typescript是由微软开发的自由和开源的编程语言。
typescript是JavaScript的一个超集,就是说JavaScript的语法typescript全部支持,并且在JavaScript进行了扩充,并在JavaScript的基础上进行了变量、函数、返回值等类型限制。
首先,是安装typescript。因为他需要编译,需要首先安装Node.js。【安装nodejs进入官网下载msi文件点点点就可以安装,方式比较简单,不再介绍】
然后使用npm命令安装:npm i -g typescript
比较习惯的是这种安装方式,当然还有其他安装方式,这里就不再介绍。
创建第一个typescript文件
打开文本编辑器(记事本,vscode都可以),进行创建ts为后缀的文件:
/*
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 14:47:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 14:52:20
* @FilePath: \vscode\ts\hello.ts
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
*/
console.log("mez,Hello!")
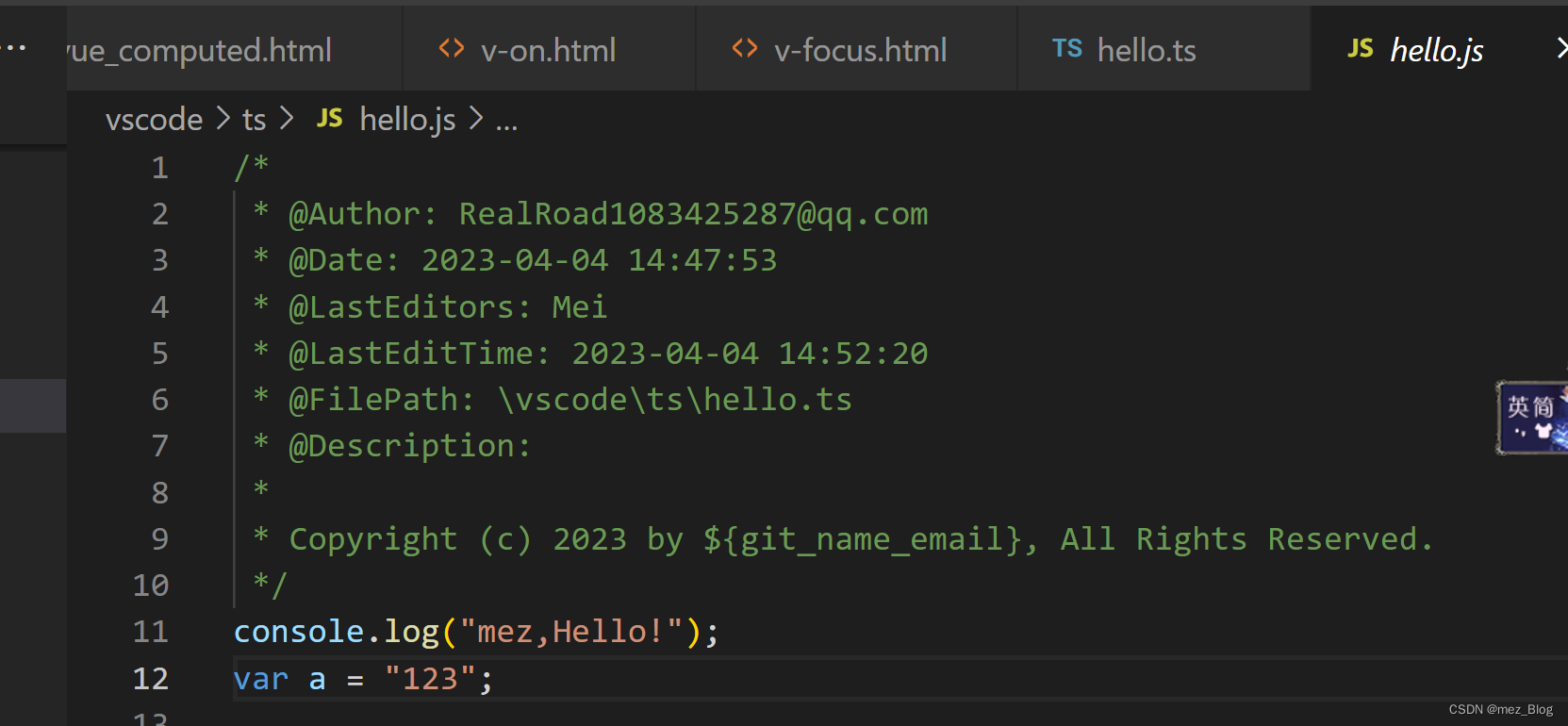
var a:string="123"这里是ts文件,不能直接在浏览器看到结果,而是需要编译成js文件

