✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
校园二手交易市场是大学生生活中的重要组成部分,它为学生提供了一个便捷的方式来买卖物品。然而,传统的校园二手交易方式存在着信息不对称、交易风险高等问题。为了解决这些问题,基于Spring Boot和Vue的校园二手交易市场系统应运而生。该系统结合了后端开发框架Spring Boot和前端开发框架Vue,旨在提供一个安全、高效、用户友好的交易平台,以满足学生们的二手物品交易需求。该研究旨在探索如何利用现代技术构建一个功能强大的校园二手交易市场系统,为学生们创造更好的交易体验。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员表’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 管理员编号 |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| photo_img | varchar | NULL | 图片 |
| name | varchar | NULL | 名称 |
2:‘求购信息表’(ask_to_buy)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 求购编号 |
| stu_id | bigint | NULL | 学生编号 |
| title | varchar | NULL | 求购标题 |
| info | text | NULL | 求购简介 |
| price | varchar | NULL | 期望价格 |
| location | varchar | NULL | 期望交易地点 |
| create_time | datetime | NULL | 发布时间 |
3:‘评论表’(comments)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 留言编号 |
| from_stu_id | bigint | NULL | 评论学生编号 |
| content | text | NULL | 评论内容 |
| to_stu_id | bigint | NULL | 回复人编号 |
| parent_id | bigint | NULL | 父级评论编号 |
| create_time | datetime | NULL | 评论时间 |
| goods_id | bigint | NULL | 商品ID |
4:‘商品信息表’(goods)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 商品编号 |
| name | varchar | NULL | 商品名称 |
| info | text | NULL | 简介 |
| price | varchar | NULL | 价格 |
| detail | text | NULL | 详细信息 |
| create_time | datetime | NULL | 发布时间 |
| img_url | varchar | NULL | 封面图片 |
| location | varchar | NULL | 交易地点 |
| type_id | bigint | NULL | 分类编号 |
| user_id | bigint | NULL | 用户编号 |
| status | int | NULL | 商品状态[0:审核中,1:审核通过,2:审核不通过,3:已下架,4:已出售,5:管理员下架] |
5:‘留言信息表’(messages)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 留言编号 |
| from_stu_id | bigint | NULL | 留言学生编号 |
| to_stu_id | bigint | NULL | 所属学生编号 |
| content | text | NULL | 留言内容 |
| create_time | datetime | NULL | 留言时间 |
| answer | varchar | NULL | 回复 |
6:‘公告信息表’(notice)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 公告编号 |
| banner_img | varchar | NULL | 公告图片 |
| content | text | NULL | 公告内容 |
| info | varchar | NULL | 公告简介 |
| create_time | datetime | NULL | 创建时间 |
| title | varchar | NULL | 公告标题 |
7:‘用户违规记录表’(records)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 用户违规记录编号 |
| type | int | NULL | 类型[0:虚假商品,1:恶意评论] |
| stu_id | bigint | NULL | 学生编号 |
| ad_id | bigint | NULL | 管理员编号 |
| remark | text | NULL | 备注 |
| create_time | datetime | NULL | 创建时间 |
8:‘举报信息表’(reports)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 举报编号 |
| type | int | NULL | 类型[0:虚假商品,1:恶意评论] |
| good_id | bigint | NULL | 商品编号 |
| status | int | NULL | 状态[0:未处理,1:已处理] |
| stu_id | bigint | NULL | 举报人编号 |
| create_time | datetime | NULL | 创建时间 |
| remark | text | NULL | 备注 |
| comment_id | bigint | NULL | 评论编号 |
9:‘学生信息表’(student)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 学生编号 |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 昵称 |
| head_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 注册时间 |
| stu_no | varchar | NULL | 学号 |
| tel | varchar | NULL | 联系方式 |
| scope | int | NULL | 信用分 |
| school_name | varchar | NULL | 学校名称 |
| college_name | varchar | NULL | 学院 |
| school_age | varchar | NULL | 年级 |
| varchar | NULL |
10:‘商品分类’(types)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 分类编号 |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
-
管理员登录:

-
公告管理:

-
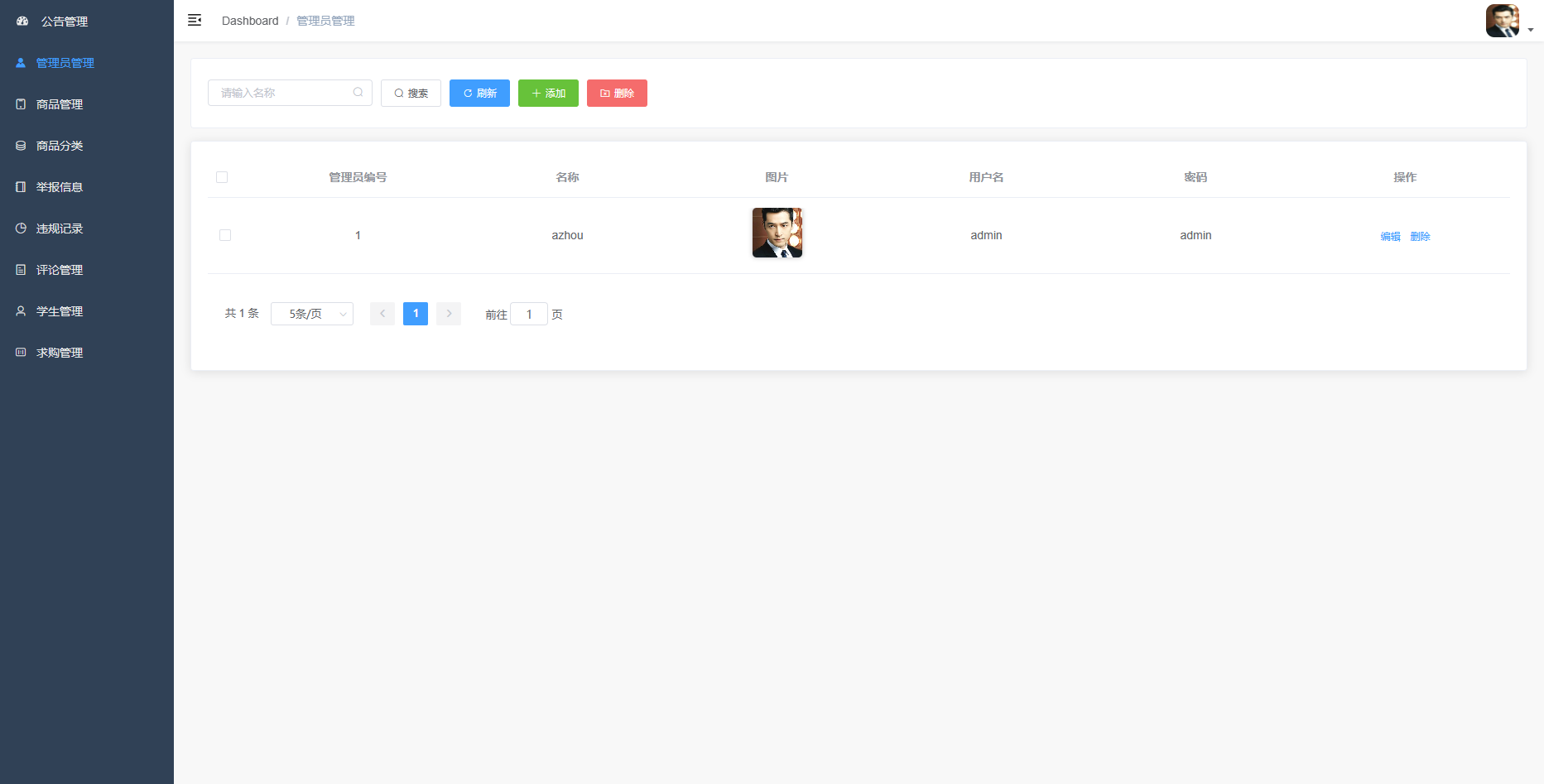
管理员管理:

-
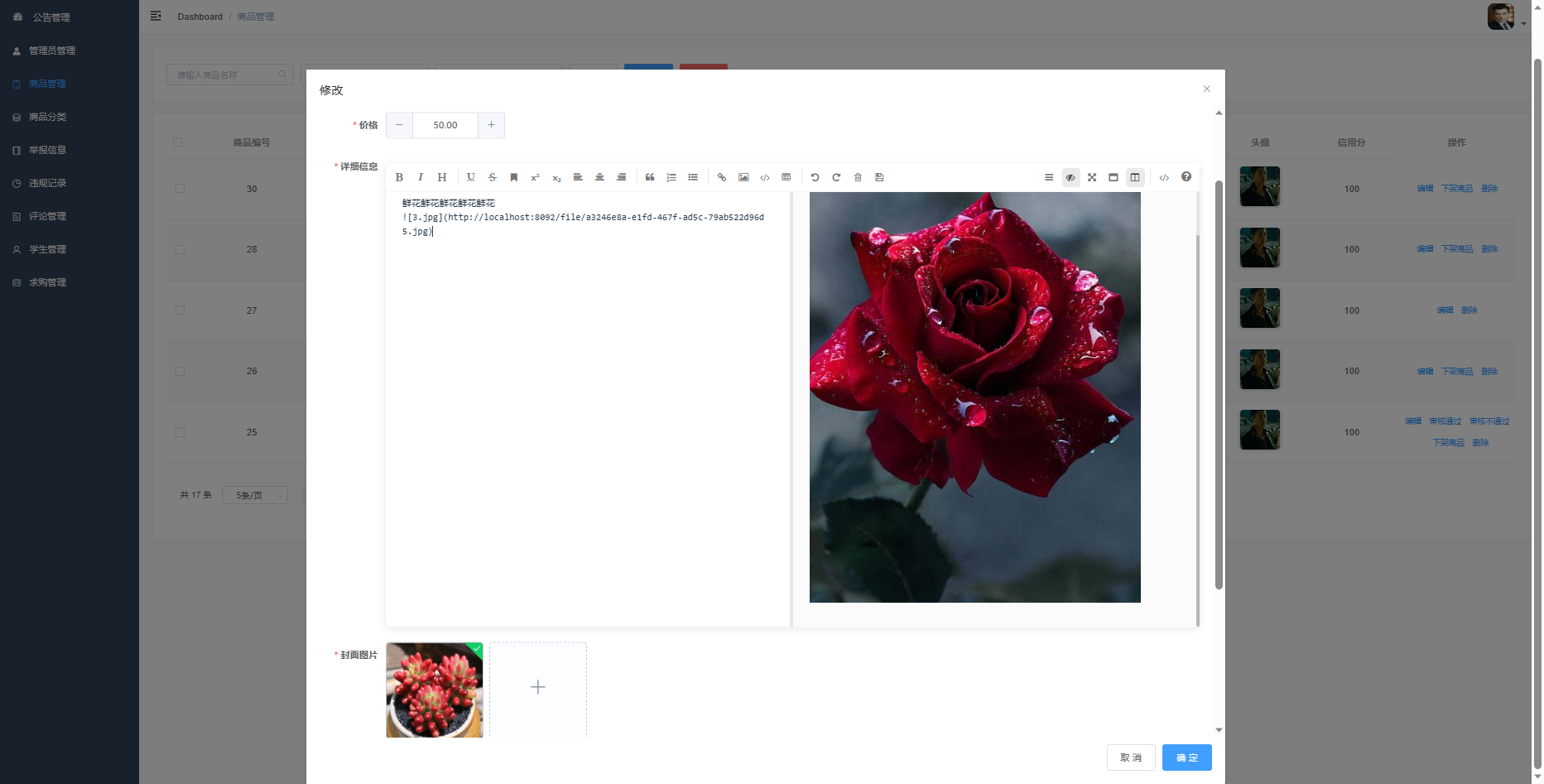
商品管理:

-
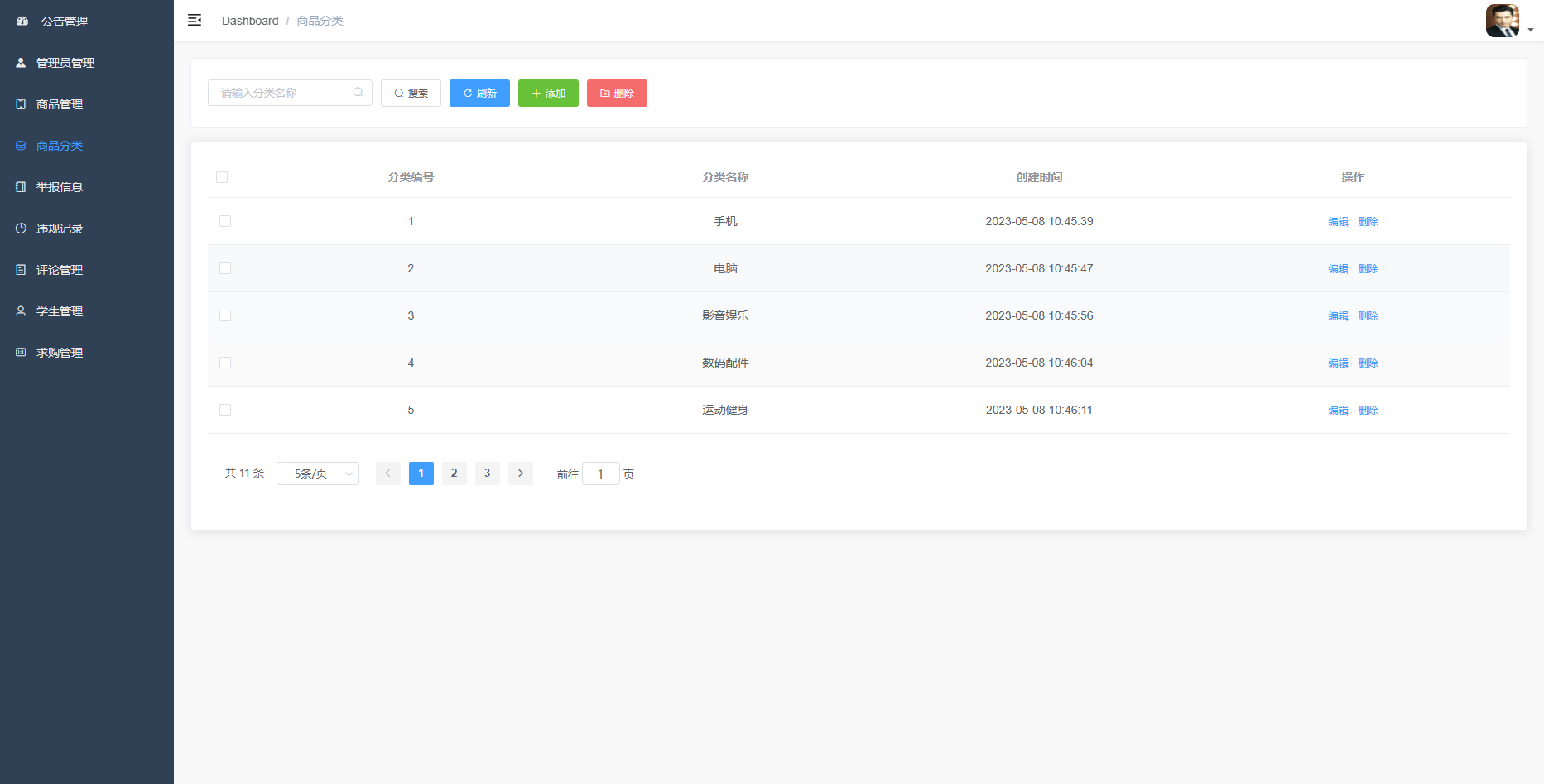
商品分类管理:

-
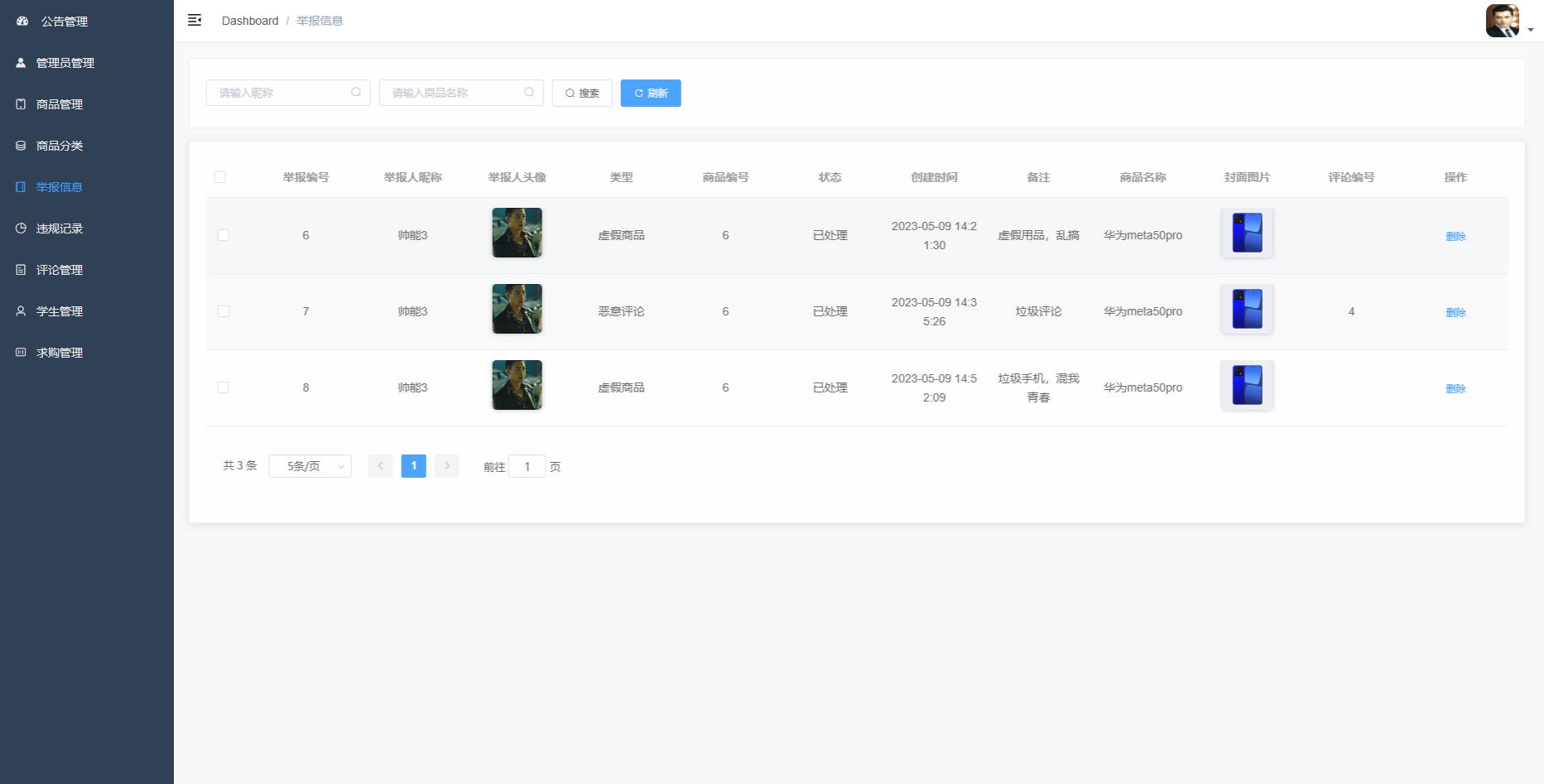
举报信息管理:

-
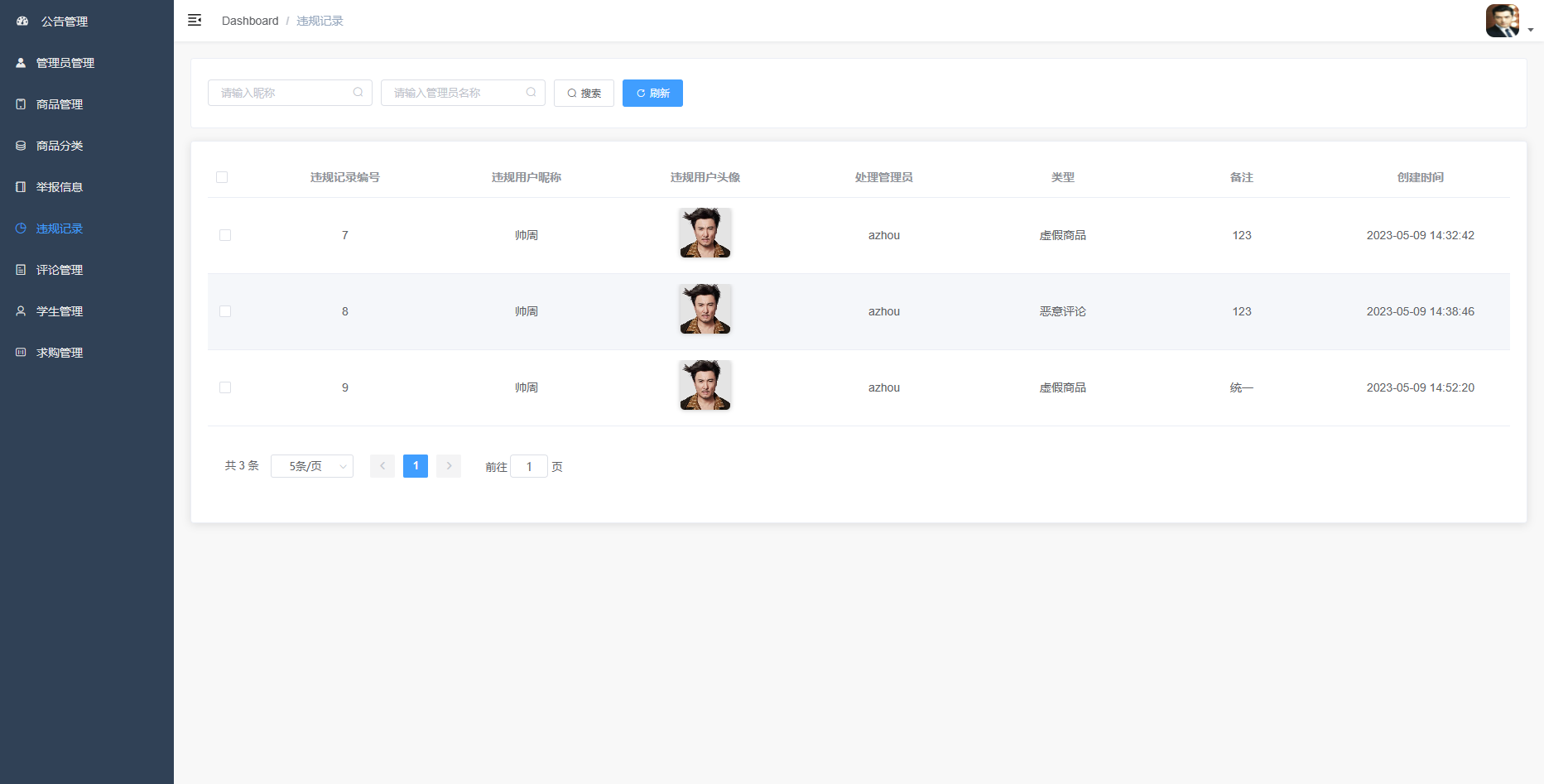
违规记录管理:

-
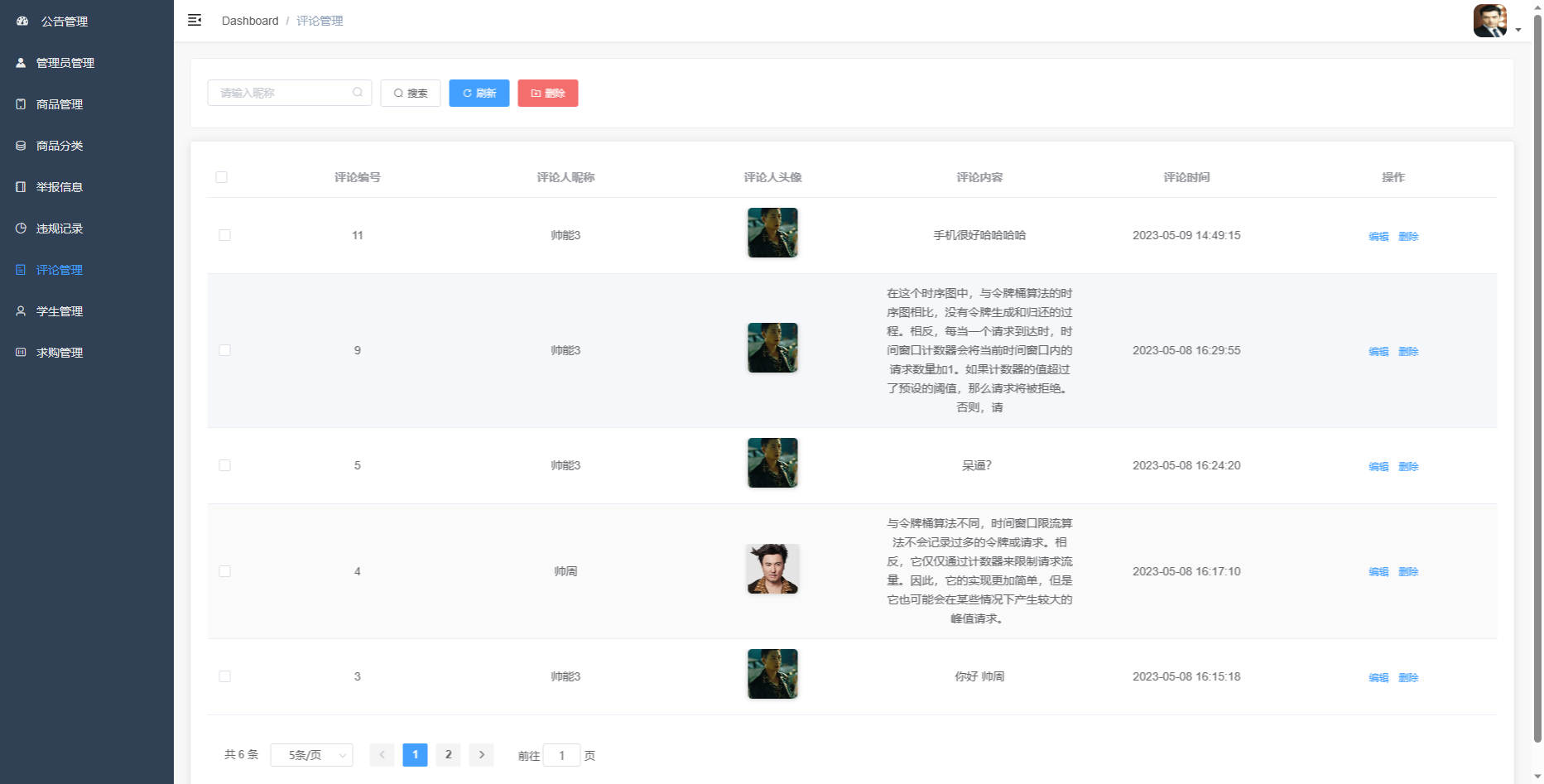
评论信息管理:

-
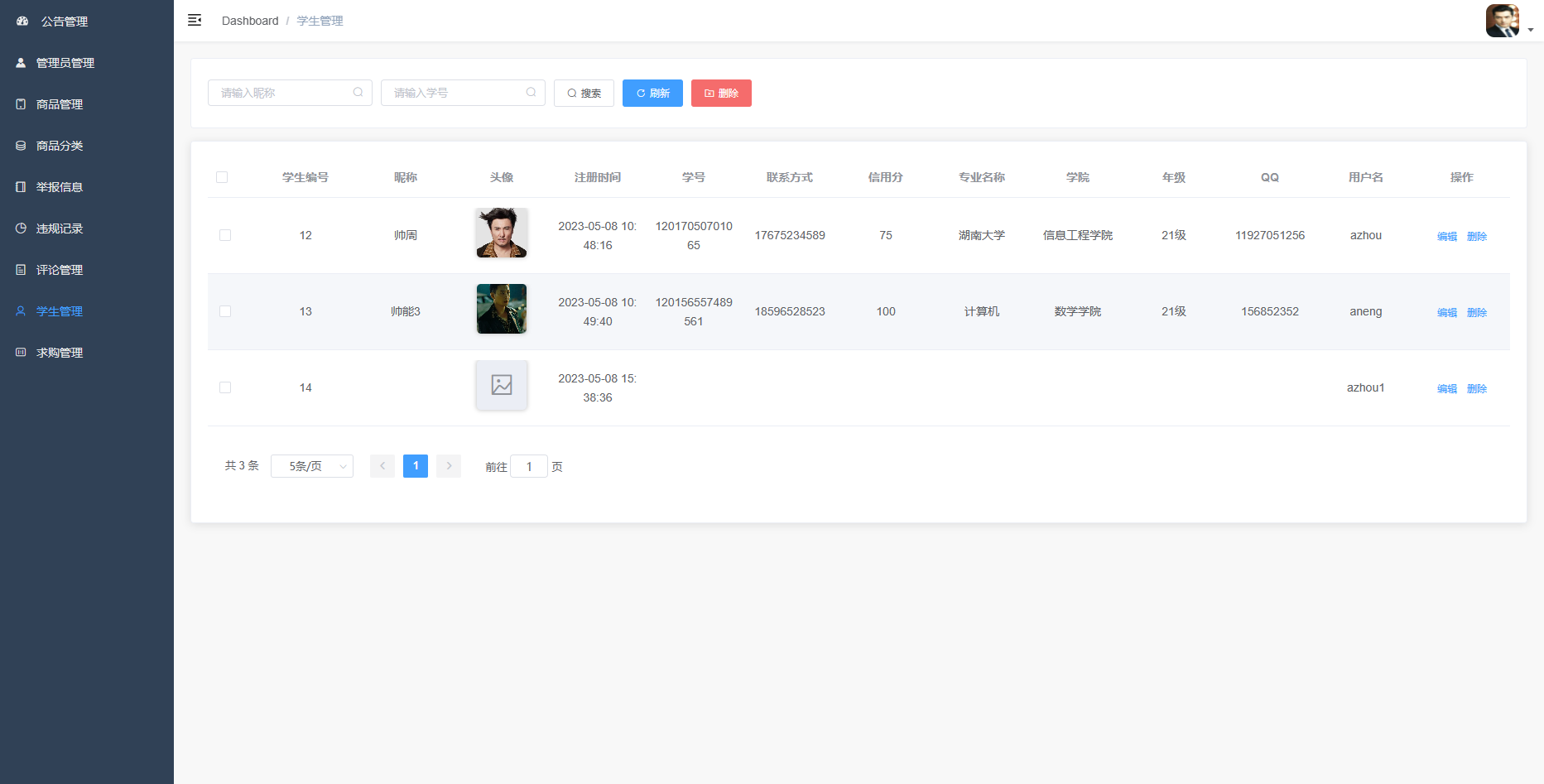
学生信息管理:

-
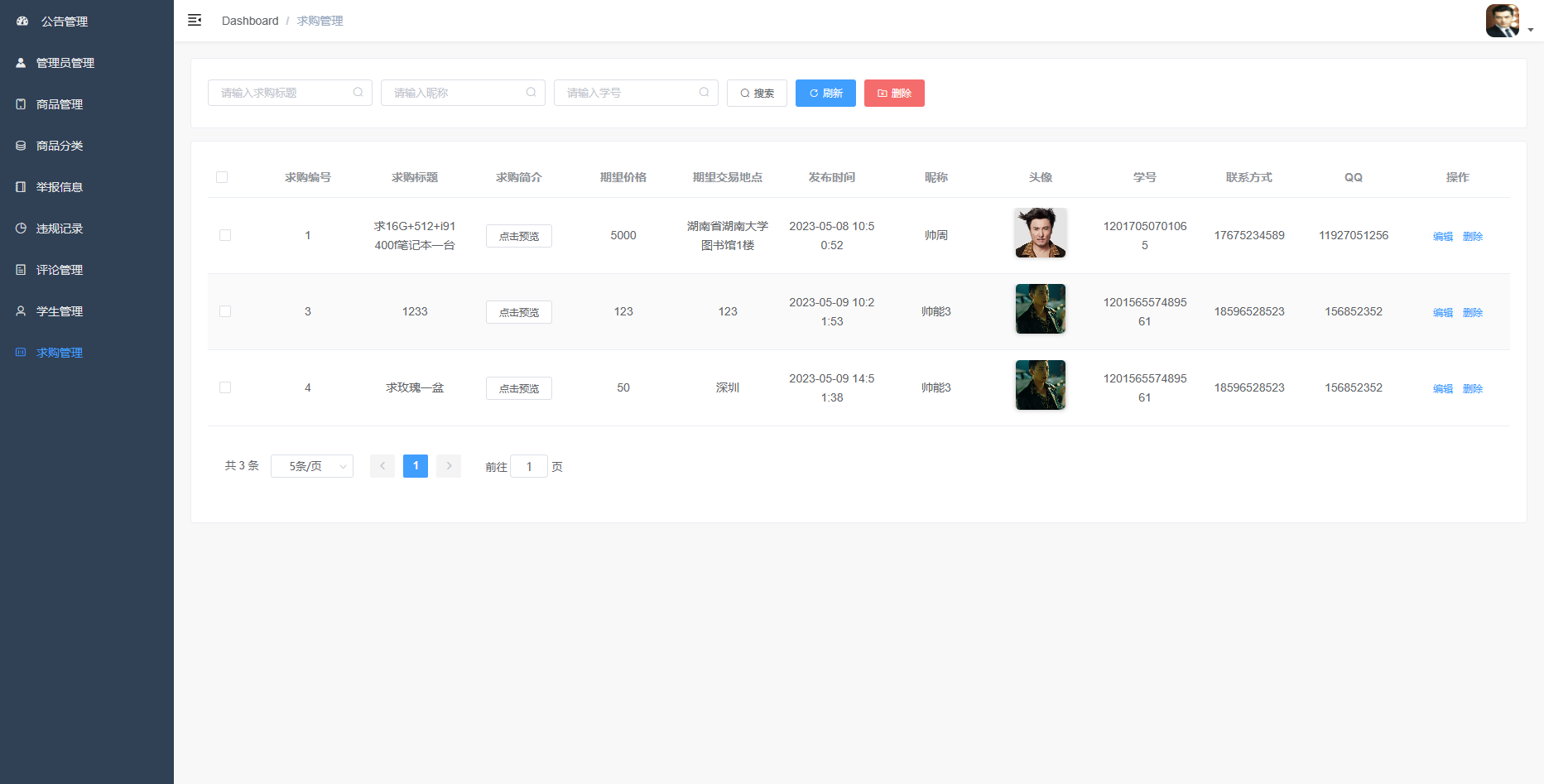
求购信息管理:

