1,
margin: 0 auto;一般使用在有宽度的框,使框在浏览器里居中。
2,
text-align: center;使其中的内容水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
height: 100px;
width: 500px;
margin: 0 auto;
text-align: center;
}
a {
display: inline-block;
height: 58px;
width: 120px;
background:red;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div>
<a class="a1" href="#">导航1</a>
<a class="a2" href="#">导航2</a>
<a class="a3" href="#">导航3</a>
</div>
</body>
</html>div里的
margin: 0 auto;/*用于设置div块居于浏览器中间*/
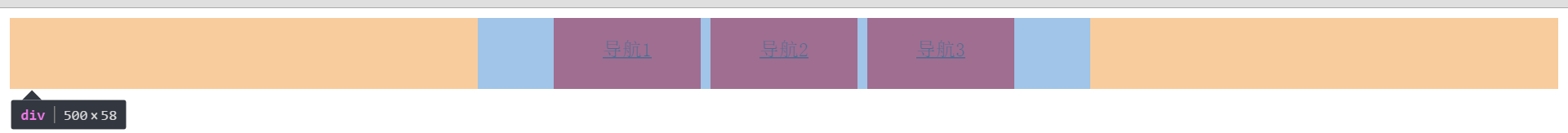
text-align: center;/*用于设置div块中的内容(a标签)居于整个div宽度的中间*/结果预览:























 272
272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








