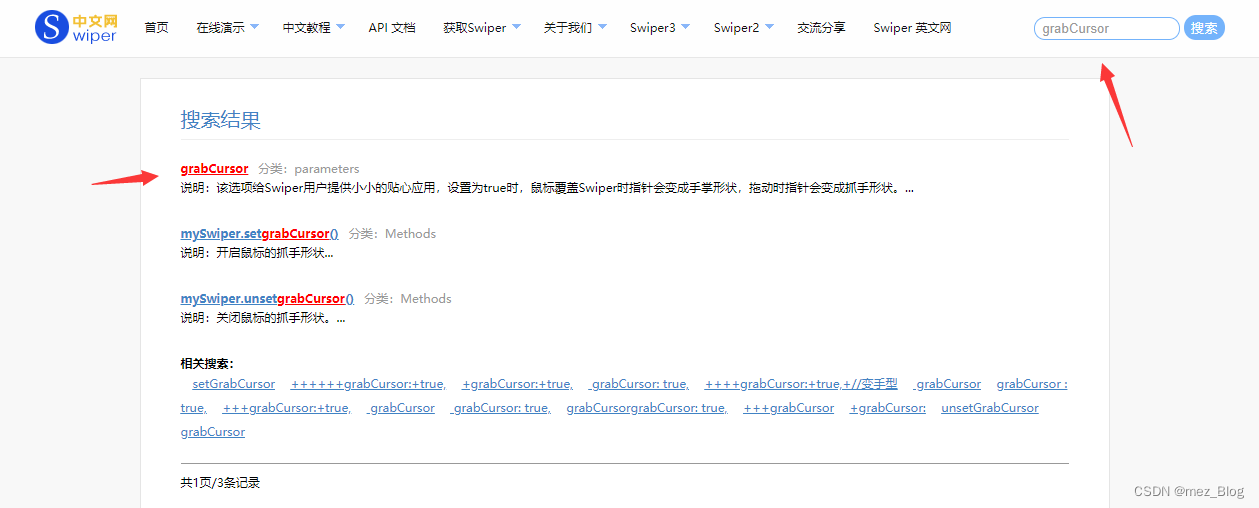
如果想理解某个参数的意义和具体用法,可以查看API文档



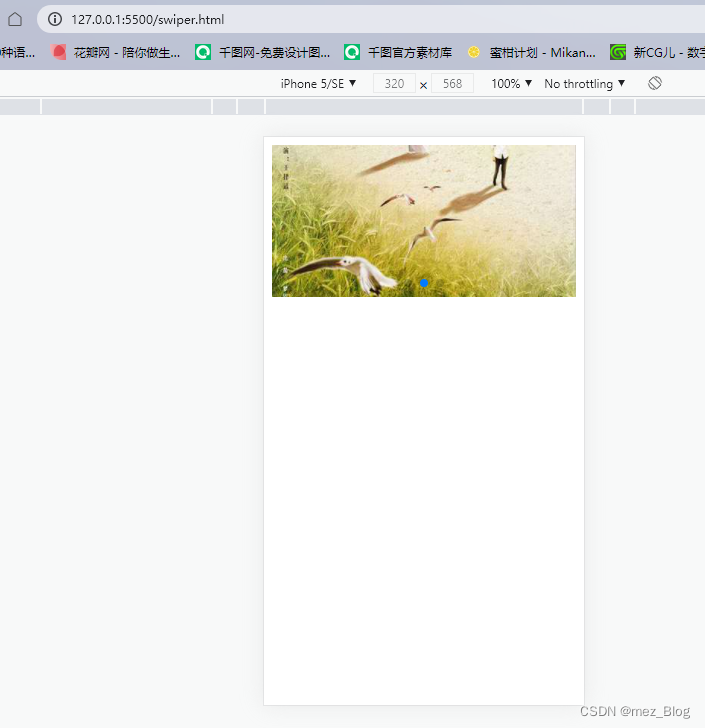
下面来一个swiper实例:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-26 09:11:56
* @LastEditors: Mei
* @LastEditTime: 2023-03-26 09:38:23
* @FilePath: \vscode\swiper.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="swiper/swiper-bundle.min.css">
<script src="swiper/swiper-bundle.min.js"></script>
<script src="jquery-3.6.4.js"></script>
<style>
.mez img{
width: 100%;
}
</style>
</head>
<body>
<div class="swiper mez">
<div class="swiper-wrapper">
<!-- <div class="swiper-slide">轮播1</div>
<div class="swiper-slide">轮播2</div>
<div class="swiper-slide">轮播3</div>
<div class="swiper-slide">轮播4</div>
<div class="swiper-slide">轮播5</div>
<div class="swiper-slide">轮播6</div>
<div class="swiper-slide">轮播7</div> -->
</div>
<div class="swiper-pagination"></div>
</div>
<script>
$.get("http://localhost:3000/banner").then(res=>{
// console.log(res)
render(res)
initSwiper()
})
function render(list){
var oslids=list.map(item=>`
<div class="swiper-slide">
<img src="${item.imgUrl}"/>
</div>
`)
console.log(oslids.join(""))
$(".swiper-wrapper").html(oslids.join(""))
}
function initSwiper(){
new Swiper(".mez",{
loop:true,
pagination:{
el:'.swiper-pagination',
clickable:true
},
// observer:true
})
}
</script>
</body>
</html> 
该实例使用Ajax调用图例来用swiper库显示在移动端或PC端。


























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










