会长“眼睛”的input输入框:
注:本文所需图片或者文件都在文章末尾处
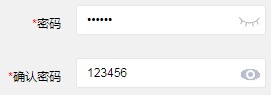
我们在登入账户,进入登入页面中。在密码框,我们会遇到旁边有一个像眼睛的图标。只要点击了它,密码会显示会隐藏(如下图显示),这到底是什么“绝技”?待小编慢慢道来。

我们知道,html页面中input标签,我们可以设置type属性。type为text代表着填写的是文本(显示文字),type为pasword代表着填写的是密码(隐藏文字),点击”闭眼”图标可以设置type为password,点击”睁眼”图标可以设置type为text。我们可以根据这一思路来做到能长“眼睛”的input输入框。
怎么玩呢?直接上代码:
1、css代码:
.layui-input-inline {
position: relative
}
.layui-form-label {
border-color: #e6e6e6;
position: relative;
left: 10px;
top: -8px;
font-size: 14px;
}
.x-red{
color: red;
position: relative;
top: 3px;
}
.layui-form-label {
float: left;
display: block;
padding: 9px 15px;
width: 80px;
font-weight: 400;
line-height: 20px;
text-align: right
}
.layui-form-item {
margin-bottom: 15px;
clear: both;
*zoom: 1
}
.layui-form-item:after {
content: '\20';
clear: both;
*zoom: 1;
display: block;
height: 0
}
.layui-form-item .layui-input-inline {
float: left;
width: 190px;
margin-right: 10px
}
.password, .n-txtCss {
display: flex;
align-items: center;
}
.password .fa {
position: absolute;
display: inline-block;
right: 16px;
top: 0px;
font-size: 20px;
cursor: pointer;
}
.secret {
border: none;
border-bottom: 1px solid #ccc;
text-indent: 10px;
}
2、javascript代码:
注: 要在html页面导入jquery-3.1.1.min.js文件
$(function() {
var a = 0;
$(".secreteyesk1").hide();
$(".secreteyesk2").hide();
$('.eyes1').click(function() {
a += 1;
if (a % 2 == 0) {
$('.secreteyesk1').hide();
$('.secreteyes1').show();
$('.secret1').prop('type', 'password');
} else if (a % 2 != 0) {
$('.secreteyes1').hide();
$('.secreteyesk1').show();
$('.secret1').prop('type', 'text');
}
})
a = 0;
$('.eyes2').click(function() {
a += 1;
if (a % 2 == 0) {
$('.secreteyesk2').hide();
$('.secreteyes2').show();
$('.secret2').prop('type', 'password');
} else if (a % 2 != 0) {
$('.secreteyes2').hide();
$('.secreteyesk2').show();
$('.secret2').prop('type', 'text');
}
})
})3、html代码:
<div class="layui-form-item">
<label for="L_pass" class="layui-form-label"> <span
class="x-red">*</span>密码
</label>
<div class="layui-input-inline password">
<input type="password" name="" class="secret1 layui-input"> <span
class="eyes1"> <img class="secreteyes1 fa"
src="<!--图片1-->"> <!-- 闭眼 --> <img
class="secreteyesk1 none fa" src="<!--图片2-->">
<!-- 睁眼 -->
</span>
</div>
</div>
<i class="fa fa-eye-slash"></i>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label"> <span
class="x-red">*</span>确认密码
</label>
<div class="layui-input-inline password">
<input type="password" class="secret2 layui-input"> <span
class="eyes2"> <img class="secreteyes2 fa"
src="<!--图片1-->"> <!-- 闭眼 --> <img
class="secreteyesk2 none fa" src="<!--图片2-->">
<!-- 睁眼 -->
</span>
</div>
</div>至此,所有代码全部解决。当然,还需要上述图片和jquery文件,等等,不要急。
3、jquery-3.1.1.min.js文件下载 提取码:6666
结束语
今天就总结小编我自主开发的第三课:
1、虽然本文是小编第三篇博客,但内容简单实用,也希望这篇博客能对您有所感触。
2、在java的成长之路上,往往细节也能成就你的大好前途,养成知识共享往往能提高你的价值。
3、面对困难,要能砥砺前行,不畏惧,方能有所突破。
4、小编也是刚进入java行业大军里面的,内容有疏忽请指正,小编感激不尽。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