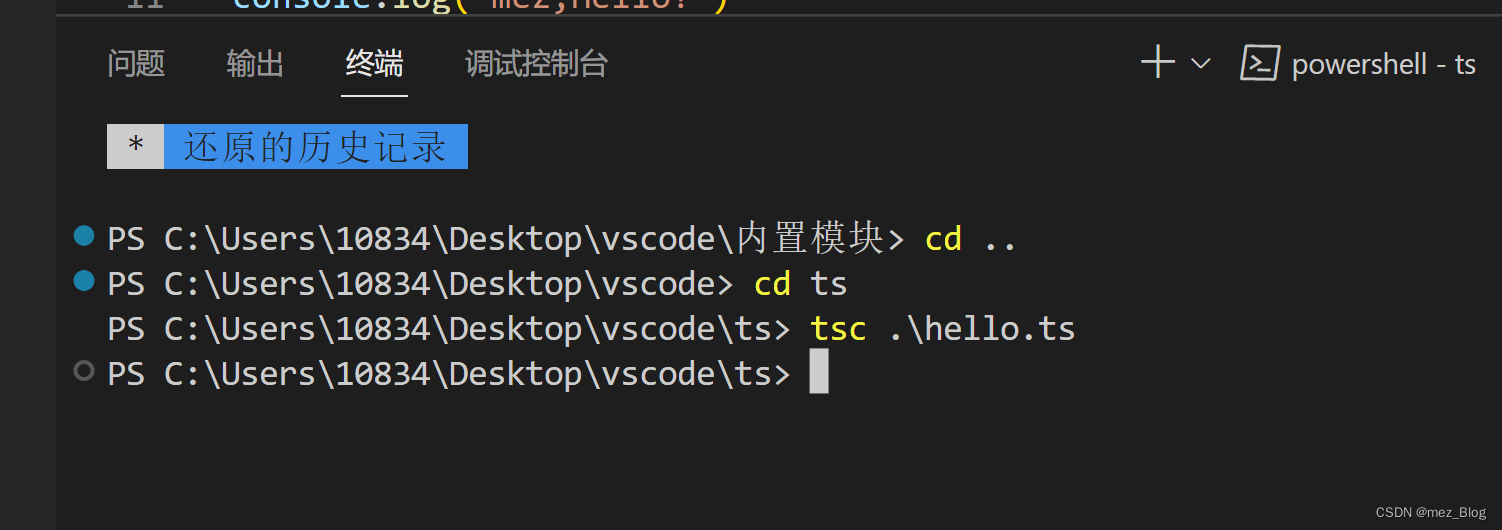
在vscode的控制台进行编译,生成了js文件


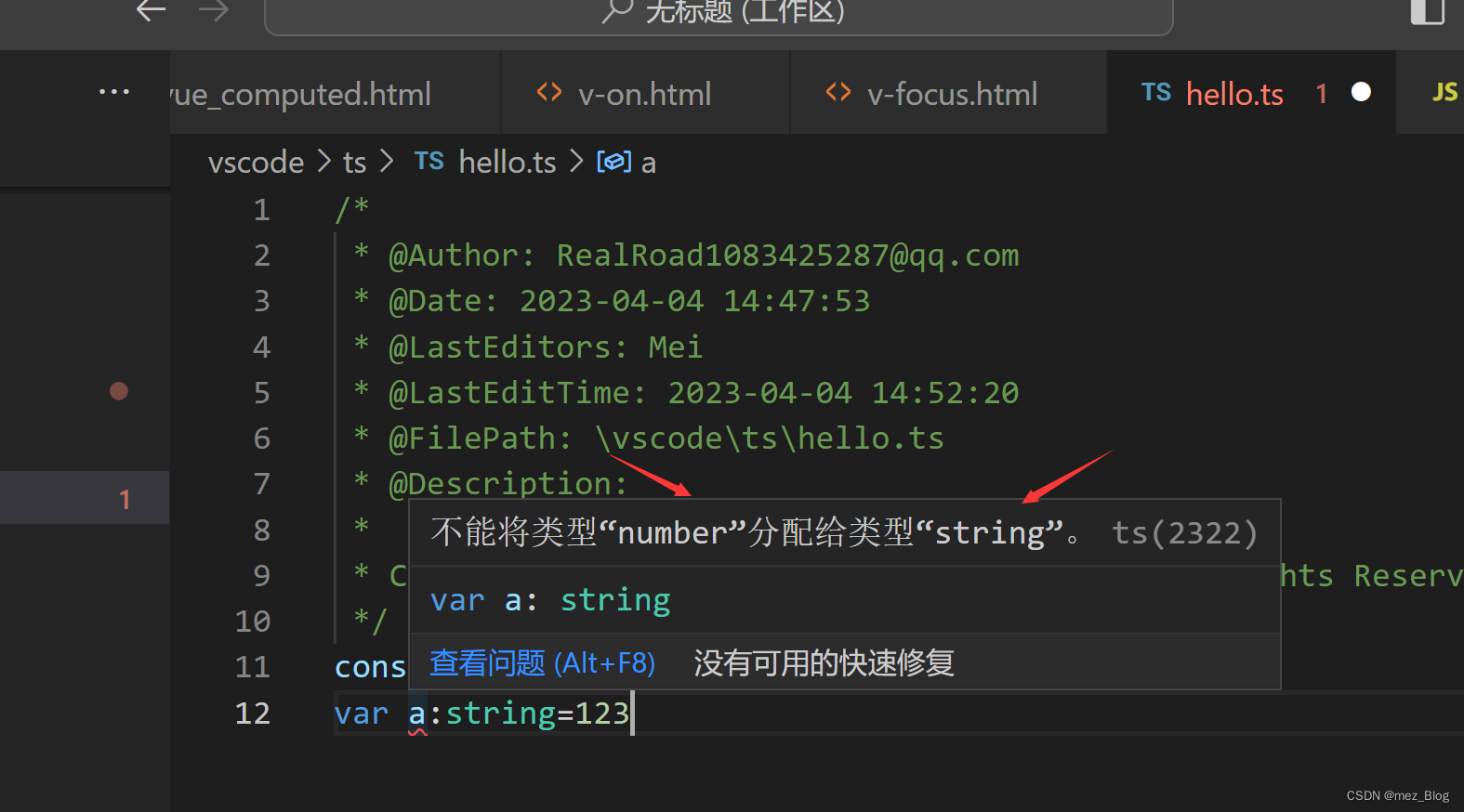
在ts文件里,我们将a加入了类型注解:string表示为变量a的类型为字符串类型,如果我们改成其他类型,在ts文件里面就会报错。

在安装了中文语言包的vscode就会出现中文指示,简直不要太方便。
这里需要注意,虽然在ts文件中出现了报错信息,但是我们如果要强制进行编译执行,还是会生成js文件的。
接口
在这里我们使用一个接口,它描述了具有firstName和lastName字段的对象。在typescript中,如果两个类型其内部结构兼容,那么这两种类型兼容。这使我们实现一个接口,仅仅只需必要的结构形状,而不必有明确的implements子句。
/*
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 14:47:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-05 10:42:25
* @FilePath: \vscode\ts\hello.ts
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
*/
console.log("mez,Hello!")