-
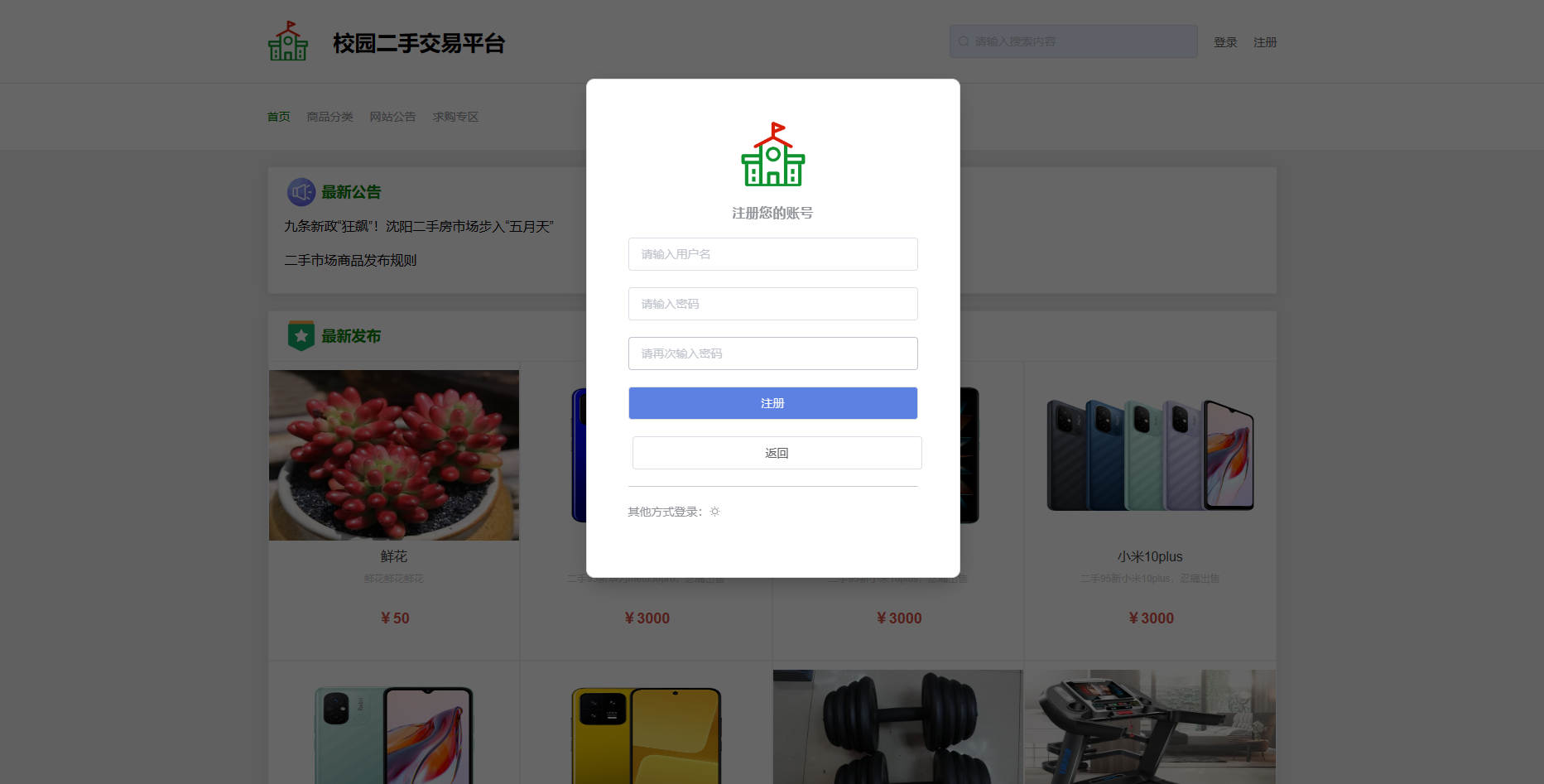
用户端登录注册:

-
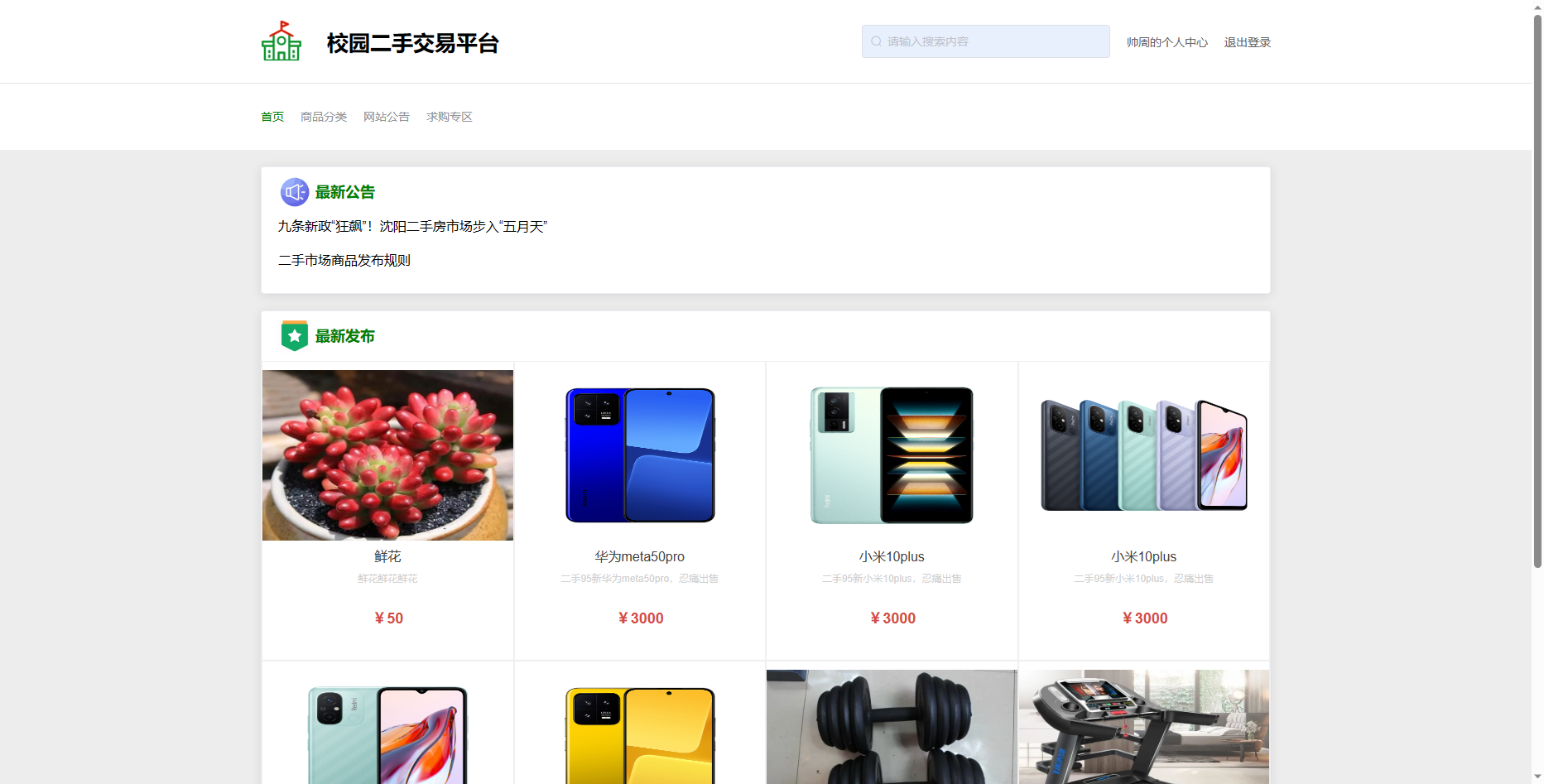
系统首页:公告信息查看、最新发布商品

-
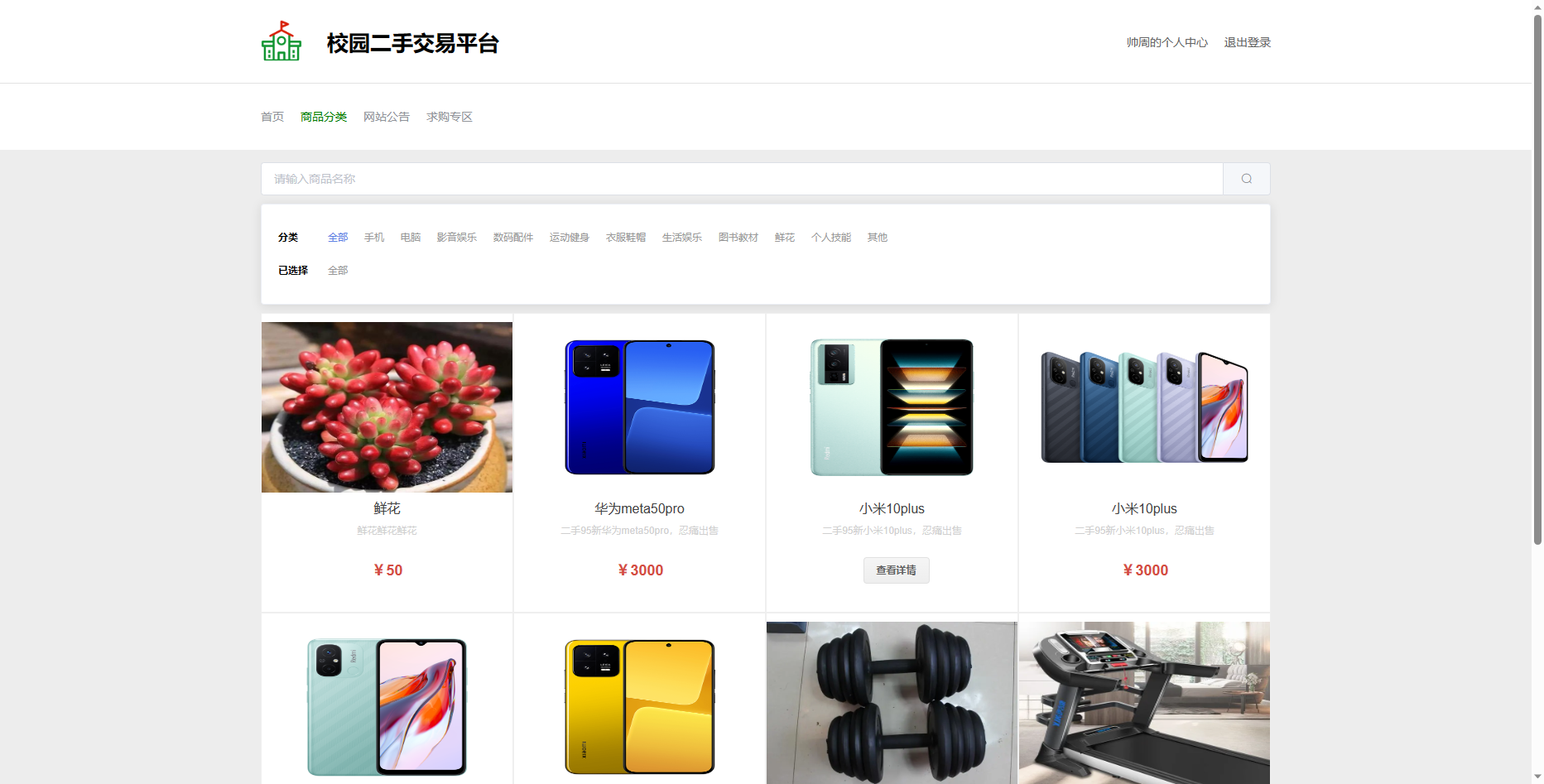
商品分类:根据种类查找、根据关键字查找

-
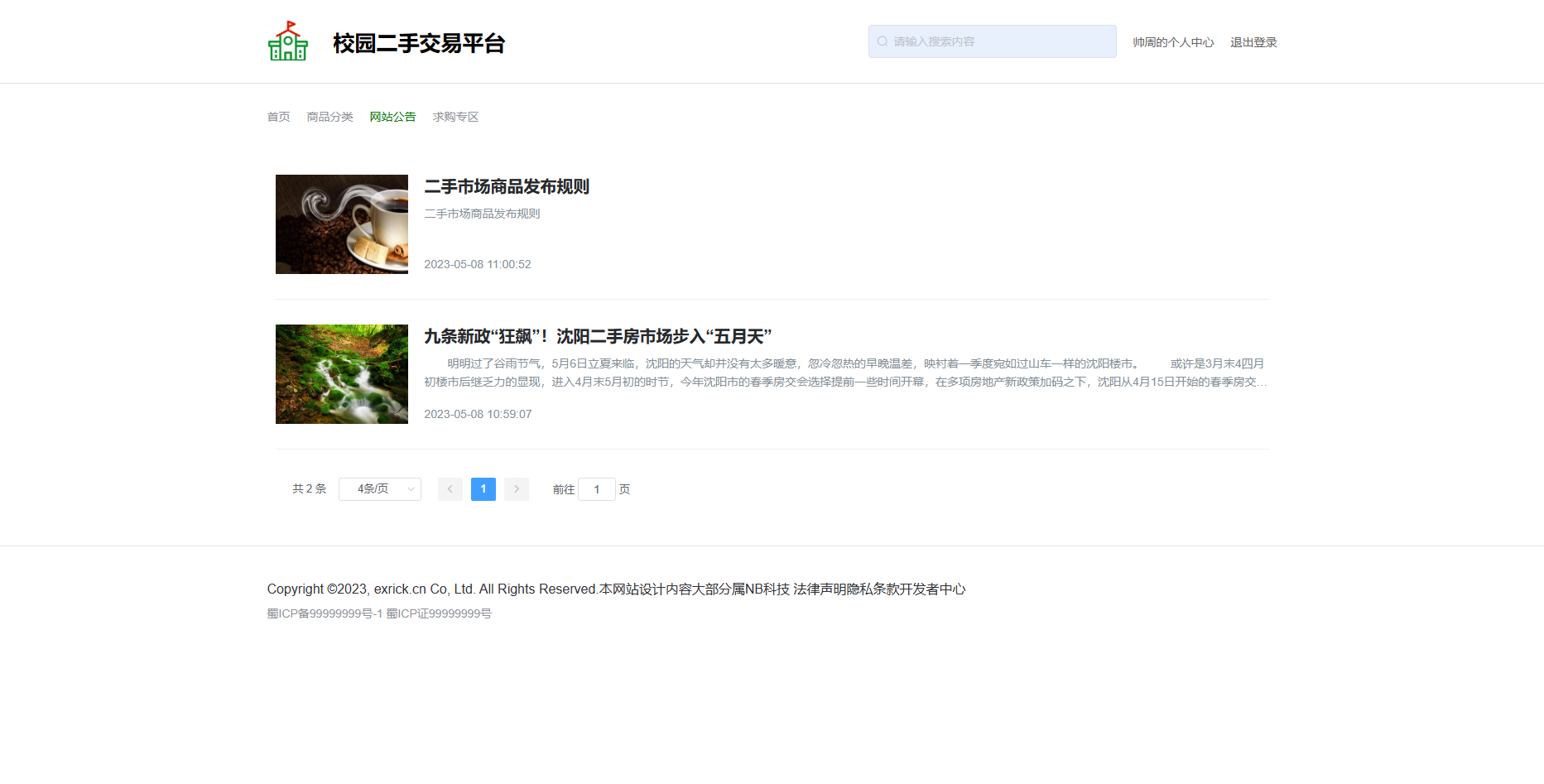
网站公告:

-
求购专区:

-
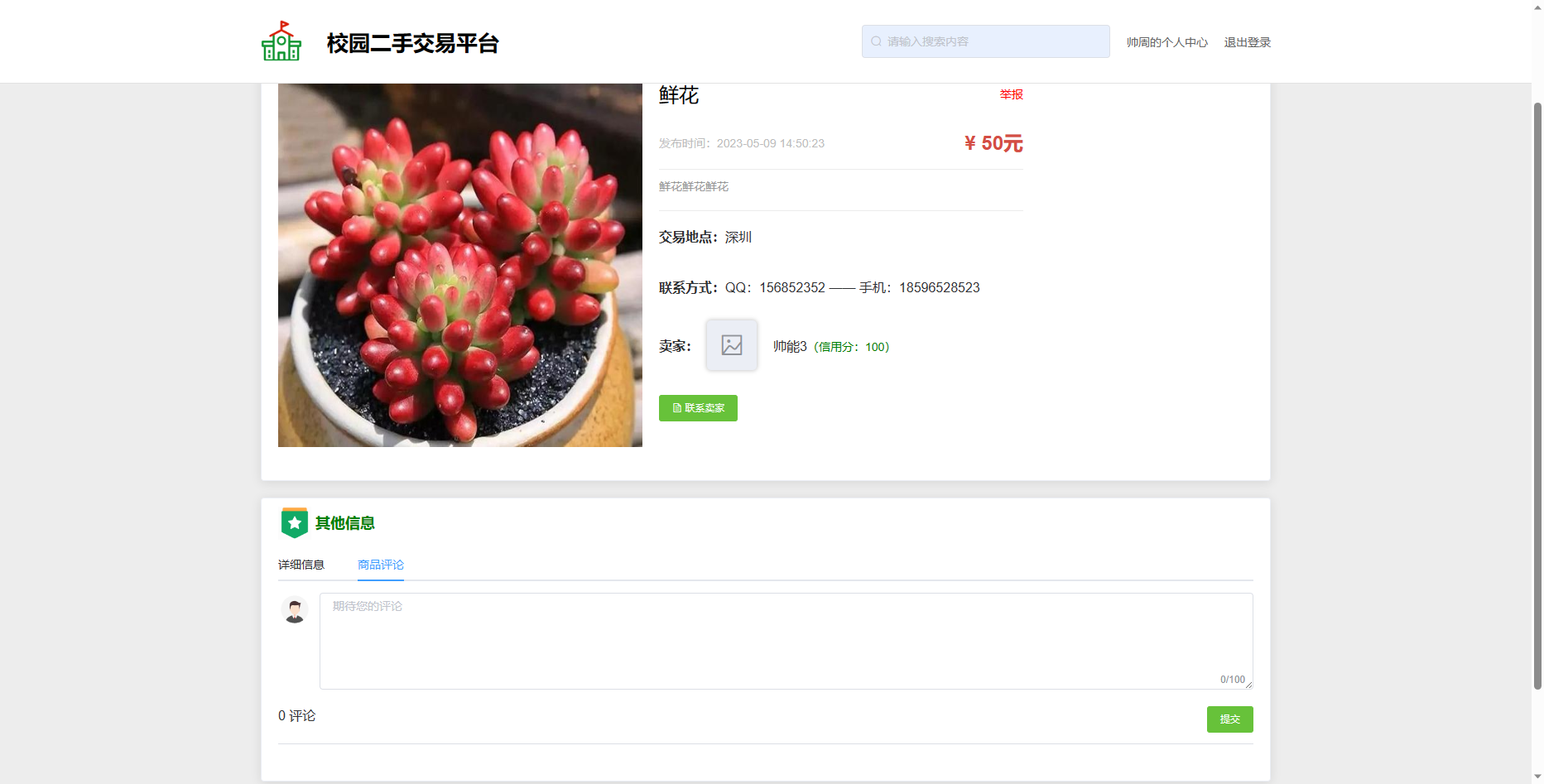
商品详情:举报商品、联系卖家、详细信息查看、对商品留言/评论

-
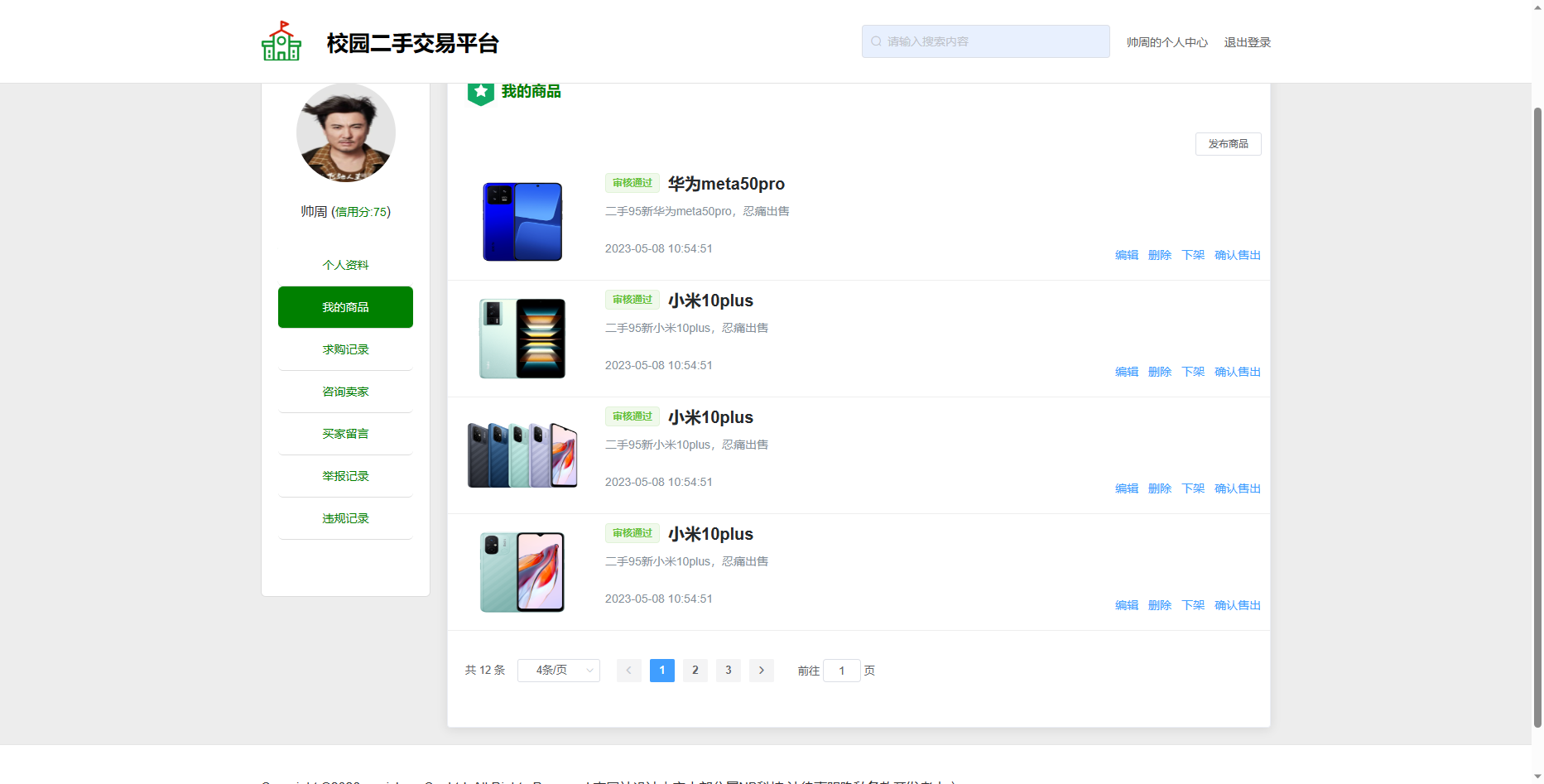
个人中心:我的资料、我的商品、求购记录、咨询卖家、买家留言、举报记录、违规记录

六、代码示例:
/**
* 生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
* 通用的本地文件上传
*
* @param multipartFile 文件对象
* @return 文件访问链接URL
*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
基于springboot+vue的校园二手交易市场的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从基于springboot+vue的校园二手交易市场的前台页面实现,到基于springboot+vue的校园二手交易市场的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的基于springboot+vue的校园二手交易市场。
基于springboot+vue的校园二手交易市场开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
基于springboot+vue的校园二手交易市场现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








