Ajax异步无刷新技术
一.ajax同步请求,异步请求

二.post异步请求
post的异步请求,相较于get方法需要在准备好请求之后,发送请求之前,模拟表单提交,这个是post提交的机制问题

三.ajax异步请求发送的过程整理
1.首先先创建ajax的核心对象,new XTMLHttpRequest()的xhr
2.再准备,打开请求 xhr.open(“GET/POST”,“提交请求的目标路径”,“是否为异步请求”)
3.如果是post请求类型,这里需要先模拟表单提交,步骤如上
4.发送请求, xhr.send(参数或null)
5.监听发送状态:
xhr.onreadystatechange()=function(){
if(readyState4){
if(State200){
var user=JSON.parse(xhr.responseText) //得到了JSON类型的数据返回对象
console.log(user.uname)
}
}
}
四:以上为底层方法,ajax封装了以上步骤为几个主要的方法(重点掌握)
1.$.ajax({ / post与get的格式相同
type:“get”, //请求方式
async:true //是否异步,默认为异步
url:“js/data.json”, // 请求发送的目标路径
contentType:“appliction/x-www-form-urlencoded” (post类型请求才有,重要不重要先观望)
dataType:“json”, // 数据返回的类型
data:{ //请求参数,内容为键值对的json对象
}
success:function(data){ //请求成功时的回调函数,用于固定对返回了的json对象的相关操作
console.log(data)
}
})
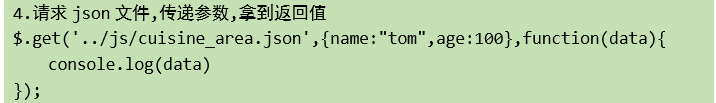
五.更简答的get和post请求方法,只能操作请求成功的状况,没有办法在出错时执行对应的操作
总结下来就是 &.get/post(“请求发送的目标路径地址”,{参数,键值对形式},返回数据的处理函数function)
$.getJSON()方法和下面的格式一致,但是返回的数据类型已经是JSON格式的了,下面的两个方法可以在处理函数中做一下转换,也可以达到一样的效果




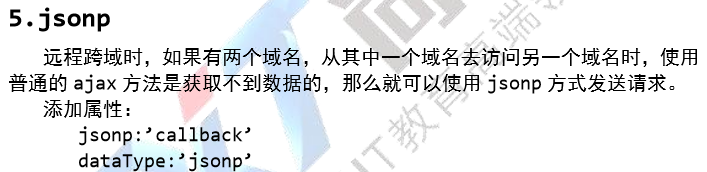
六.jsonp






















 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