var a:string="123"
function greeter(person:string){
return 'Hello,'+person;
}
var user="mez";
document.body.innerHTML=greeter(user);
interface Person{
firstName:string;
lastName:string;
}
function greeter2(person:Person){
return "Hello, "+person.firstName+""+person.lastName;
}
var user2={firstName:"Mei",lastName:"EZ"};
document.body.innerHTML=greeter2(user2)
类
最后,让我们最后一次使用类来继续开发demo。typescript支持新的JavaScript特性,像基于类的面向对象编程的支持。
在这里,我们创建一个具有构造函数和一些公共字段的Student类。
此外,在构造函数参数中使用public是一种简写形式,它将自动创建具有该名称的属性。
/*
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 14:47:53
* @LastEditors: Mei
* @LastEditTime: 2023-04-05 10:59:50
* @FilePath: \vscode\ts\hello.ts
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
*/
console.log("mez,Hello!")
var a:string="123"
function greeter(person:string){
return 'Hello,'+person;
}
var user="mez";
document.body.innerHTML=greeter(user);
interface Person{
firstName:string;
lastName:string;
}
function greeter2(person:Person){
return "Hello, "+person.firstName+""+person.lastName;
}
var user2={firstName:"Mei",lastName:"EZ"};
document.body.innerHTML=greeter2(user2)
//********************
class Student3{
fullName:string;
constructor(public firstName,public middleInitial,public lastName){
this.fullName=firstName+" "+middleInitial+" "+lastName;
}
}
interface Person3{
firstName:string;
lastName:string;
}
function greeter3(person:Person){
return "Hello," +person.firstName+" "+person.lastName;
}
var user3=new Student3("Zhangsan","L.",+"Lisi");
document.body.innerHTML=greeter3(user3);
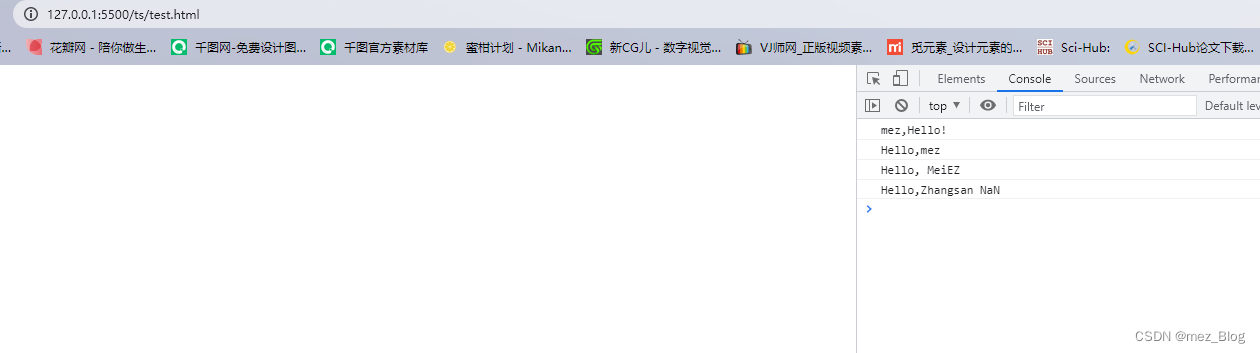
运行typescript web应用程序
流程为:将ts文件编译成js文件,然后新建HTML文件,引入js文件
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-05 15:15:01
* @LastEditors: Mei
* @LastEditTime: 2023-04-05 15:15:23
* @FilePath: \vscode\ts\test.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="hello.js"></script>
</body>
</html>



























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










