1.什么是路由?
根据不同的地址跳转到不同的页面
2.单页面应用:通过js使页面看起来到了另一个页面,但是其实这个页面一直没有刷新
不用频繁的与服务器进行请求,不需要把整个页面进行刷新,而是通过ajax技术进行了局部刷新
3.设置路由
a、为项目安装vue-router
npm install vue-router --save
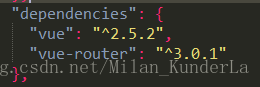
在package.json文件中会添加vue-router依赖的配置
并且在node-modules中会添加这个依赖包
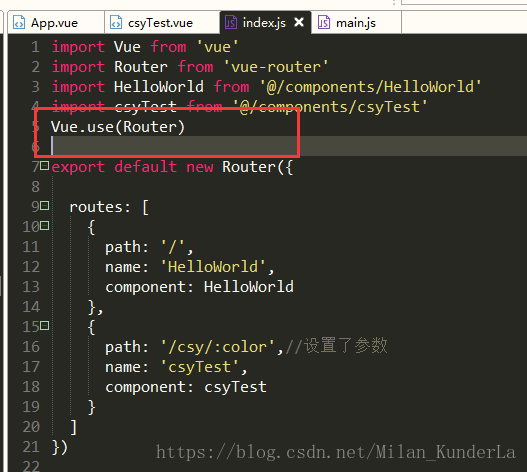
b、在入口文件里引入 importVrouter from 'vue-router'
Vue.use(Vrouter);全局注册使用
c、设置一个map规定什么地址访问什么组件,
router_view:在什么位置显示什么样的页面
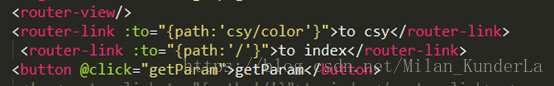
router-link:在页面上如何跳转到另一个页面
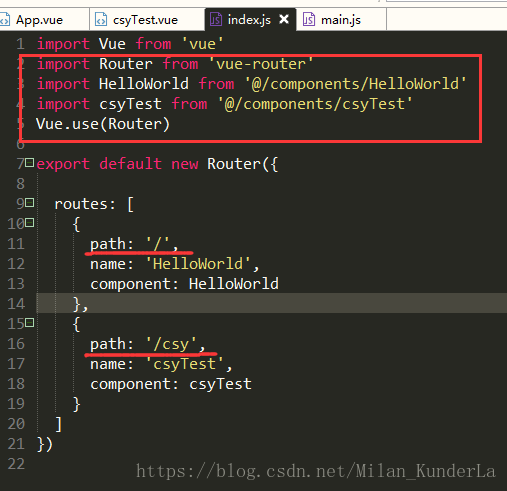
d、假设在main.js文件中设置路由表:
(也可以在其他的js文件中设置,然后通过在main.js中import vue-router from 'router_a'引入)
import Vue from 'vue'
import App from './App'
import Vrouter from 'vue-router'
import Apple from './components/apple'
let router =new VRouter({
mode:'hostory'//不需要使用哈希,而是直接输入这个地址
//比如:localhost:8080/#/apple中间有一个‘#’使用了‘mode’就没有了
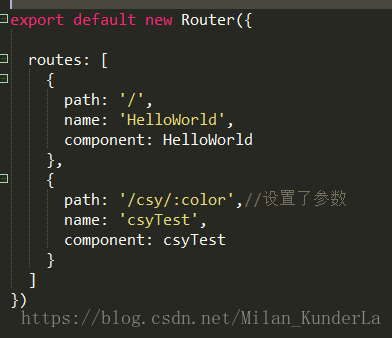
routers:[
{
path:‘/apple’,
component:Apple
},
{
path:‘/banana’,
component:Banana
}
]//在实例化的时候进行配置
})
注意:每一个路由项之间要用逗号隔开
实例化好了如何使用?
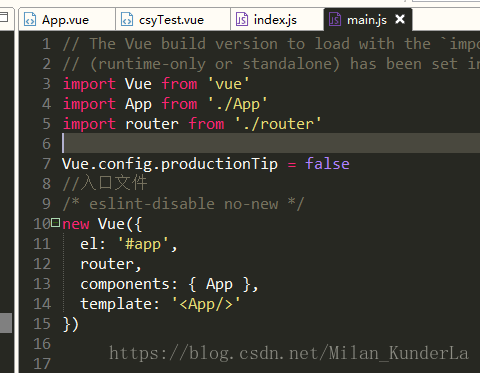
new Vue({
el:“#app”,
router:router,//引入,可直接简写为:router,
template:"<App/>",
components:{App}
})
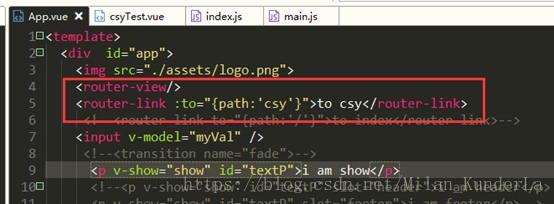
e、做好上面的映射表过后,规定在路由里设定的这个组件在哪里显示?
假如在App.vue中
<router-view></router-view>所在的位置,我们访问.../apple的时候,将Apple
这个组件加载到这个位置,访问.../banana的时候,将Banana的时候,将Banana加载
到这个位置
f、<router-link :to="{path:'csy'}">tocsy</router-link>设置跳转
如果不加:,会导致{path:'csy'}都变为路径名的一部分

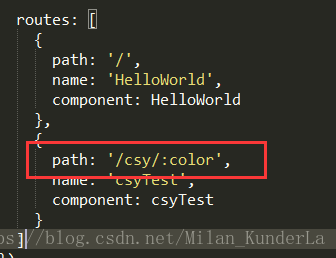
4、路由参数
什么是路由参数?
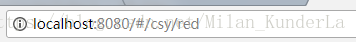
像这样,我们在访问的时候,在地址栏输入一个…/csy/red输入了一个red以后被路由接收到
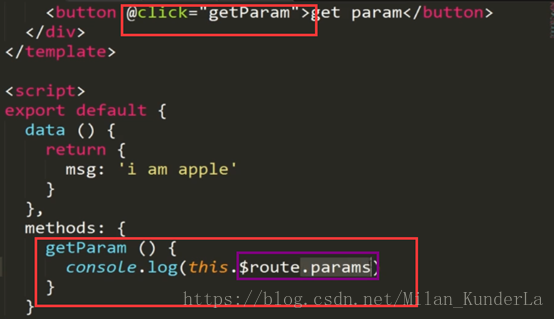
那么如何在组件内部去使用这个参数呢?
由于router在每个组件中都可以使用一个全局对象$router,因此可以获取到路由参数
特别注意:由于我们在path设置的时候添加了一个参数,所以加入我们在访问的时候地址栏不输入参数,那么无法路由到这个组件



































 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








