ES6--函数扩展
1.参数默认值
2.rest参数,剩余参数
3.name属性
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 15:24:10
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 15:31:13
* @FilePath: \vscode\ECMA\08\01.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
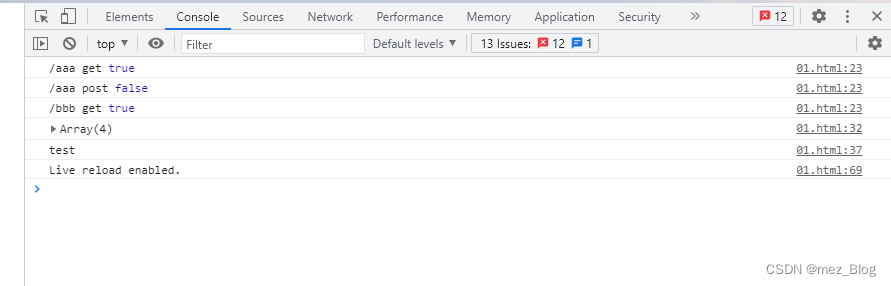
//1.参数默认值
function ajax(url,method="get",async=true){
console.log(url,method,async)
}
ajax("/aaa",'get',true)
ajax("/aaa",'post',false)
ajax("/bbb")
//2.rest参数 剩余参数
function test(x,y,...data){
// console.log(arguments)
console.log(data)
}
test(1,2,3,4,5,6)
//3. name属性
console.log(test.name)
</script>
</body>
</html>
箭头函数
箭头函数无法访问arguments,无法new
箭头函数没有this
this指向父作用域
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 15:31:54
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 16:16:03
* @FilePath: \vscode\ECMA\08\02.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 模糊搜索:
<input type="text" id="mysearch"> -->
<script>
// let osearch=document.querySelectorAll("#mysearch")
// osearch.oninput=function(){
// console.log(this.value)
// }
//箭头函数:写法简洁
let test=()=>{
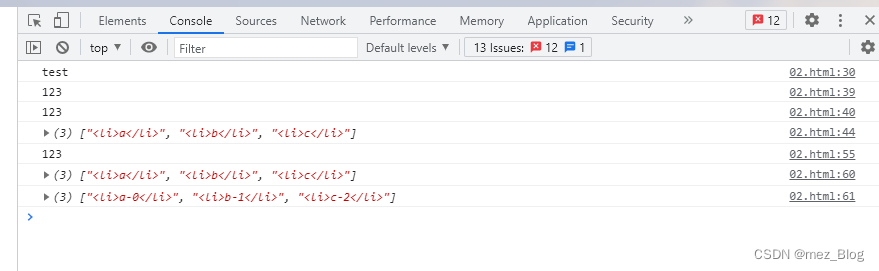
console.log("test")
}
test()
//如果在箭头函数内没有其他逻辑代码时
let test2=()=>{
return "123"
}
//等价于
let test3=()=>"123"
console.log(test2())
console.log(test3())
let arr=['a','b','c']
let newarr=arr.map((item)=>`<li>${item}</li>`)
console.log(newarr)
//1.只有return可以省略
//2.如果返回对象需要注意,需要加上小括号
let test4=()=>({
name:"mez",
age:100
})
console.log(test2())
//3.如果只有一个参数,可以省略小括号
let arr2=['a','b','c']
let newarr2=arr2.map(item=>`<li>${item}</li>`)
let newarr3=arr2.map((item,index)=>`<li>${item}-${index}</li>`)
console.log(newarr2)
console.log(newarr3)
//4.无法访问arguments,无法new
let test5=()=>{
console.log(arguments)
}
// test5(1,2,3,4)
// new test5()
//5.箭头函数没有this,
//this指向父作用域
</script>
</body>
</html>
箭头函数并不是万能的,一旦遇到function传统写法就直接使用箭头函数替换,在传统的时间绑定中,还是需要使用function的写法,而不要使用箭头函数,否则,一旦出现了箭头函数的嵌套,就会出现问题,特别是this指向,外层的this指向为window,里层的this指向外层的this,还是window,就会出现问题。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 15:54:37
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 16:09:03
* @FilePath: \vscode\ECMA\08\03.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
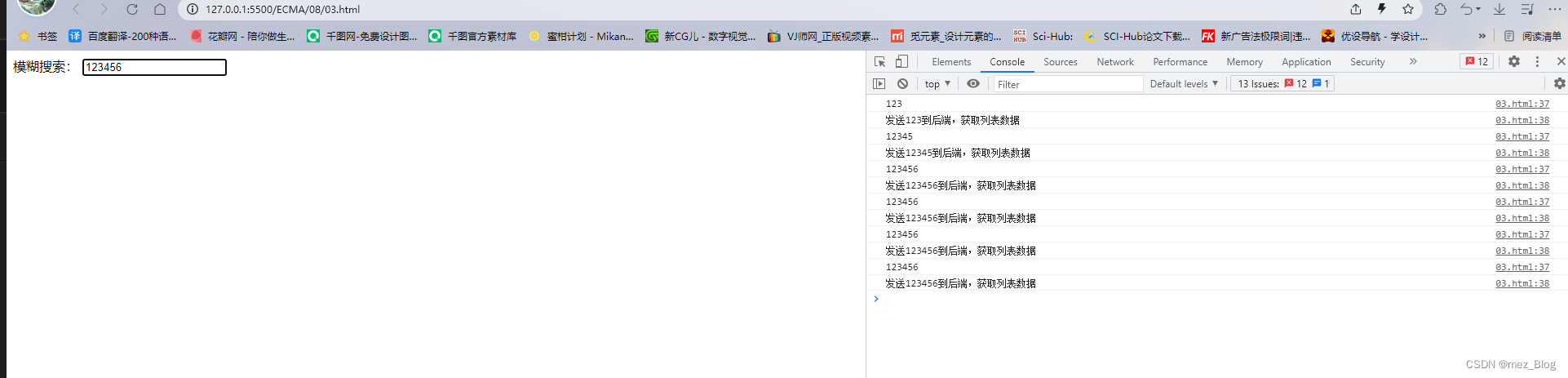
模糊搜索:
<input type="text" id="mysearch">
<script>
let osearch=document.querySelector("#mysearch")
// osearch.oninput=function(){
// // console.log(this.value)
// let mez=this
// setTimeout(function(){
// console.log(mez)
// console.log(`发送${mez.value}到后端,获取列表数据`)
// },1000)
// }
//传统的事件绑定还是使用function的写法,不要使用箭头函数,否则,一旦箭头函数嵌套就会出现问题
osearch.oninput=function(){
// console.log(this.value)
setTimeout(()=>{
console.log(this.value)
console.log(`发送${this.value}到后端,获取列表数据`)
},1000)
}
</script>
</body>
</html>


























 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










