介绍
这个插件提供了访问设备的罗盘。指南针传感器检测方向或标题的装置的指向,通常是从设备的上方。它的措施从0 to359.99度的标题,其中0是北。
安装
cordova plugin add cordova-plugin-device-orientation
使用方法
访问是通过一个全局navigator.compass对象
虽然对象连接到全局的navigator,但是在deviceready事件之后才可用
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.compass);
}
支持的平台
· Amazon Fire OS
· Android
· BlackBerry 10
· Browser
· Firefox OS
· iOS
· Tizen
· Windows Phone 7 and 8 (if available in hardware)
· Windows 8
方法
· navigator.compass.getCurrentHeading
· navigator.compass.watchHeading
· navigator.compass.clearWatch
l navigator.compass.getCurrentHeading
获取当前的罗盘航向。罗盘航向返回通过CompassHeading 对象使用compassSuccess 回调函数
navigator.compass.getCurrentHeading(compassSuccess, compassError);
Example
function onSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function onError(error) {
alert('CompassError: ' + error.code);
};
navigator.compass.getCurrentHeading(onSuccess, onError);
l navigator.compass.watchHeading
得到设备定时的当前指向。每一次指向都会检索,这个headingSuccess 执行回调的函数
返回watch ID引用指南针的区间。这个 watch ID可使用navigator.compass.clearWatch停止查看navigator.compass。
var watchID = navigator.compass.watchHeading(compassSuccess, compassError, [compassOptions]);
compassoptions可能包含以下键:
· frequency:经常检索的罗盘航向毫秒。(数字型)(默认值:100)
· filter:每一度的变化都需要启动watchHeading 成功的回调。当这个值设置,frequency会被忽略(数字型)
Example
function onSuccess(heading) {
var element = document.getElementById('heading');
element.innerHTML = 'Heading: ' + heading.magneticHeading;
};
function onError(compassError) {
alert('Compass error: ' + compassError.code);
};
var options = {
frequency: 3000
}; // Update every 3 seconds
var watchID = navigator.compass.watchHeading(onSuccess, onError, options);
特性
Browser 特性
当前指向的值随机生成,模拟罗盘的数据。
iOS 特性
只有一个watchHeading 可以在同一时间出现在iOS中。如果一个watchHeading 使用一个过滤器,调用getCurrentHeading 或watchHeading 利用现有的过滤器的值指定指向的变化。看指向的变化和过滤器比使用定时器是更有效的。
Android 特性
· 不支持滤波器
Windows Phone 7 and 8 特性
· 不支持滤波器
l navigator.compass.clearWatch
停止查看watch ID参数所引用的指南针。
navigator.compass.clearWatch(watchID);
· watchID:通过navigator.compass.watchHeading返回ID
Example
var watchID = navigator.compass.watchHeading(onSuccess, onError, options);
// ... later on ...
navigator.compass.clearWatch(watchID);
l CompassHeading
CompassHeading 对象返回compassSuccess 回调函数
属性Properties
l magneticHeading: 指向的度数从0-359.99度中的某一度。(数字型)
l trueHeading: 指向的度数相对于地理北极在0-359.99的某一度。负值表示指向无法确定。(数字型)
l headingAccuracy: 返回的指向和真实指向之间的度数偏差。(数字型)
l timestamp: 指向到确定位置所需的时间戳。(DOMTimeStamp)
特性
Android 特性
这个trueHeading 属性不受支持,但与magneticHeading返回的值相同
这个headingAccuracy 属性总是0,因为magneticHeading 和trueHeading两者没有区别
iOS 特性
这个trueHeading 属性能够通过navigator.geolocation.watchLocation()仅返回位置服务
l CompassError
当发生错误时CompassError 对象返回compassError 回调函数
属性Properties
· code: 下面所列的一个预定义的错误代码。
常量Constants
· CompassError.COMPASS_INTERNAL_ERR
· CompassError.COMPASS_NOT_SUPPORTED
示例
示例一:
index.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Hello World</title>
<style>
.line{
padding: 10px;
}
</style>
</head>
<body>
<div class="app">
<h1>device-orientation插件</h1>
<div class="line"><button id="current">获取当前指向</button></div>
<div class="line"><button id="watch">监视罗盘指向</button></div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>index.js:
var app = {
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
onDeviceReady: function() {
var _this = this;
document.getElementById("current").onclick = function(){
_this.getCurrentHeading();
}
document.getElementById("watch").onclick = function(){
_this.watchHeading();
}
},
// 获取当前罗盘的指向
getCurrentHeading: function(){
function onSuccess(heading) {
console.log(heading);
};
function onError(error) {
console.log('CompassError: ' + error.code);
};
navigator.compass.getCurrentHeading(onSuccess, onError);
},
// 监视罗盘的指向
watchHeading: function(){
function onSuccess(heading) {
console.log(heading);
};
function onError(compassError) {
console.log('Compass error: ' + compassError.code);
};
// Update every 3 seconds
var options = {
frequency: 3000
};
var watchID = navigator.compass.watchHeading(onSuccess, onError, options);
setTimeout(function(){
navigator.compass.clearWatch(watchID);
},10000);
}
};
app.initialize();
运行:
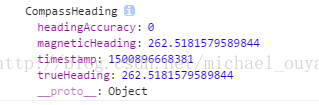
点击“获取当前指向”,输出了一个compassHeading对象
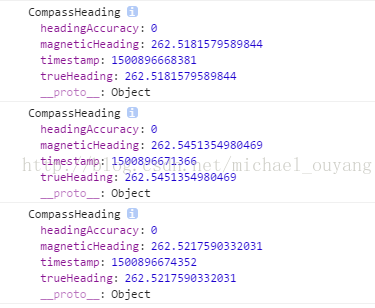
点击“监视罗盘指向”,每隔3秒,输出一个compassHeading对象









 本文介绍了如何使用Cordova指南针插件来获取设备的方向信息。包括安装插件、访问指南针数据的方法、支持的平台及示例代码等内容。
本文介绍了如何使用Cordova指南针插件来获取设备的方向信息。包括安装插件、访问指南针数据的方法、支持的平台及示例代码等内容。


















 1628
1628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








