Apple App Store和Google Play商店即将结束吗?标题显然是夸大其词,但严肃地说,现在是时候涌现新一波移动技术的时候了。在2018年,Twitter宣布它已开始提供其移动PWA作为其主要网站。PWA?那是什么?
渐进式网络应用程序(PWA)是移动应用程序和网络的未来,由业界重量级人物特别是谷歌推动。通过添加到主屏幕,离线支持,推送通知等功能,PWA可提供接近本机移动应用程序的用户体验。
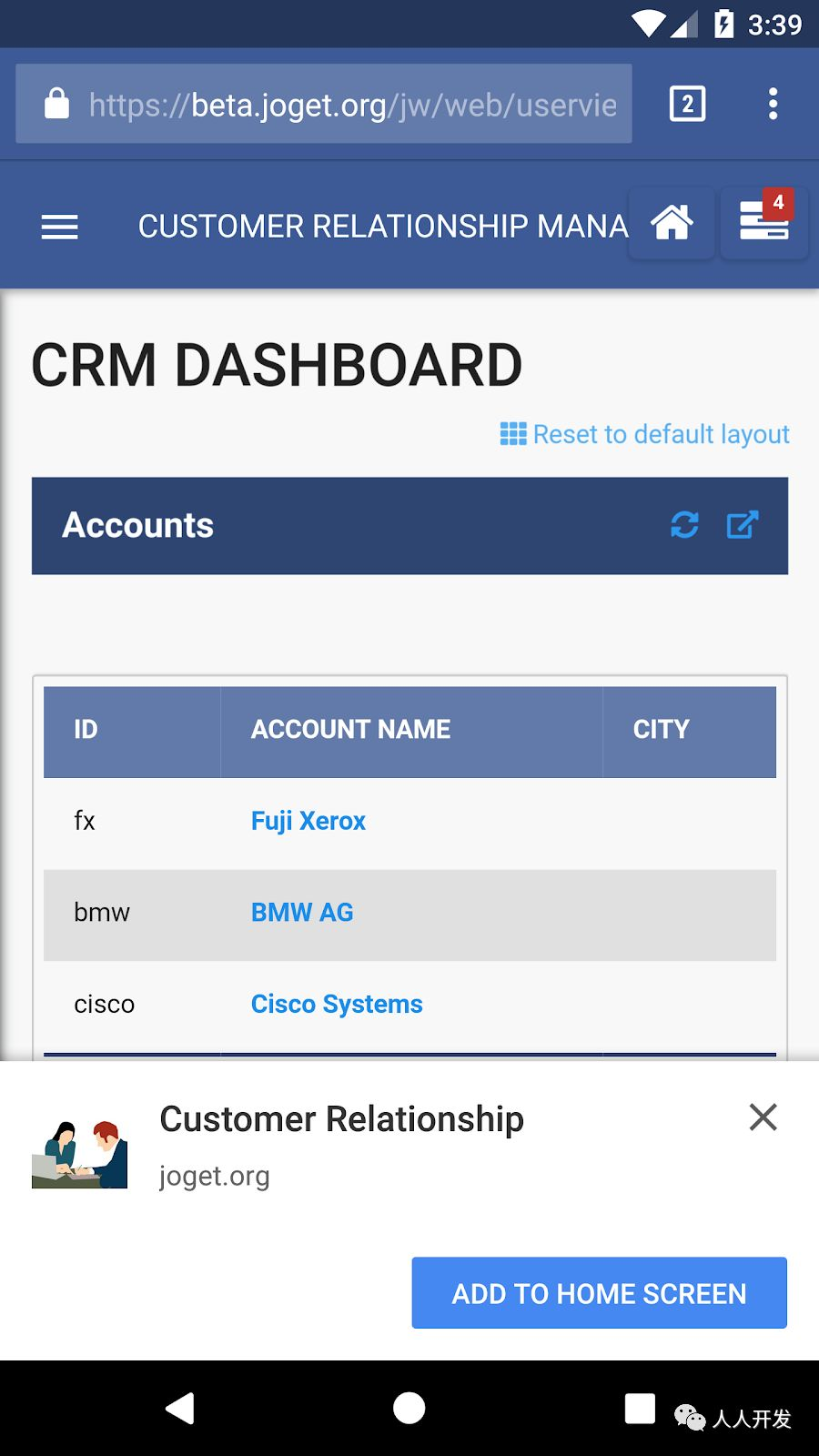
这是PWA的工作原理。想象一下,您有一个符合PWA标准的客户关系管理(CRM)应用程序。您只需在移动浏览器中使用普通网址访问该应用即可。如果您多次访问该应用程序,PWA将提示您“添加到主屏幕”,这基本上相当于“安装”应用程序。

