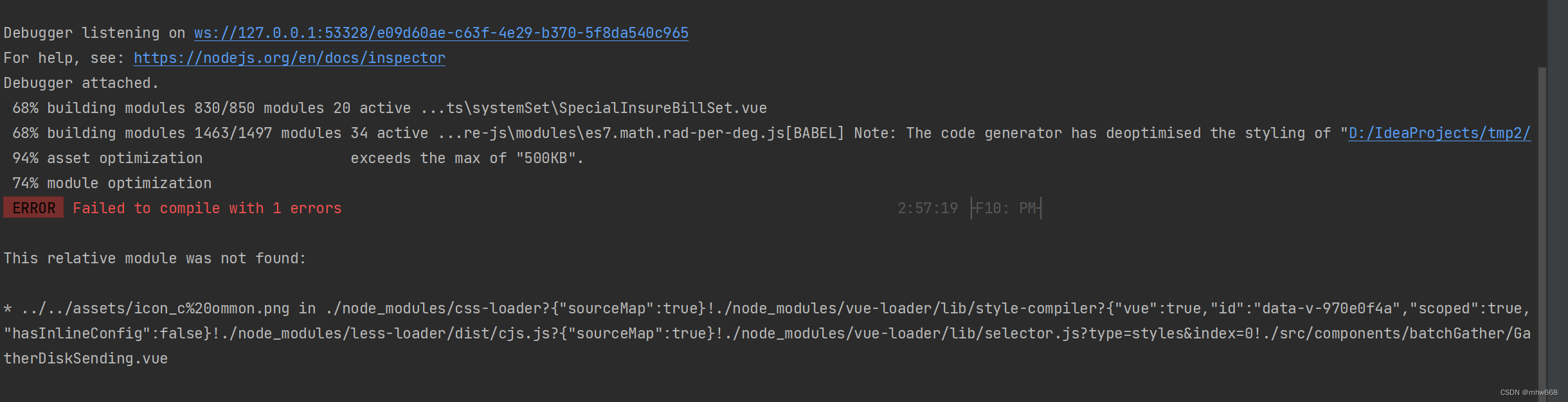
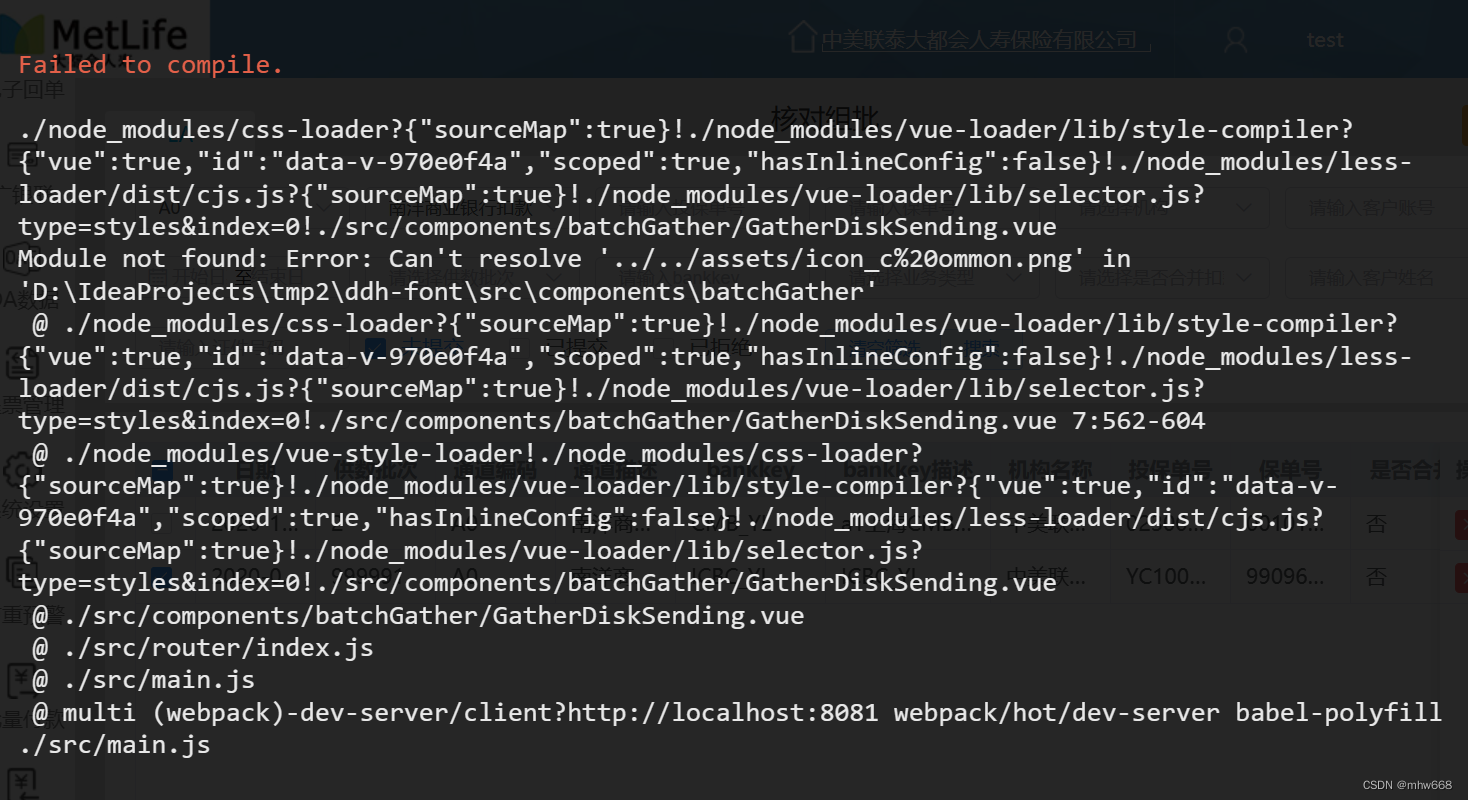
一、非首次启动


