今天开始模仿开发者头条的侧滑菜单,是本系列第二篇文章,相信大家已经看到很多app使用这种侧滑。今天我来教大家用android自带DrawerLayout控件实现。
DrawerLayout是SupportLibrary包中实现了侧滑菜单效果的控件,可以说DrawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。DrawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(DrawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)。
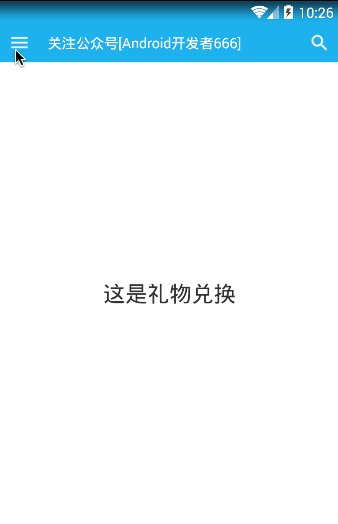
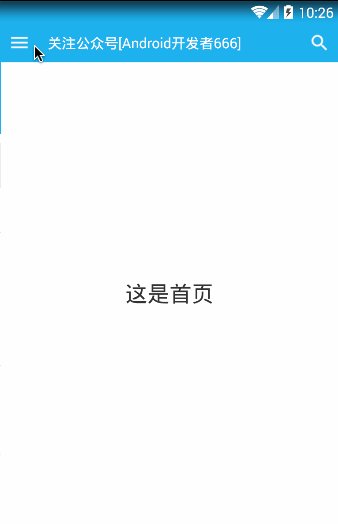
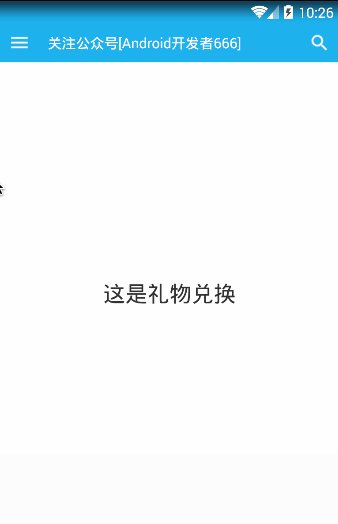
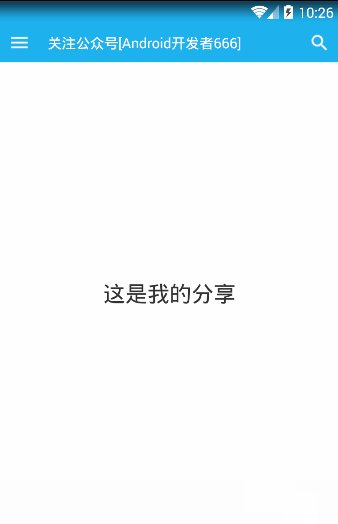
一.先上效果图:
二.代码实现
1.drawerLayout其实是一个布局控件,跟LinearLayout等控件是一种东西,但是drawerLayout带有滑动的功能。只要按照drawerLayout的规定布局方式写完布局,就能有侧滑的效果。我这边把侧滑菜单的内容放一个布局文件了。
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="true"
android:fitsSystemWindows="true" >
<include
android:id="@+id/rl_title"
layout="@layout/layout_main_title" />
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/rl_title"
android:background="@color/white_normal" >
</FrameLayout>
</RelativeLayout>
<!-- The navigation view -->
<FrameLayout
android:id="@+id/left_drawer"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" >
<!-- 左侧菜单 -->
<include layout="@layout/layout_main_left" />
</FrameLayout>
</android.support.v4.widget.DrawerLayout>注意事项
主内容区的布局代码要放在侧滑菜单布局的前面,这可以帮助DrawerLayout判断谁是侧滑菜单,谁是主内容区
侧滑菜单的部分的布局(这里是ListView)可以设置layout_gravity属性,他表示侧滑菜单是在左边还是右边。
2.MainActivity.java 继承FragmentActivity
1).设置内容Fragment,设置状态栏
2).处理左侧点击事件,在点击事件中设置选中背景,关闭左边侧滑菜单。
public class MainActivity extends FragmentActivity{
private DrawerLayout mDrawerLayout;
private RelativeLayout rlHome, rlGift, rlShare;
private int currentSelectItem = R.id.rl_home;// 默认首页
private ContentFragment contentFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
findViewById(R.id.iv_menu).setOnClickListener(clickListener);
initLeftMenu();//初始化左边菜单
contentFragment=new ContentFragment();
getSupportFragmentManager().beginTransaction().add(R.id.content_frame,contentFragment).commit();
setWindowStatus();
}
private void initLeftMenu() {
rlHome = (RelativeLayout) findViewById(R.id.rl_home);
rlGift = (RelativeLayout) findViewById(R.id.rl_gift);
rlShare = (RelativeLayout) findViewById(R.id.rl_share);
rlHome.setOnClickListener(onLeftMenuClickListener);
rlGift.setOnClickListener(onLeftMenuClickListener);
rlShare.setOnClickListener(onLeftMenuClickListener);