添加到主屏幕提示
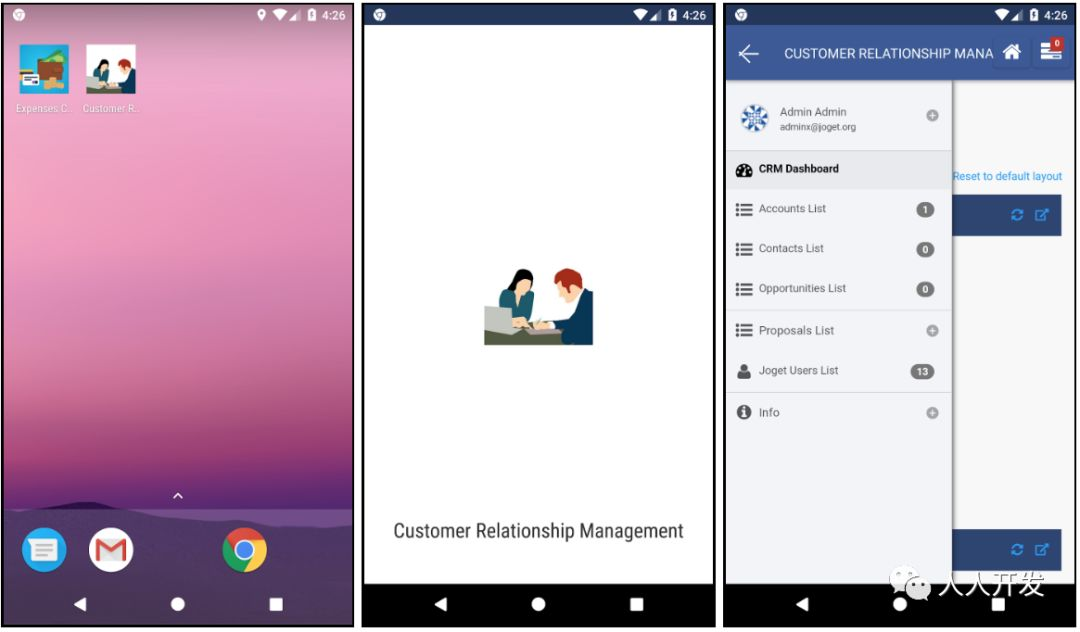
安装后,PWA图标将显示为手机中的应用程序。启动应用程序将显示启动画面,然后应用程序将显示在没有浏览器导航栏的完整窗口中。

PWA用户体验
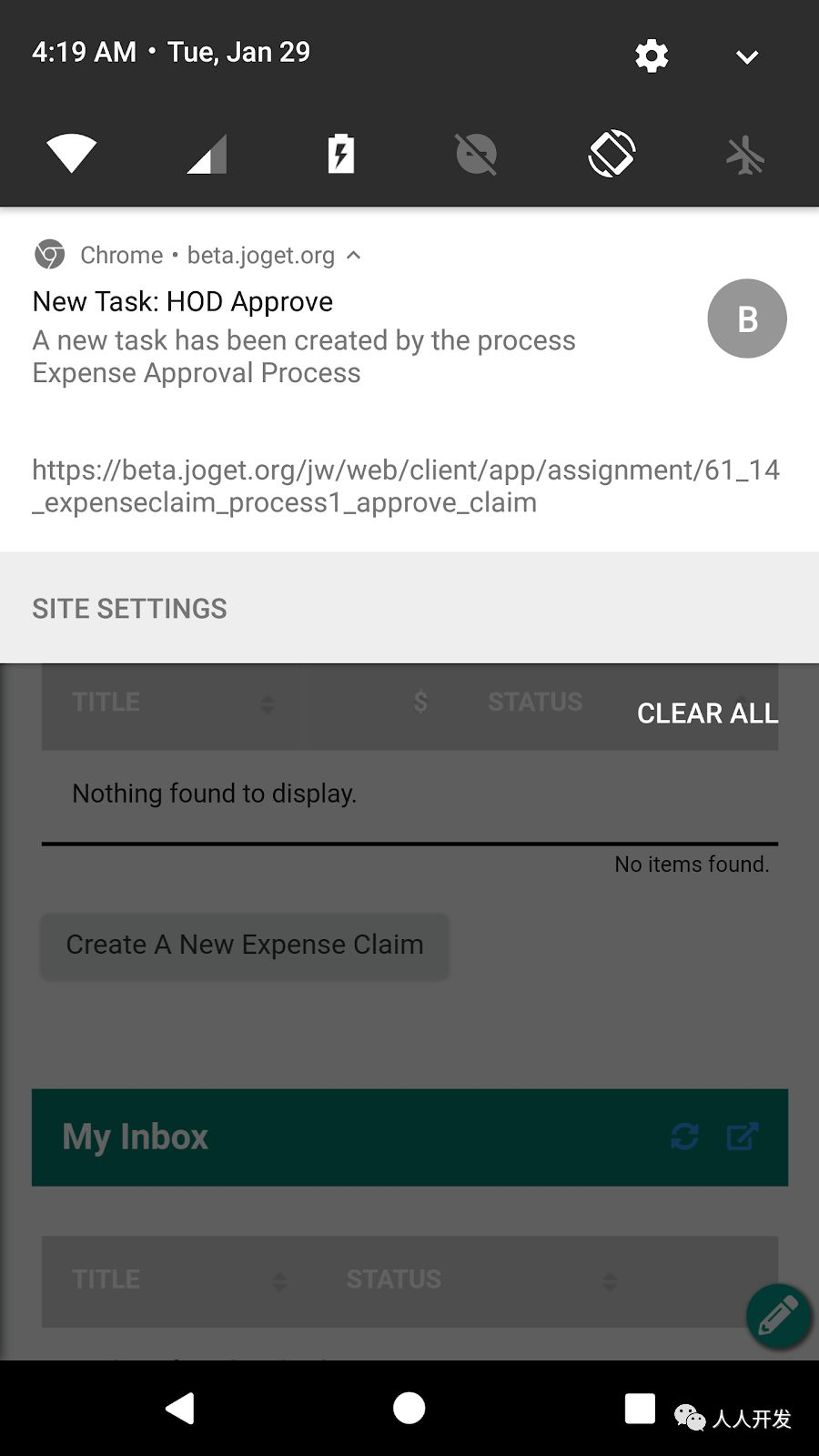
通过流畅的应用转换和快速页面加载,PWA与本机应用用户体验之间的界限变得模糊,尤其是当它支持后台推送通知和一些离线功能时。

