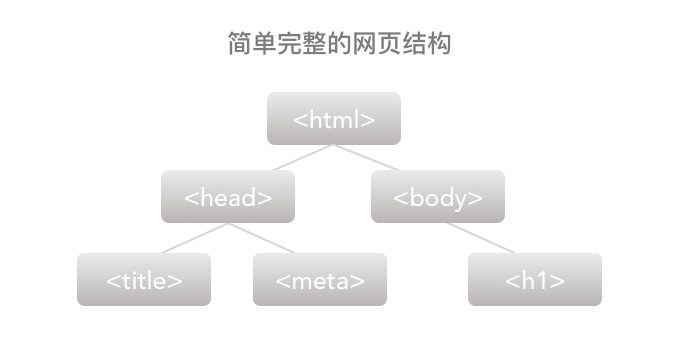
一个简单完整网页结构。它包含的主要元素,如下图所示:

<!DOCTYPE HTML>
<`HTML`>
<head>
<meta charset="utf-8">
<title>自我简介</title>
<meta name="description" content="张三的自我简介网站">
<meta name="keywords" content="自我简介,关键词一,关键词二,关键词三">
</head>
<body>
<h1 align="center">自我简介</h1>
<h2>简介</h2>
<p>在这里简单的描述一下你自己吧。</p>
</body>
</`HTML`>
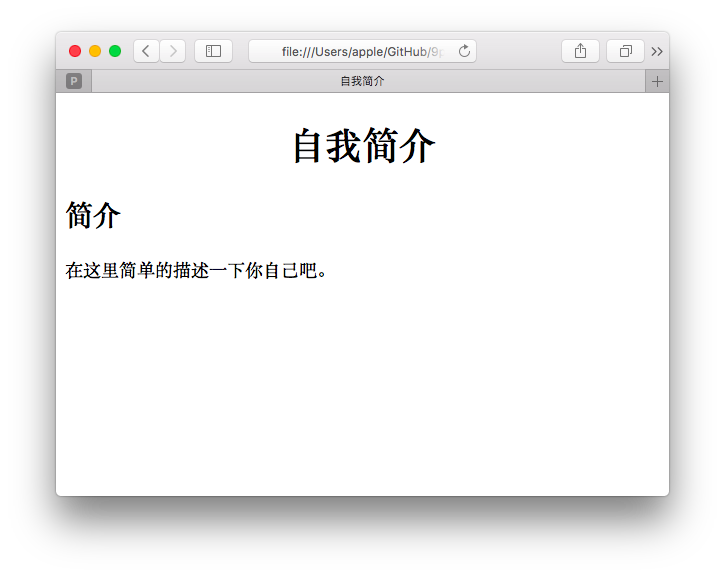
显示效果如图:

从显示效果来看,该网页似乎与我们之前所学网页没有什么不同。但这个网页更容易被搜索引擎发现。
下面,我们将结合代码为大家讲解该网页完整结构和为什么更容易被








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7321
7321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








