ES6--模板字符串

在实际应用中,比较常用的就是ES6的模板字符串写法。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-05-31 16:20:14
* @LastEditors: Mei
* @LastEditTime: 2023-05-31 16:38:24
* @FilePath: \vscode\ECMA\04\01.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
background-color: red;
}
</style>
</head>
<body>
<ul>
</ul>
<script>
function test(){
return "123"
}
let name="mez"
// let oli="<li><b></li>"
let oli=`<li>
<b>${name}</b>
</li>`
console.log(oli)
let arr=["xiaoming","jige","kunkun"]
let newlist=arr.map(function(item,index){
return `<li class="${index===0?'active':''}">
<b>${item}</b>${test()}
</li>`
})
console.log(newlist)
let oul=document.querySelector("ul")
oul.innerHTML=newlist.join("")
</script>
</body>
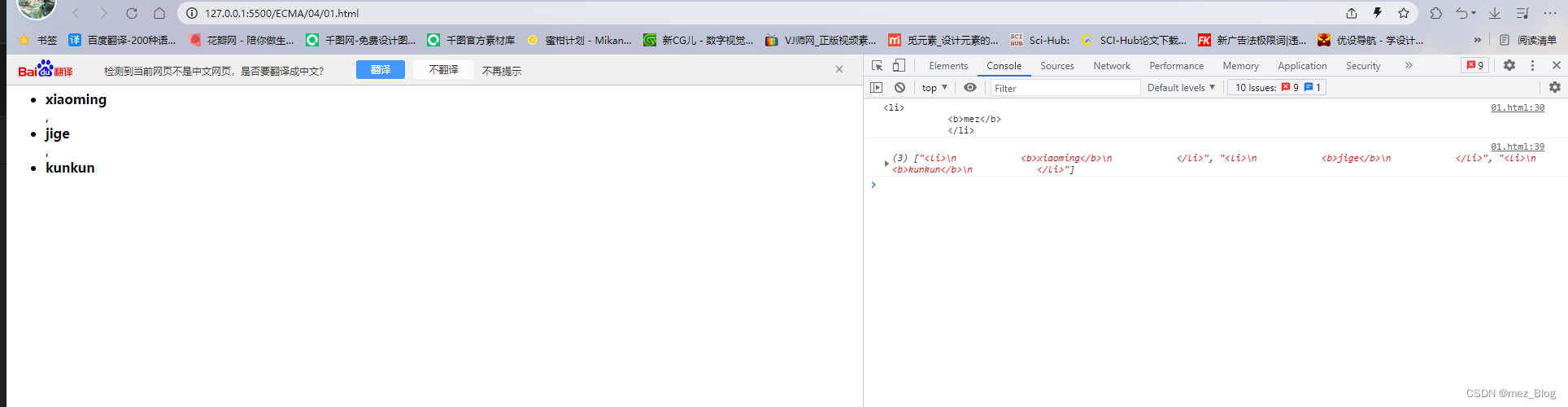
</html>比如我们想要在ul中,加上自己想要的li结构,就需要用到模板字符串写法,传统的写法换行比较麻烦,需要在每一行的最后加上反斜杠“\”,并且,如果我们使用自定义变量name时,还需要进行字符串拼接,而${...},的写法很好的完成了替换,再加上模板字符串写法,我们就可以很容易的实现自己的li节点内容。
在模板字符串中,我们同样可以用 ${...},的写法为我们的li节点加上样式,这里我们是要将li节点的第一个节点换一个背景色,实现逻辑是使用三目运算符来判断li索引,当索引值恒等于0时,我们使用active样式,否则就为空。
当然了,我们在模板字符串中还可以使用函数,我们定义了test函数,在模板字符串中继续使用${...},的写法进行调用即可:即${test()}


























 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










