Angular 执行 ng 命令 报错
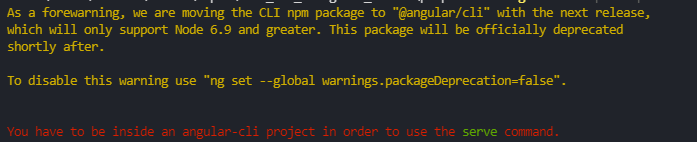
问题描述: You have to be inside an angular-cli project in order to use the build command after reinstall of angular-cli
报错图片:

解决方案
1.如果之前有全局安装angular-cli 或 @angular/cli,先全部卸载。
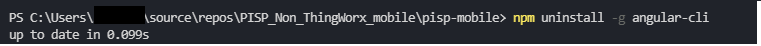
npm uninstall -g angular-cli 或 npm uninstall -g @angular-cli

可以在下图位置查看:(我不仅使用命令最后也手动删除了angular-cli文件夹)

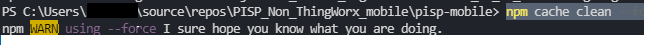
2.强制清除缓存(避免版本问题不让清除)
npm cache clean --force

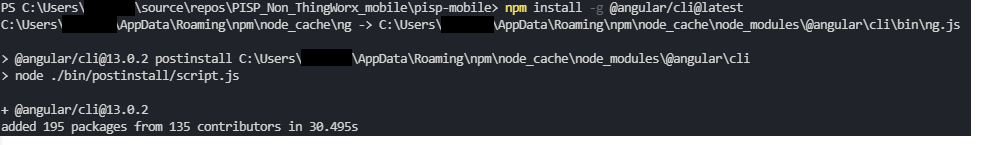
3.重新安装最新版本的 angular/cli
npm install -g @angular/cli@latest
](https://img-blog.csdnimg.cn/26d05aa1569f4bbd8d7a18ced4e84f27.png)
参考文献:(需要外网访问)
[1]: https://stackoverflow.com/questions/39133782/you-have-to-be-inside-an-angular-cli-project-in-order-to-use-the-build-command-a
bi
欢迎评论补充,一起避坑!!! 





















 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








