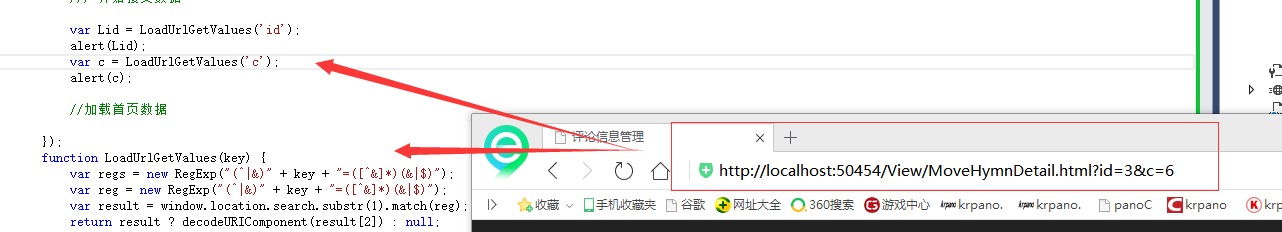
代码如下
var Lid = LoadUrlGetValues('id'); alert(Lid); var c = LoadUrlGetValues('c'); alert(c); //加载首页数据 }); function LoadUrlGetValues(key) { var regs = new RegExp("(^|&)" + key + "=([^&]*)(&|$)"); var reg = new RegExp("(^|&)" + key + "=([^&]*)(&|$)"); var result = window.location.search.substr(1).match(reg); return result ? decodeURIComponent(result[2]) : null; }
此代码是从项目中的代码中看到的特此整理。撒花~~~























 1987
1987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








