一.前言
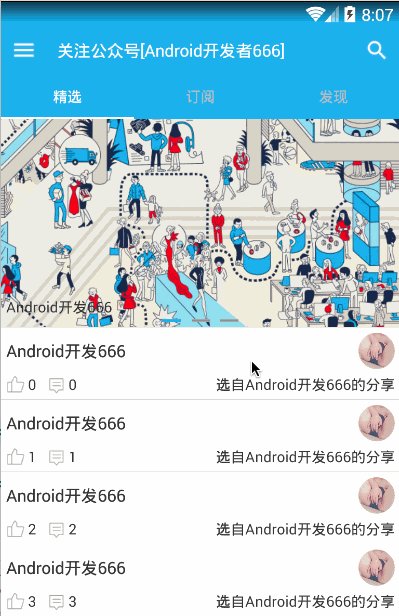
今天实现开发者头条APP的首页。是本系列的第三篇文章,效果图如下:
从gif动态效果图中我们可以看出,最外层有三个tab(精选,订阅,发现),在精选界面顶部有一个轮播的图片广告,广告下面是一个精选文章列表。
二.外层三个tab实现
我这里用Viewpager实现的,可以左右滑动,灵活的隐藏下面fragment的显示隐藏。
1.布局文件
布局文件比较简单,上面包涵三个TextView的RelativeLayout + 下面的ViewPager
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"@color/white_normal"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/ll_title"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"44dp"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"@color/main_color"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"horizontal"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_selected"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"0dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"center_vertical"</span>
<span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center_horizontal"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"精选"</span>
<span class="hljs-attribute">android:textColor</span>=<span class="hljs-value">"@drawable/main_title_txt_sel"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_subscribe"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"0dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"center_vertical"</span>
<span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center_horizontal"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"订阅"</span>
<span class="hljs-attribute">android:textColor</span>=<span class="hljs-value">"@drawable/main_title_txt_sel"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_find"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"0dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"center_vertical"</span>
<span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center_horizontal"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"发现"</span>
<span class="hljs-attribute">android:textColor</span>=<span class="hljs-value">"@drawable/main_title_txt_sel"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span>
<span class="hljs-tag"><<span class="hljs-title">View
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/view_indicator"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"15dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"2dp"</span>
<span class="hljs-attribute">android:layout_alignParentBottom</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"@color/white_normal"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span>
<span class="hljs-tag"><<span class="hljs-title">android.support.v4.view.ViewPager
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/viewpager_home"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_below</span>=<span class="hljs-value">"@+id/ll_title"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li></ul>
2.初始化三个Fragment 并且填充到ViewPager,给ViewPager设置改变监听。
<code class="hljs avrasm has-numbering"> vPager = (ViewPager) rootView<span class="hljs-preprocessor">.findViewById</span>(R<span class="hljs-preprocessor">.id</span><span class="hljs-preprocessor">.viewpager</span>_home)<span class="hljs-comment">;</span>
SelectedFragment selectedFragment=new SelectedFragment()<span class="hljs-comment">;</span>
SubscribeFragment subscribeFragment=new SubscribeFragment()<span class="hljs-comment">;</span>
FindFragment findFragment=new FindFragment()<span class="hljs-comment">;</span>
list<span class="hljs-preprocessor">.add</span>(selectedFragment)<span class="hljs-comment">;</span>
list<span class="hljs-preprocessor">.add</span>(subscribeFragment)<span class="hljs-comment">;</span>
list<span class="hljs-preprocessor">.add</span>(findFragment)<span class="hljs-comment">;</span>
adapter = new FragmentAdapter(getActivity()<span class="hljs-preprocessor">.getSupportFragmentManager</span>(),list)<span class="hljs-comment">;</span>
vPager<span class="hljs-preprocessor">.setAdapter</span>(adapter)<span class="hljs-comment">;</span>
vPager<span class="hljs-preprocessor">.setOffscreenPageLimit</span>(<span class="hljs-number">2</span>)<span class="hljs-comment">;</span>
vPager<span class="hljs-preprocessor">.setCurrentItem</span>(<span class="hljs-number">0</span>)<span class="hljs-comment">;</span>
