简单来介绍下RecyclerView,首先这个控件要做的事类似ListView,实际上它就是为了弥补ListView的不足而出现,那么我们来看下它的简单应用吧!
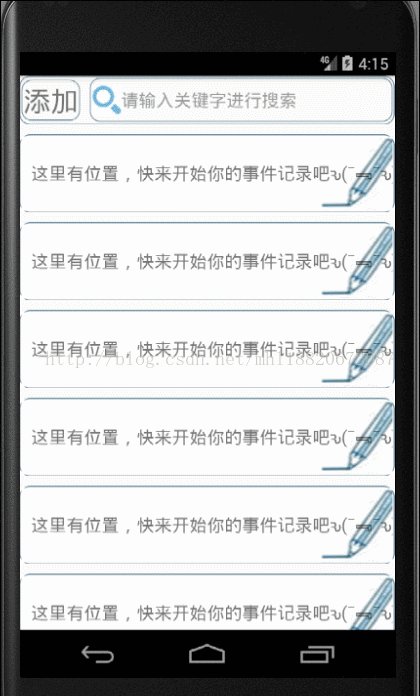
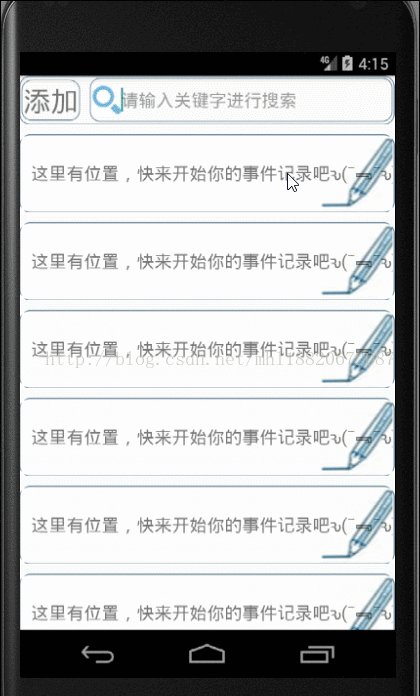
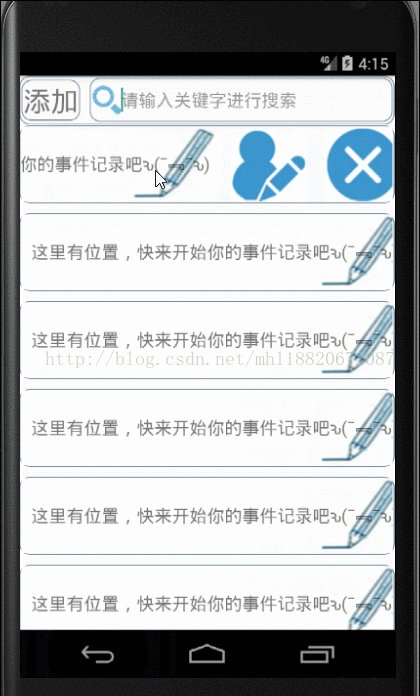
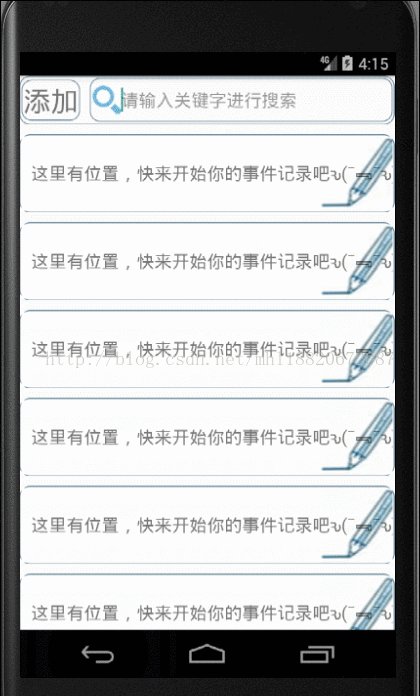
先上效果图
RecyclerView是新增的控件,所以在使用这个控件时必须先在app/build.gradle文件中添加依赖闭包(dependencies)
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
compile 'com.android.support:design:26.0.0-alpha1'
testCompile 'junit:junit:4.12'
compile'com.android.support:recyclerview-v7:24.2.1' //RecyclerView 的依赖闭包
compile 'com.google.android.gms:play-services-appindexing:8.4.0'
}
添加完后点击Sync Now同步,到这里所有的准备工作已经完成,现在开始正式使用RecyclerView,在布局中的添加RecyclerView,在这里,和往常添加的控件稍微不同,这里添加控件不能只是给出RecyclerView的名字,要将完整的包路径给出
<android.support.v7.widget.RecyclerView
android:id="@+id/notes_title_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>好,到这里,控件添加进来,一开始说它的功能类似于ListView,接下来当然时去新建一个子布局(item),下面这一长串的代码就是我定义的子布局,其中里面有一个自定义控件
com.example.haha.note.Note_delete(实现侧滑的重要控件,下面会详细介绍),从这里就可以看出如果不是安卓SDK内置的控件,要使用统一要给出完整的路径
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"
android:background="@drawable/diy_frame"
android:layout_marginTop="10dp">
<com.example.haha.note.Note_delete
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout








 本文介绍了如何在Android中使用RecyclerView结合HorizontalScrollView实现item的侧滑效果。首先,详细阐述了RecyclerView的引入和基本用法,包括在build.gradle文件中添加依赖和在布局文件中添加控件。接着,创建了一个自定义的子布局,并编写适配器,重写了onCreateViewHolder(), onBindViewHolder()和getItemCount()这三个关键方法。然后,通过Note_delete自定义控件实现了侧滑功能。此外,还提供了ScreenUtil类用于获取屏幕尺寸。最后,展示了如何初始化数据并启动RecyclerView与HorizontalScrollView的使用。"
117155081,10548596,GCC C语言中使用SSE加速指数函数实现,"['C语言', '浮点运算', 'SSE优化', '数值计算', '算法']
本文介绍了如何在Android中使用RecyclerView结合HorizontalScrollView实现item的侧滑效果。首先,详细阐述了RecyclerView的引入和基本用法,包括在build.gradle文件中添加依赖和在布局文件中添加控件。接着,创建了一个自定义的子布局,并编写适配器,重写了onCreateViewHolder(), onBindViewHolder()和getItemCount()这三个关键方法。然后,通过Note_delete自定义控件实现了侧滑功能。此外,还提供了ScreenUtil类用于获取屏幕尺寸。最后,展示了如何初始化数据并启动RecyclerView与HorizontalScrollView的使用。"
117155081,10548596,GCC C语言中使用SSE加速指数函数实现,"['C语言', '浮点运算', 'SSE优化', '数值计算', '算法']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2065
2065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