看了网上很多解决办法比如:降低less-loader版本、修改文件位置,发现都不对。
我的处理方式:
上面改动过的是 GatherDiskSending.vue,与原来的分支比较后发现,是因为多了一个空格
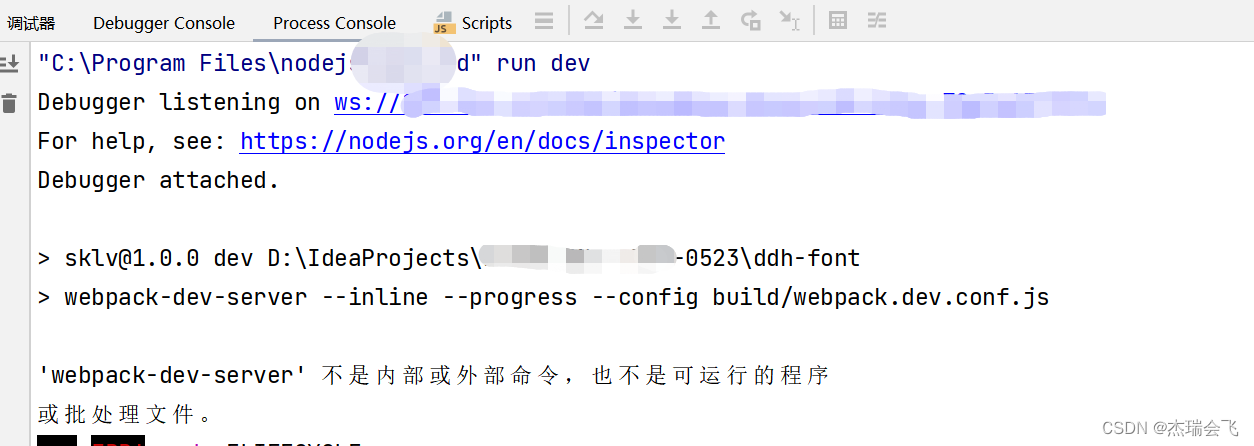
二、首次启动

因为是前后端分离的,所以在后端用npm install一直报错;
前端项目启动步骤
1、安装node.js,安装完成后,在cmd中执行 node -v,查看是否安装成功
2、切换到项目的根目录
3、在项目的根目录执行:npm install -g cnpm --registry=https://registry.npm.taobao.org,使用淘宝镜像源,下载速度快
4、项目根目录执行cnpm install,下载该项目依赖模块,注意:有时使用 cnpm install会报错,可以使用 npm install命令
5、启动服务:项目根目录执行npm run dev,会自动打开前端首页(注意:后端项目要提前部署好)
6、打包项目:npm run build





















 5063
5063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