vPager<span class="hljs-preprocessor">.setOnPageChangeListener</span>(pageChangeListener)<span class="hljs-comment">;</span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
3.FragmentAdapter.java
继承FragmentStatePagerAdapter,Viewpager填充适配器,实现起来很简单。
<code class="hljs java has-numbering"><span class="hljs-javadoc">/**
* ViewPager适配器
*<span class="hljs-javadoctag"> @author</span> ansen
*<span class="hljs-javadoctag"> @create</span> time 2016-04-18
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">FragmentAdapter</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">FragmentStatePagerAdapter</span> {</span>
<span class="hljs-keyword">private</span> List<Fragment> list;
<span class="hljs-keyword">public</span> <span class="hljs-title">FragmentAdapter</span>(FragmentManager fm, List<Fragment> list) {
<span class="hljs-keyword">super</span>(fm);
<span class="hljs-keyword">this</span>.list = list;
}
<span class="hljs-keyword">public</span> <span class="hljs-title">FragmentAdapter</span>(FragmentManager fm) {
<span class="hljs-keyword">super</span>(fm);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> Fragment <span class="hljs-title">getItem</span>(<span class="hljs-keyword">int</span> arg0) {
<span class="hljs-keyword">return</span> list.get(arg0);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getCount</span>() {
<span class="hljs-keyword">return</span> list.size();
}
}</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li></ul>
4.指示器初始化
当我们Viewpager滑动的时候需要滑动指示器,并且指示器的宽度占屏幕的三分之一,所以我们需要在activity创建的时候给指示器赋值哦,并且移动到起始位置。
<code class="hljs cs has-numbering"> <span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">initCursorPosition</span>(){
LayoutParams layoutParams=viewIndicator.getLayoutParams();
layoutParams.width=screenWidth/<span class="hljs-number">3</span>;
viewIndicator.setLayoutParams(layoutParams);
TranslateAnimation animation = <span class="hljs-keyword">new</span> TranslateAnimation(-screenWidth/<span class="hljs-number">3</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>);
animation.setFillAfter(<span class="hljs-keyword">true</span>);
viewIndicator.startAnimation(animation);
}</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
5.Viewpager切换时应该做什么?
1).移动指示器
2).改变文字颜色
3).设置当前选中,指示器移动的时候需要用到。
<code class="hljs java has-numbering"> <span class="hljs-keyword">private</span> OnPageChangeListener pageChangeListener=<span class="hljs-keyword">new</span> OnPageChangeListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageSelected</span>(<span class="hljs-keyword">int</span> index){
translateAnimation(index);<span class="hljs-comment">//移动指示器</span>
changeTextColor(index);<span class="hljs-comment">//改变文字颜色</span>
currentIndex=index;<span class="hljs-comment">//设置当前选中</span>
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrolled</span>(<span class="hljs-keyword">int</span> arg0, <span class="hljs-keyword">float</span> arg1, <span class="hljs-keyword">int</span> arg2) {}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrollStateChanged</span>(<span class="hljs-keyword">int</span> arg0) {}
};</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul>
6.指示器移动方法translateAnimation
传入一个下标判断当前位置,然后判断上次的位置,知道从哪里移动到哪个位置,然后开启Android自带的移动动画。
<code class="hljs cs has-numbering"> <span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">translateAnimation</span>(<span class="hljs-keyword">int</span> index){
TranslateAnimation animation = <span class="hljs-keyword">null</span>;
<span class="hljs-keyword">switch</span> (index){
<span class="hljs-keyword">case</span> <span class="hljs-number">0</span>:<span class="hljs-comment">//订阅->精选</span>
animation=<span class="hljs-keyword">new</span> TranslateAnimation((screenWidth/<span class="hljs-number">3</span>),<span class="hljs-number">0</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> <span class="hljs-number">1</span>:<span class="hljs-comment">//</span>
<span class="hljs-keyword">if</span>(<span class="hljs-number">0</span>==currentIndex){<span class="hljs-comment">//精选->订阅</span>
animation=<span class="hljs-keyword">new</span> TranslateAnimation(<span class="hljs-number">0</span>,screenWidth/<span class="hljs-number">3</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>);
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span>(<span class="hljs-number">2</span>==currentIndex){<span class="hljs-comment">//发现->订阅</span>
