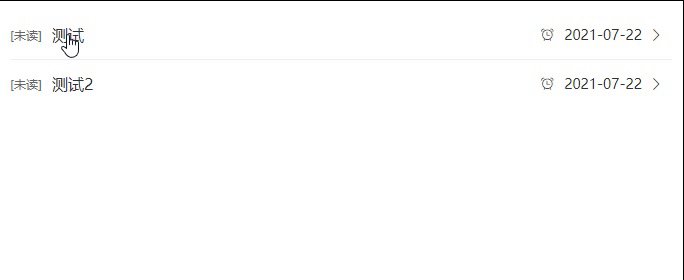
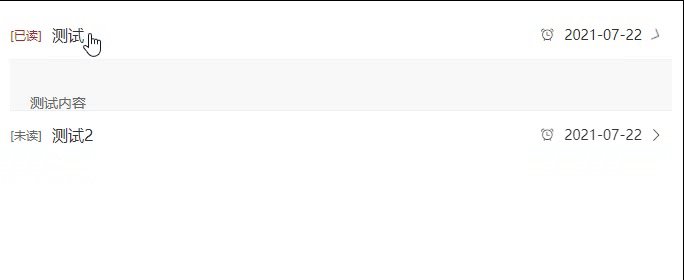
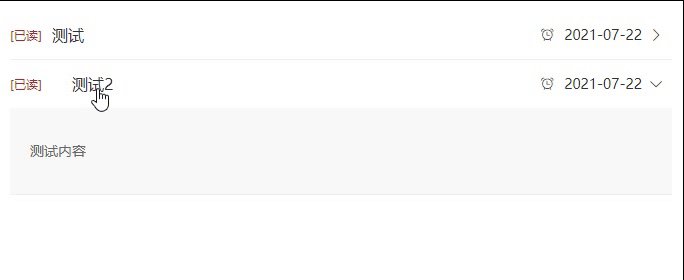
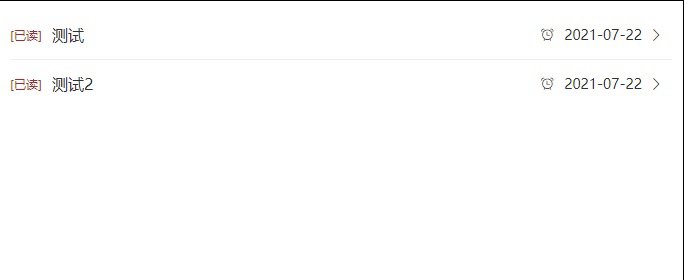
效果如下:

代码部分:(HTML部分使用Element的Collapse 折叠面板)
<template>
<el-collapse accordion>
<el-collapse-item v-for="(list,index) in noticeData" :key="index" >
<template slot="title">
<span v-if="list.status == 0">[未读]</span>
<span v-if="list.status == 1" class="actived">[已读]</span>
<b @click="noticeActive(list.id,list.status)">{{list.title}}</b><i class="el-icon-alarm-clock time">{{list.create_time.substring(0,11)}}</i></template>
<div>{{list.content}}</div>
</el-collapse-item>
</el-collapse>
</template>
<script>
export default {
name: "notice",
data(){
return{
noticeData:"",//系统通知数据
}
},
mounted(){
this.getNotice();
},
methods:{
//获取通知
getNotice(){
.....获取消息数据.....
if (response.data.status==1) {
console.log(response.data.data)
this.noticeData = response.data.data;
}
.....获取消息数据.....
},
//设置点击过的系统消息已读 参数消息id 消息是否阅读状态status(1已读,0未读)
noticeActive(eventId,eventStatus) {
console.log(eventId,eventStatus);
if(eventStatus == 0){ //阅读状态是未读提交已读申请
.....提交阅读状态数据.....
if (response.data.status==1) {
//提交成功后更新阅读状态为已读不用重新申请数据也不用刷新页面
this.$set(this.noticeData[eventId-1],'status',1);
}
.....提交阅读状态数据.....
}
}
}
}
</script>
<style>
.el-collapse{border:none;}
.el-collapse div:last-child > div div{border:none;}
.el-collapse-item__header{position:relative;font-size:16px;justify-content:space-between;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}
.el-collapse-item__header b{flex:1;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;font-weight:normal;}
.is-active b{padding-left:20px;transition:all .5s;}
.el-collapse-item__header .time{position:absolute;right:30px;font-size:14px;}
.el-icon-alarm-clock:before{margin-right:10px;}
.el-collapse-item__header span{font-size:12px;color:brown;margin-right:10px;}
.el-collapse-item__header span.actived{color:#666;}
.el-collapse-item__content{font-size:14px;line-height:26px;padding:30px 20px;color:#666;background:#f8f8f8;}
</style>数据更新:
this.$set(Obj,key, value)/vue.set(Obj, key, value)方法
数组操作:this.$set("数组名","下标","值")
对象操作:this.$set("对象名","属性","值")
<script>
export default {
data() {
return {
person: ["张三","李四","王五"],
student: [
{
name: '张三',
age:11
},
{
name: '李四',
age:13
},
],
}
},
methods: {
//添加到数组
setPerson(){
this.$set(this.person,1,"刘六")
},
//添加数组对象
setStudent() {
this.$set(this.student[0], 'age', 15)
},
}
}
</script>
Object.assign(target, sources)方法
<script>
export default {
data() {
return {
person: ["张三","李四","王五"],
student: [
{
name: '张三',
age:11
},
{
name: '李四',
age:13
},
]
}
},
methods: {
setMessage() {
this.student[1].age = 15;
this.student = Object.assign({}, this.student)
}
}
}
</script>








 这篇博客介绍了如何在Vue.js中使用Element UI的Collapse折叠面板组件展示系统通知,并实现点击标记已读功能。通过`v-for`指令动态渲染通知列表,`v-if`判断显示未读/已读状态。当用户点击通知时,`noticeActive`方法会被调用,更新数据状态。同时,展示了如何使用`this.$set`方法更新数组和对象的属性。此外,还提到了`Object.assign`方法在数据更新中的应用。
这篇博客介绍了如何在Vue.js中使用Element UI的Collapse折叠面板组件展示系统通知,并实现点击标记已读功能。通过`v-for`指令动态渲染通知列表,`v-if`判断显示未读/已读状态。当用户点击通知时,`noticeActive`方法会被调用,更新数据状态。同时,展示了如何使用`this.$set`方法更新数组和对象的属性。此外,还提到了`Object.assign`方法在数据更新中的应用。
















 746
746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








