使用Ant design vue的form表单时,自定义校验,发现输入框只会在鼠标移开后校验。当我点击提交时,校验不生效。
对着官方例子找了很久,都没发现我自定义的校验有写的不对的地方。
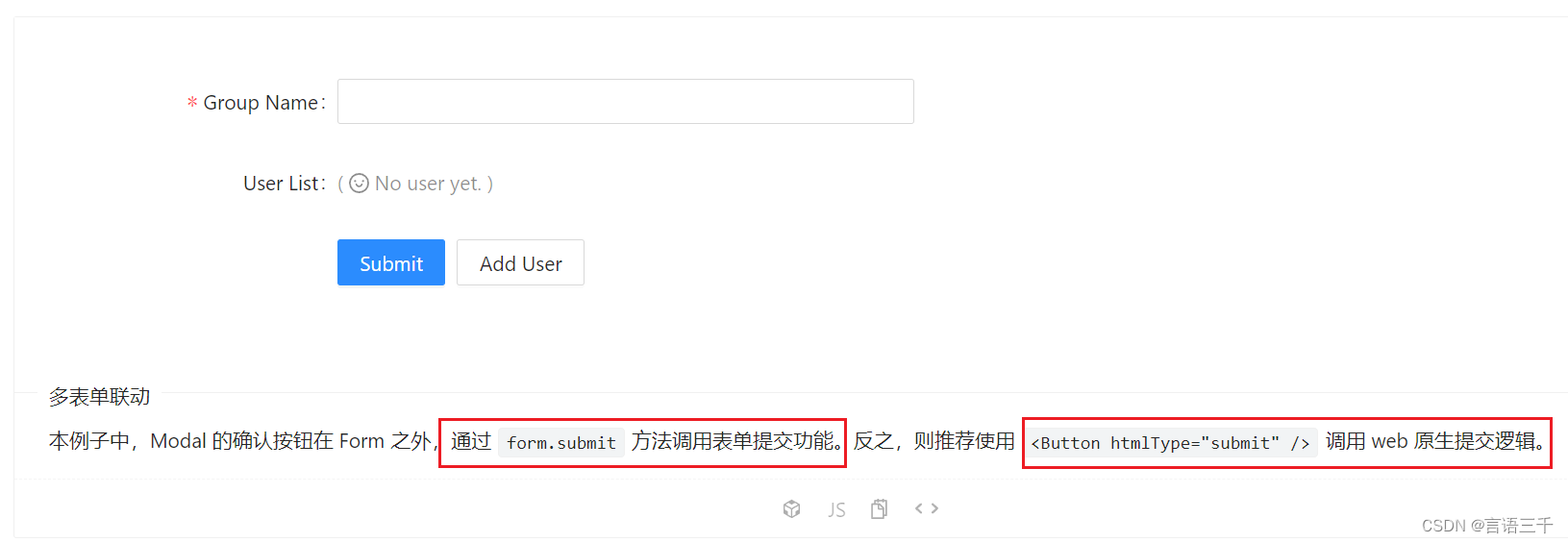
最后在别的例子中找到了一句:

Antd 中 如果提交按钮在表单外要使用form.submit方法调用表单功能,如果提交按钮在表单内则最好将其类型标明为“submit”。
我的按钮在表单内,之前没标明类型 ,改成 submit后校验可以正常生效了。
<a-form-item>
<a-button type="primary" html-type="submit" block @click="login">login</a-button>
</a-form-item>








 作者在使用Antdesignvue的form组件时遇到校验问题,发现当提交按钮在表单内未指定类型为submit时,会导致校验不生效。解决方案是将提交按钮的HTML类型改为submit,以确保表单功能正常工作。
作者在使用Antdesignvue的form组件时遇到校验问题,发现当提交按钮在表单内未指定类型为submit时,会导致校验不生效。解决方案是将提交按钮的HTML类型改为submit,以确保表单功能正常工作。














 3906
3906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