animation=<span class="hljs-keyword">new</span> TranslateAnimation((screenWidth/<span class="hljs-number">3</span>)*<span class="hljs-number">2</span>,screenWidth/<span class="hljs-number">3</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> <span class="hljs-number">2</span>:<span class="hljs-comment">//订阅-》发现</span>
animation=<span class="hljs-keyword">new</span> TranslateAnimation(screenWidth/<span class="hljs-number">3</span>,(screenWidth/<span class="hljs-number">3</span>)*<span class="hljs-number">2</span>,<span class="hljs-number">0</span>,<span class="hljs-number">0</span>);
<span class="hljs-keyword">break</span>;
}
animation.setFillAfter(<span class="hljs-keyword">true</span>);
animation.setDuration(<span class="hljs-number">300</span>);
viewIndicator.startAnimation(animation);
}</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
7.获取屏幕宽高
我这边把方法写在activity里面,在工作中大家最好把他放到工具类里面。
<code class="hljs cs has-numbering"> <span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">getScreenSize</span>(Activity context) {
DisplayMetrics dm = <span class="hljs-keyword">new</span> DisplayMetrics();
context.getWindowManager().getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels;
}</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>
三.”精选” Fragment实现
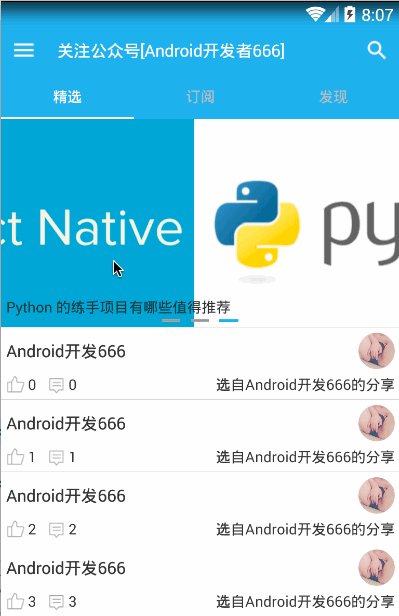
从整体来看,就是一个ListView,顶部轮播是ListView的头部。头部轮播也是用的ViewPager实现,起始这里跟我们第一篇文章讲的开发者头条APP启动页实现原理很相似。然后再加一个定时器隔一段时间设置ViewPager的当前页面即可。
说明:我们这里的图片用的是静态的,一个商业APP轮播图片肯定是从服务器获取的,开发者头条app就是从服务器获取。
1.头布局文件
就是一个ViewPager+装载点点点的LinearLayout 然后外层布局设置一个高度200dp
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"200dp"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">android.support.v4.view.ViewPager
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/viewpager"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_content"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_alignParentBottom</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_marginBottom</span>=<span class="hljs-value">"10dp"</span>
<span class="hljs-attribute">android:layout_marginLeft</span>=<span class="hljs-value">"5dp"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"公众号:ansen_666"</span> /></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"fill_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/viewGroup"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"fill_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_alignParentBottom</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_marginBottom</span>=<span class="hljs-value">"5dp"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center_horizontal"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"horizontal"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li></ul>
2.可滑动的静态图片实现
初始化轮播的Viewpager,初始化点点点View,并且加入线性布局,最后把整个布局加入ListView头部。
<code class="hljs avrasm has-numbering">viewPager = (ViewPager)headView<span class="hljs-preprocessor">.findViewById</span>(R<span class="hljs-preprocessor">.id</span><span class="hljs-preprocessor">.viewpager</span>)<span class="hljs-comment">;</span>
selectedPagerAdapter=new SelectedPagerAdapter(getActivity(),carousePagerSelectView)<span class="hljs-comment">;</span>
viewPager<span class="hljs-preprocessor">.setOffscreenPageLimit</span>(<span class="hljs-number">2</span>)<span class="hljs-comment">;</span>
viewPager<span class="hljs-preprocessor">.setCurrentItem</span>(<span class="hljs-number">0</span>)<span class="hljs-comment">;</span>
viewPager<span class="hljs-preprocessor">.setOnPageChangeListener</span>(onPageChangeListener)<span class="hljs-comment">;</span>
viewPager<span class="hljs-preprocessor">.setAdapter</span>(selectedPagerAdapter)<span class="hljs-comment">;</span>
ViewGroup group = (ViewGroup) headView<span class="hljs-preprocessor">.findViewById</span>(R<span class="hljs-preprocessor">.id</span><span class="hljs-preprocessor">.viewGroup</span>)<span class="hljs-comment">;// 初始化底部显示控件</span>
tips = new ImageView[<span class="hljs-number">3</span>]<span class="hljs-comment">;</span>
for (int i = <span class="hljs-number">0</span><span class="hljs-comment">; i < tips.length; i++){</span>
