代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{text-align: center;}
#nav{
width: 100px;
height: 100px; border:1px solid red;
margin: 0 auto;
}
</style>
<script type="text/javascript">
/**/
window.addEventListener('load',load, false);
function load (){
document.addEventListener('touchstart',touch, false);
}
document.addEventListener('touchstart',touch, false);
function touch (event){
var ev = event || window.event;
var oInp = document.getElementById("inp");
switch(event.type){
case "touchstart":
oInp.innerHTML += "Touch(touchstart当手指触摸屏幕时) started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
// break;
case "touchend":
oInp.innerHTML += "<br>Touch(touchend当手指从屏幕上离开) end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
// break;
hide(ev,'nav');
}
}
/**/
document.addEventListener('touchstart',function(event){
var ev = event || window.event;
var oInp = document.getElementById("inp");
switch(event.type){
case "touchstart":
oInp.innerHTML += "Touch(touchstart当手指触摸屏幕时) started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
// break;
case "touchend":
oInp.innerHTML += "<br>Touch(touchend当手指从屏幕上离开) end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
// break;
hide(ev,'nav');
}
}, false);
/**/
function show(e){
var ev=window.event||e;
ev.stopPropagation();
var obj=document.getElementById("nav");
obj.style.display="block";
}
document.οnclick=function(ev){
var ev=window.event||ev;
hide(ev,'nav');
}
function hide(evt,id){
var obj=document.getElementById(id);
var target=evt.target?evt.target:evt.srcElement;
if(target.id=="nav"||target.id=="pop_head"||target.id=="pop_body")
return;
else
obj.style.display="none";
}
</script>
</head>
<body>
<div id="nav" ></div>
<div id="nav3" οnclick="show();" >显示</div>
<div id="inp" > </div>
</body>
</html>其中 关于** 号上和下的两部分都是一样的,上面的为更好的调试,下面的为更加的简洁版的。
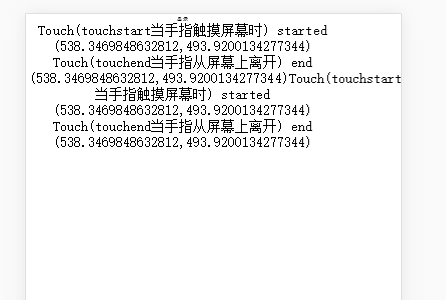
效果如图
























 2335
2335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