PWA中的后台推送通知支持
各种平台的PWA支持一直在不断改进。Android上的Chrome已经支持PWA很长一段时间了,而Apple已经在iOS 11.3中添加了PWA支持。但是......总有一个但是,不是吗?为了获得PWA资格,Google提供了一个Progressive Web App清单。清单详细说明了所需的标准,并且有一长串要通过审核的项目。Chrome浏览器嵌入了一个名为Lighthouse的开发人员工具,可自动审核网络应用以获得PWA合规性。灯塔基线审计包括以下检查:
3G上的页面加载速度足够快
离线时响应200
可以提示用户安装Web App
使用HTTPS
具有宽度或初始比例的<meta name =“viewport”>标记
注册服务工作者
当JavaScript不可用时包含一些内容
配置为自定义初始屏幕
地址栏与品牌颜色相匹配
内容的大小适合视口
short_name不会在主屏幕上截断
网站跨浏览器工作
页面转换不会感觉它们在网络上阻塞
每个页面都有一个URL
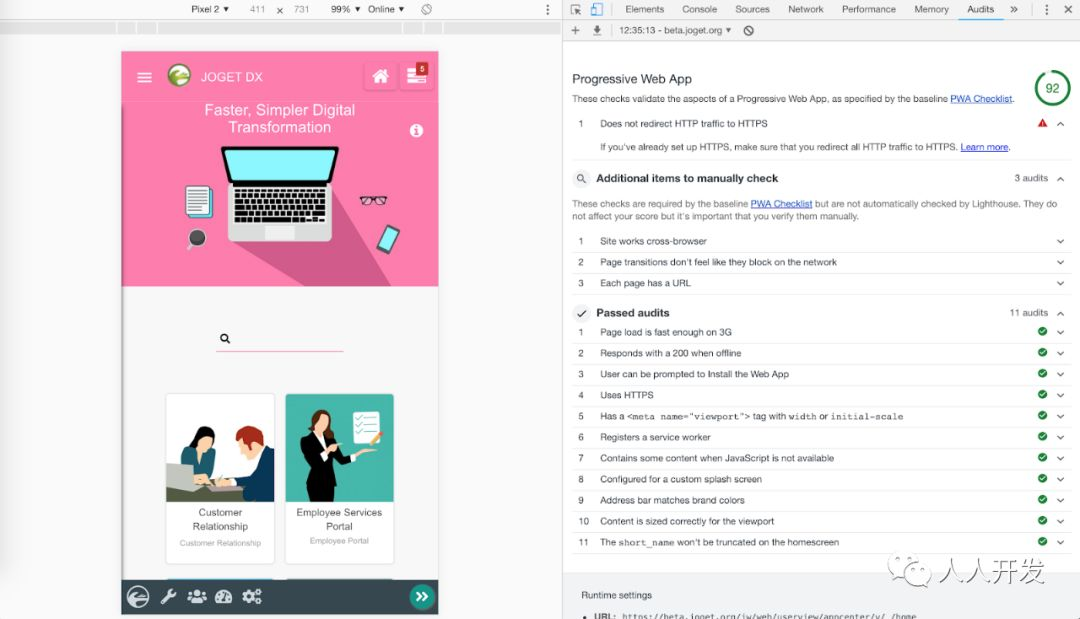
下面的屏幕截图显示了Lighthouse Progressive Web App审核的示例结果:

Lighthouse Progressive Web App审计
因此,虽然PWA的承诺和实用性使其非常诱人,但开发PWA应用程序通常并非易事,满足所有这些要求,尤其是在与作为PWA关键部分的服务工作者打交道时。
认识到PWA在未来几年中的重要性,Joget DX应用程序自动整合PWA功能(包括服务工作者),以便所有应用程序都符合PWA基准,无需额外步骤。





















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