ImageView imageView = new ImageView(getActivity())<span class="hljs-comment">;</span>
if (i == <span class="hljs-number">0</span>) {
imageView<span class="hljs-preprocessor">.setBackgroundResource</span>(R<span class="hljs-preprocessor">.drawable</span><span class="hljs-preprocessor">.page</span>_indicator_focused)<span class="hljs-comment">;</span>
} else {
imageView<span class="hljs-preprocessor">.setBackgroundResource</span>(R<span class="hljs-preprocessor">.drawable</span><span class="hljs-preprocessor">.page</span>_indicator_unfocused)<span class="hljs-comment">;</span>
}
tips[i] = imageView<span class="hljs-comment">;</span>
LinearLayout<span class="hljs-preprocessor">.LayoutParams</span> layoutParams = new LinearLayout<span class="hljs-preprocessor">.LayoutParams</span>(new ViewGroup<span class="hljs-preprocessor">.LayoutParams</span>(LayoutParams<span class="hljs-preprocessor">.WRAP</span>_CONTENT,LayoutParams<span class="hljs-preprocessor">.WRAP</span>_CONTENT))<span class="hljs-comment">;</span>
layoutParams<span class="hljs-preprocessor">.leftMargin</span> = <span class="hljs-number">10</span><span class="hljs-comment">;// 设置点点点view的左边距</span>
layoutParams<span class="hljs-preprocessor">.rightMargin</span> = <span class="hljs-number">10</span><span class="hljs-comment">;// 设置点点点view的右边距</span>
group<span class="hljs-preprocessor">.addView</span>(imageView, layoutParams)<span class="hljs-comment">;</span>
}
listView=(ListView) rootView<span class="hljs-preprocessor">.findViewById</span>(R<span class="hljs-preprocessor">.id</span><span class="hljs-preprocessor">.list</span>)<span class="hljs-comment">;</span>
listView<span class="hljs-preprocessor">.addHeaderView</span>(headView)<span class="hljs-comment">;</span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul>
3.如何实现轮播效果
我这边是用Timer+Handler实现,Timer用来计时,Handler用来更新UI。
注意事项:
1).在轮播的时候需要判断是否已经最后一页
2).更新UI需要在主线程。
<code class="hljs java has-numbering"> <span class="hljs-keyword">private</span> Timer timer;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> CAROUSEL_TIME = <span class="hljs-number">3000</span>;<span class="hljs-comment">//滚动间隔</span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul>
<code class="hljs cs has-numbering">timer = <span class="hljs-keyword">new</span> Timer(<span class="hljs-keyword">true</span>);<span class="hljs-comment">//初始化计时器</span> timer.schedule(task, <span class="hljs-number">0</span>, CAROUSEL_TIME);<span class="hljs-comment">//延时0ms后执行,3000ms执行一次 </span></code><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li></ul>
<code class="hljs cs has-numbering"> TimerTask task = <span class="hljs-keyword">new</span> TimerTask() {
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
handler.sendEmptyMessage(CAROUSEL_TIME);
}
};</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
<code class="hljs cs has-numbering"> <span class="hljs-keyword">private</span> Handler handler=<span class="hljs-keyword">new</span> Handler(){
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleMessage</span>(Message msg) {
<span class="hljs-keyword">switch</span> (msg.what) {
<span class="hljs-keyword">case</span> CAROUSEL_TIME:
<span class="hljs-keyword">if</span>(currentIndex>=tips.length-<span class="hljs-number">1</span>){<span class="hljs-comment">//已经滚动到最后,从第一页开始</span>
viewPager.setCurrentItem(<span class="hljs-number">0</span>);
}<span class="hljs-keyword">else</span>{<span class="hljs-comment">//开始下一页</span>
viewPager.setCurrentItem(currentIndex+<span class="hljs-number">1</span>);
}
<span class="hljs-keyword">break</span>;
}
};
};</code><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li></ul><ul class="pre-numbering" style=""><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li></ul>
4.其他
还有精品列表ListView列表的适配器,还有三个Tab点击改变文字颜色,还有显示圆形头像自定义的View,还有其他的一些布局文件的代码我就不一一贴出来了。。。有需要的自行下载源码.
四.源码下载
五.相关文章
带你实现开发者头条(一) 启动页实现
带你实现开发者头条(二) 实现左滑菜单
带你实现开发者头条APP(三) 首页实现
带你实现开发者头条APP(四) 首页优化(加入design包)
带你实现开发者头条APP(五)–RecyclerView下拉刷新上拉加载
推荐下自己创建的Android开发 QQ群: 202928390欢迎大家的加入.
如果你想第一时间看我们的后期文章,扫码关注公众号,每周不定期推送Android开发实战教程文章,你还等什么,赶快关注吧,学好技术,出任ceo,赢取白富美。。。。
Android开发666 - 安卓开发技术分享
扫描二维码加关注























 7212
7212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








