cell swipe
可滑动的单元格,用法同 cell。
Import
按需引入:
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
全局导入:全局导入后不用再导入
import Mint from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(Mint);
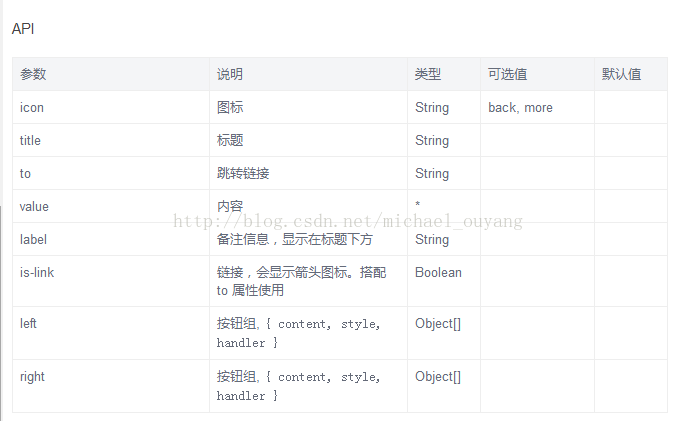
API

示例
示例一:
xxx.vue:
<template>
<div class="page-cell">
<div class="page-title">Cell Swipe</div>
<mt-cell-swipe
v-for="n in 10"
:right="rightButtons"
title="swipe me">
</mt-cell-swipe>
</div>
</template>
<script>
export default {
created() {
this.rightButtons = [
{
content: 'Mark as Unread',
style: { background: 'lightgray', color: '#fff' }
},
{
content: 'Delete',
style: { background: 'red', color: '#fff' },
handler: () => this.$messagebox('delete')
}
];
},
methods: {
leftButtonHandler(evt) {
console.log(123);
}
}
};
</script>
show:

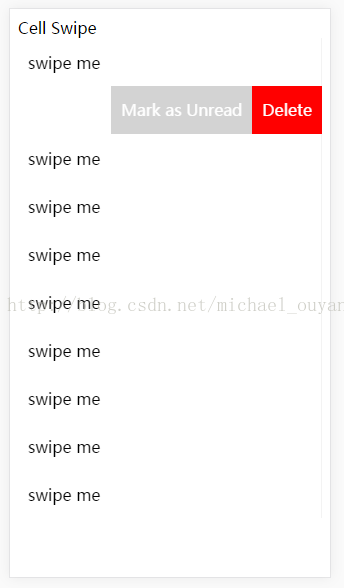
向左滑动,出现了2个按钮

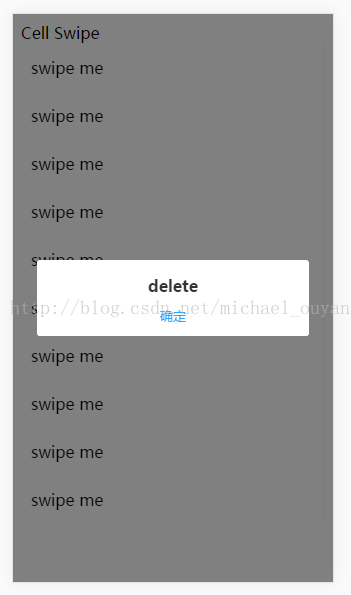
点击“delete”按钮,弹窗
























 1531
1531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








