<el-form ref="form" :model="form" :rules="rules" label-suffix=":" label-width="110px"
label-position="center" size="mini">
<el-button @click="add" type="primary">添加</el-button>
<div v-for="(item,index) in form.arr" :key="index">
<el-form-item label="部门" label-width="60px" :prop="'arr.'+index+'.dept'" :rules="rules.dept">
<el-input v-model="item.dept" />
</el-form-item>
<el-form-item label="姓名" :prop="'arr.'+index+'.userName'"
:rules="rules.userName">
<el-input v-model="item.userName" />
</el-form-item>
<el-form-item label="工号" :prop="'arr.'+index+'.userNumber'" :rules="rules.userNumber">
<el-input v-model="item.userNumber" />
</el-form-item>
</div>
</el-form>rules: {
edpt:[{required: true, message: "请输入部门", trigger: "blur"}],
UserName:[{ required: true, message: "请输入姓名", trigger: "blur"}],
UserNumber:[{ required: true, message: "请输入工号", trigger: "blur"}],
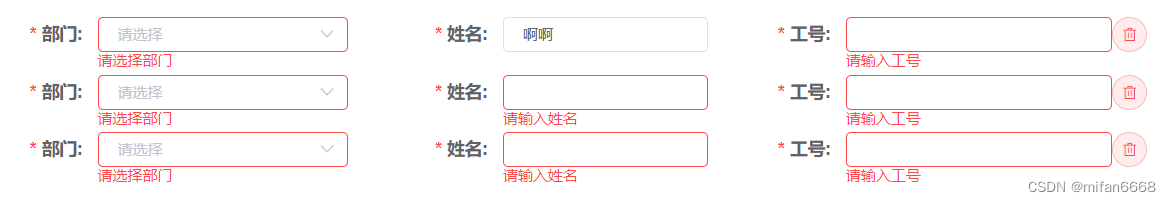
}效果























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