rlHome.setSelected(true);
}
private OnClickListener onLeftMenuClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
if (currentSelectItem != v.getId()) {//防止重复点击
currentSelectItem=v.getId();
noItemSelect();
switch (v.getId()) {
case R.id.rl_home:
rlHome.setSelected(true);
contentFragment.setContent("这是首页");
break;
case R.id.rl_gift:
rlGift.setSelected(true);
contentFragment.setContent("这是礼物兑换");
break;
case R.id.rl_share:
rlShare.setSelected(true);
contentFragment.setContent("这是我的分享");
break;
}
mDrawerLayout.closeDrawer(Gravity.LEFT);
}
}
};
private void noItemSelect(){
rlHome.setSelected(false);
rlGift.setSelected(false);
rlShare.setSelected(false);
}
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_menu:// 打开左边抽屉
mDrawerLayout.openDrawer(Gravity.LEFT);
break;
}
}
};
// 设置状态栏
private void setWindowStatus() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
// 设置状态栏颜色
getWindow().setBackgroundDrawableResource(R.color.main_color);
}
}
}3.左侧菜单item选中背景的布局文件 selector_left_menu_item.xml。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/menu_left_item_select" android:state_selected="true"/>
<item android:drawable="@color/white_normal"/>
</selector>4.ContentFragment 显示内容的Fragment 这里我加了一个设置内容的方法,就是用来点击左侧切换显示用的。
public class ContentFragment extends Fragment{
private TextView tvContent;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){
View rootView=LayoutInflater.from(getActivity()).inflate(R.layout.fragment_content, null);
tvContent=(TextView) rootView.findViewById(R.id.tv_content);
return rootView;
}
public void setContent(String content){
tvContent.setText(content);
}
}5.drawerLayout与Fragment是什么关系?
我们看到很多使用drawerLayout的代码中都同时使用了Fragment,这会造成误解,以为使用drawerLayout必须用到Fragment,其实这是错误的,使用Fragment是因为在侧滑菜单被点击的时候,主内容区如果内容比较复杂,用Fragment去填充会更容易,如果你的主内容区只是一个简单的字符串,只想在不同菜单点击的时候更新一下字符串的内容,我觉得没必要用Fragment。我这边用Fragment所做的就是更新字符串内容这么简单。
三.源码下载
四.相关文章:
带你实现开发者头条(一) 启动页实现
带你实现开发者头条(二) 实现左滑菜单
带你实现开发者头条APP(三) 首页实现
带你实现开发者头条APP(四) 首页优化(加入design包)
带你实现开发者头条APP(五)–RecyclerView下拉刷新上拉加载
推荐下自己创建的android QQ群: 202928390欢迎大家的加入.
如果你想第一时间看我们的后期文章,扫码关注公众号,每周不定期推送Android开发实战教程文章,你还等什么,赶快关注吧,学好技术,,出任ceo,赢取白富美。。。。。。。。。。
Android开发666 - 安卓开发技术分享
扫描二维码加关注



























 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










