拥有高效的导航是建立拥有一个优秀设计的应用的基础之一。虽然应用程序通常都是建立成分层的这种样式,但同样也有一些平行的导航设计可以打败分层的导航设计的例子,并且可以更快的进入具体的每个数据项以及更加的令人满意的。滑动视图允许用户通过简单的滑动手势有效的在数据项之间切换,从而让浏览和操作数据有一个流程的体验。
A 详情页间的滑动
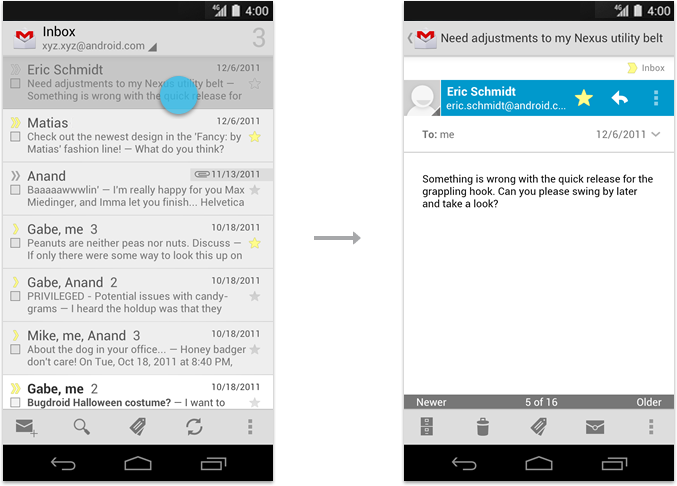
一个应用的数据结构总会设计成主/细节模式,用户可以看见有一组相关的数据项组成的列表,例如图片、聊天信息、或者是邮箱,然后选择其中的一项在一个单独的页面中显示他的详细信息。
主(左) 以及 细节(右) 视图。
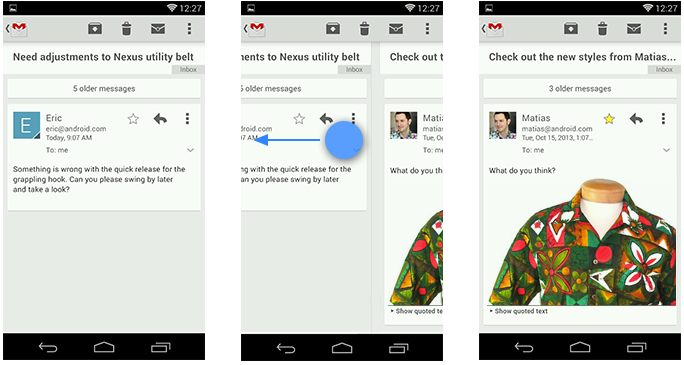
在手机上,因为主和细节页都是单独的页面,这一般都会需要用户在列表和详情页之间来回反复,通常又叫“pogo-sticking”。在用户想要连续查看多个详细页的情况下,通过使用滑动手势切换上一个或者下一个详细页可以避免“pogo-sticking”。
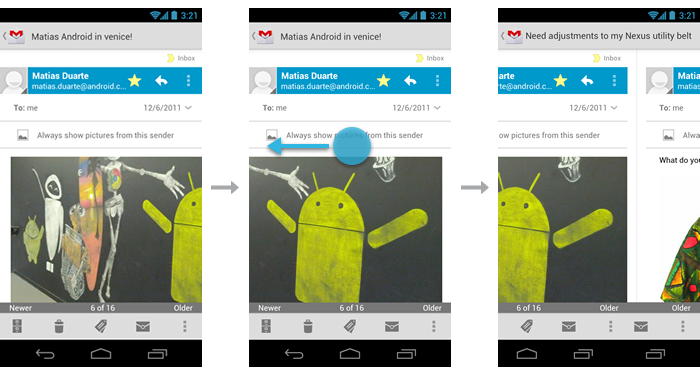
连续的邮件之间的导航使用了滑动手势,如果一个视图的宽度超过了屏幕的宽度,例如一个较宽的电子邮件,确保用户一开始的滑动是在当前这个view内的水平滚动。一旦到达当前view的最后,用一个新的滑动来到下一个view。另外一点,当内容可以自己水平滚动时,要支持通过边缘滑动在不同view间切换的功能。
在导航到下一个view前,在一个可滚动的view里面使用滑动手势。
B 标签间滑动
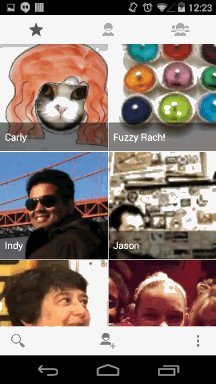
如果你的应用使用了操作栏标签,使用滑动在不同view间切换。
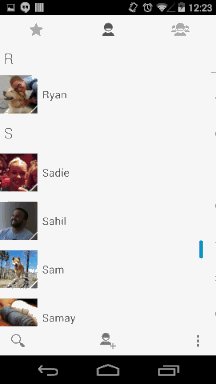
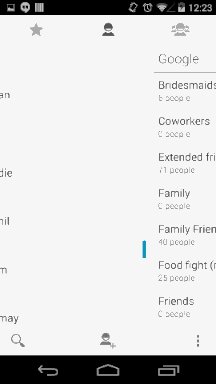
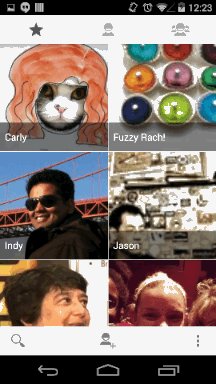
联系人应用在顶层页面间使用手势滑动切换

























 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








