一,简介:
JQuery是一个优秀的JavaScript框架,是轻量级的js库,兼容了各种浏览器(IE 6.0+, FF 1.5+,Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTMLdocuments,events,实现动画效果,并且方便的为网站提供AJAX交互。核心理念是write less,do more(写得更少,做得更多) jQuery库包含以下特性:HTML元素选取,HTML元素操作,CSS操作,HTML事件函数,JavaScript特效和动画,HTML DOM 遍历和修改,AJAX等。而且大大优于JavaScript的编程。
二,引入:
使用JQuery,首先需要我们到指定网站下载http://jquery.com/download/#Download_jQuery,然后向我们的页面中添加JQuery库:
<span style="font-size:18px;"><head>
<script type="text/javascript" src="jquery.js"></script>
</head>
</span> 然后我们看一个最基础的JQuery实例:
<span style="font-size:18px;"> <html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
//当页面加载完毕时要执行的函数
$(document).ready(function(){
//单击p标签时要执行的函数
$("button").click(function(){
//隐藏p标签
$("p").hide();
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
</html>
</span> 三,JQuery语法:
通过 jQuery,您可以选取(查询,query)HTML 元素,并对它们执行“操作”(actions)。这其实也就是对JS进行封装,来实现这些功能。基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery的 action()执行对元素的操作
例如:
$(this).hide() -隐藏当前元素
$("p").hide() -隐藏所有段落
$(".test").hide() -隐藏所有 class="test"的所有元素
$("#test").hide() -隐藏所有 id="test"的元素
四,JQuery选择器:
其实就是找到我们想要操作的内容,有下边几种情况:
1,元素选择器:
$("p")选取 <p>元素。
$("p.intro")选取所有 class="intro"的 <p>元素。
$("p#demo")选取所有 id="demo"的 <p>元素。
2,属性选择器:
$("[href]")选取所有带有 href属性的元素。
$("[href='#']")选取所有带有 href值等于 "#"的元素。
$("[href!='#']")选取所有带有 href值不等于 "#"的元素。
$("[href$='.jpg']")选取所有 href值以 ".jpg"结尾的元素。
3,CSS选择器:这里举一个例子:
<span style="font-size:18px;"> <html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
//将其CSS改为背景为红色
$("p").css("background-color","red");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
</html>
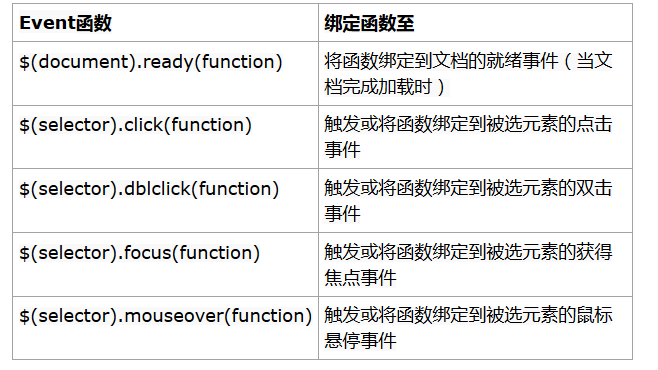
</span> 五,JQuery事件:跟我们JS里边的,c#,Java等里边的都特别像,这里看一下几个常用的,来看一下他的形式:
综上为JQuery一些基础的知识总结,更够比JS更加方便的操作HTML中的内容,更为简单。在下边的一些博客会通过一些具体的小例子,来学习一些具体常用的JQuery知识。但是更重要的是需要我们会查JQuery的API文档,上边写的特别全,只要在我们想要用某个方法,属性,事件的时候我们能够很快的查询出来也是可以的。Jquery的学习中!


























 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








