需求: ant design表单修改后需要立即提交表单。不通过按钮提交。
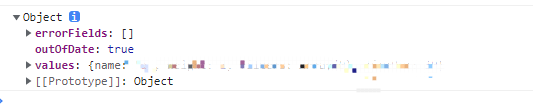
问题描述:表单提交后验证总是失败,但验证规则全部通过 。返回的错误信息如图

问题代码:
const handleFormChange = (changedFields, allFields) => {
form.submit()
}
<Form
form={form}
onValuesChange={handleFormChange}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
>
...
</Form>问题分析:直接提交,会触发onFinishFailed,表单验证失败。此时outOfDate为true时,说明是表单信息过期了。
正确代码:
const handleFormChange = (changedFields, allFields) => {
setTimeout(() => {
form.submit()
}, 0)
}





















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








