当我们开始开发一个android程序时,考虑到android设备具有不同的尺寸和种类。我们可以通过调整不同屏幕大小和方向下的内容这种方法,来确保我们的应用程序始终提供一个平衡的和美观的布局。
面板可以帮助我们实现这个,他们让你组合多个视图成一个复合视图当屏幕有很大的区域可以使用时,同时还可以拆分他们当屏幕区域变小时。
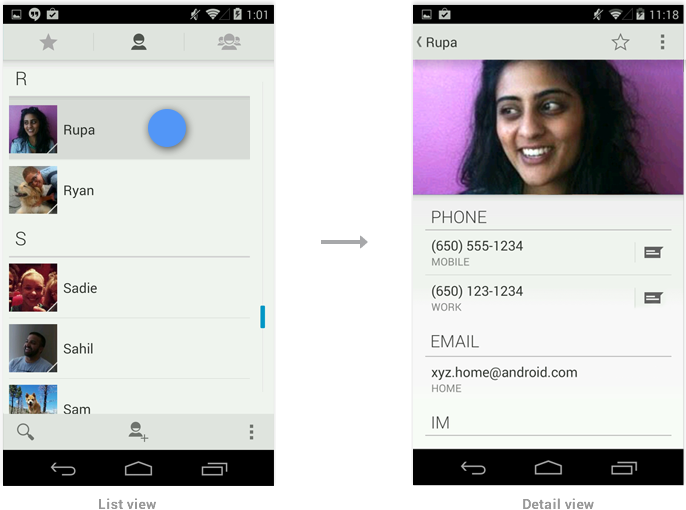
在一般屏幕设备下,我们的内容一般都是一个主要的主网格或者一个列表视图或者一个详情视图。然后我们点击表格或者列表中的一个可以在一个新的页面中显示详情。如下图:
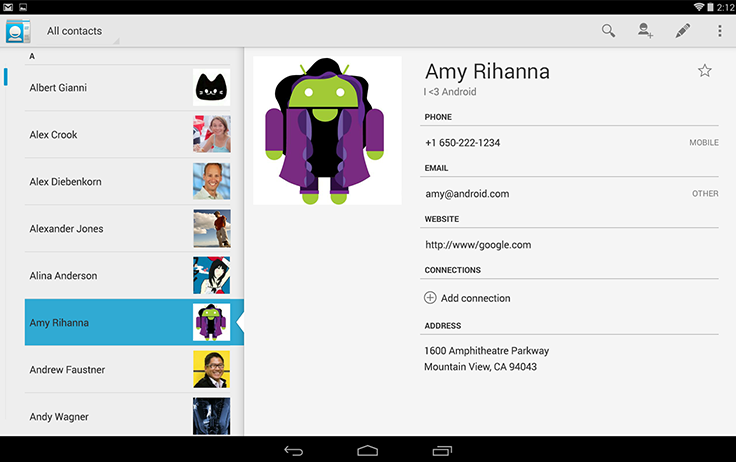
由于平板电脑等设备拥有比手机更大的屏幕,所以我们就可以把相关的列表视图和详情视图用面板组合成一个复合视图,这种做法可以让多出来的空间被有效的利用并且让应用导航起来更加方便。如下图:
一般来说,我们都会用右边出现的面板来表现在左边列表中选中的项目的详细信息,确保左边选中的那个项的显示状态改变一下来建立和右边详情的联系。
复合视图与屏幕方向的改变
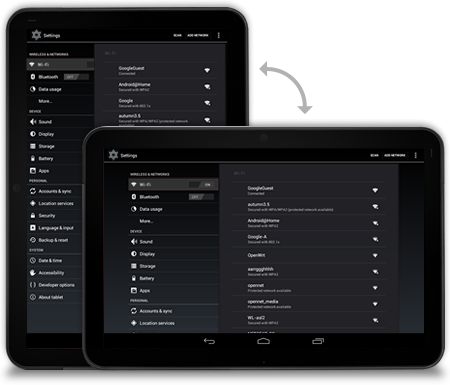
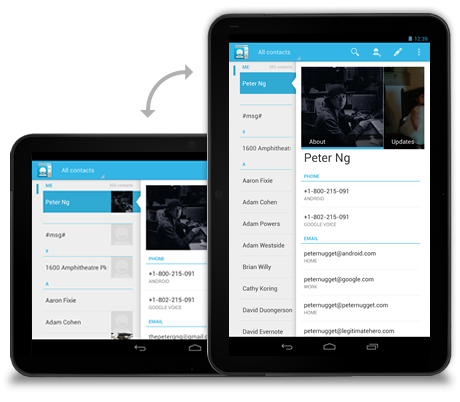
无论横屏、竖屏我们的屏幕都应该努力去提供同样的功能,如果你在一个屏幕方向下使用了复合视图,当用户旋转屏幕时建议不要去拆分他。下面是一些技巧,可以帮助你调整布局,以便在旋转屏幕后提供同样完整的功能。
伸展/压缩
调整左边面板中的列宽以达到布局的均衡在横屏或者竖屏的情况下。
堆叠
重新排列你的面板来适应屏幕的旋转。
扩张/萎缩
旋转设备后,让左边面板的视图萎缩,只显示最重要的信息。
显示/隐藏
如果屏幕不能适应复合视图,那么就全屏显示右边的面板,在操作栏中使用上一层图标来显示父屏幕。
在下一篇中将通过一个demo来更好的理解本篇内容。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








