flask 页面挂载在 127.0.0.1:8010
vue页面挂载在 127.0.0.1:8080(axios.defaults.baseURL = ‘http://127.0.0.1:8010’)
运行后可以访问8010端口,但是当访问8080端口时提示Network Error,安全组端口以设置
经查,发现8010端口被forward到了1527端口

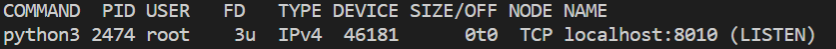
猜测是8010端口被占用
看了一下还真是

所以直接修改app.py中的页面端口为5000,
axios.defaults.baseURL = ‘http://127.0.0.1:5000’(或者其它不冲突的端口)
这次可以直接访问8080端口了
发现使用’127.0.0.1’依然可以实现公网页面投射,而只是用flask需要使用’0.0.0.0’





















 3240
3240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








