React18.x引入antd4.x的css后 index.less’ Failed to parse source map: 'webpack:URL is not supported
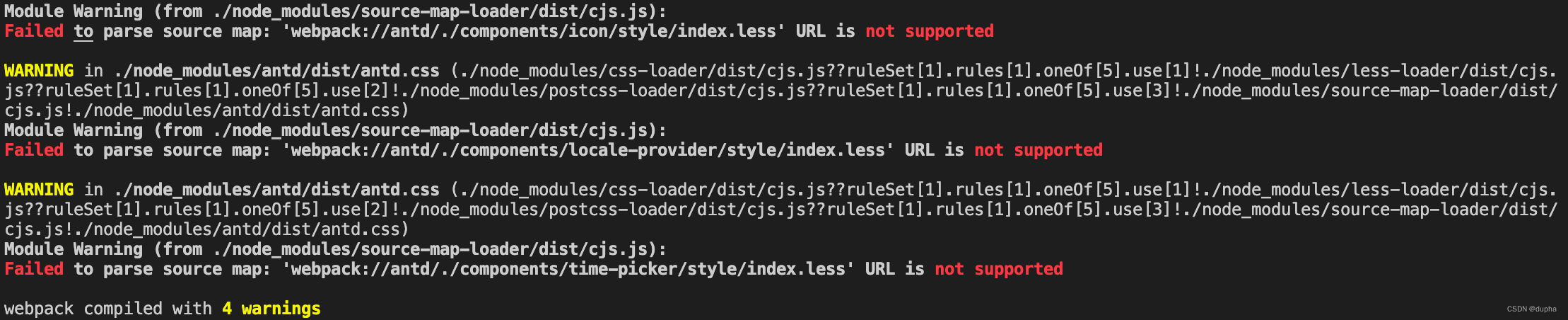
报错问题(下方有解决方案):
Module Warning (from ./node_modules/source-map-loader/dist/cjs.js):
Failed to parse source map: 'webpack://antd/./components/time-picker/style/index.less' URL is not supported

解决方案:
1.npm run eject (将webpack配置暴露出来)
2.进入config/webpack.config.js文件
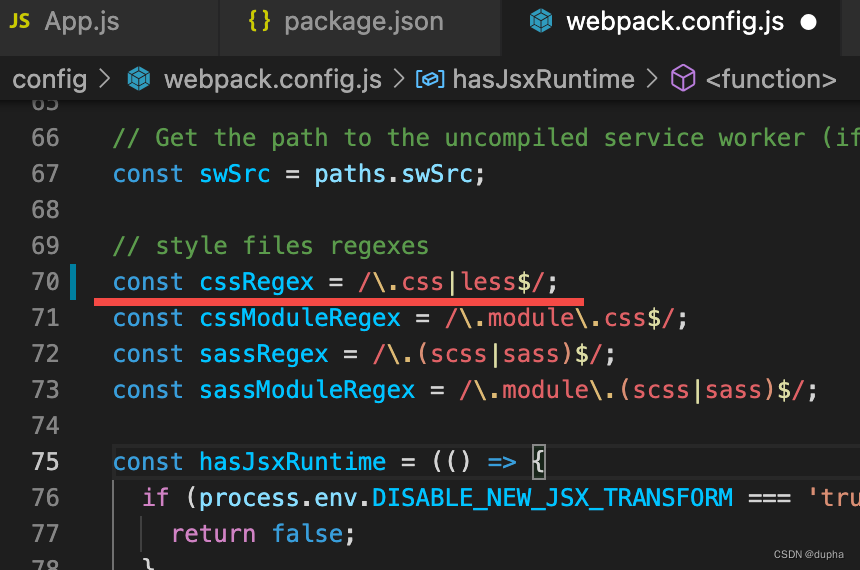
3.查找“const cssRegex” (加入less)
将其/\.css$/ 修改为 /\.css|less$/ 如下

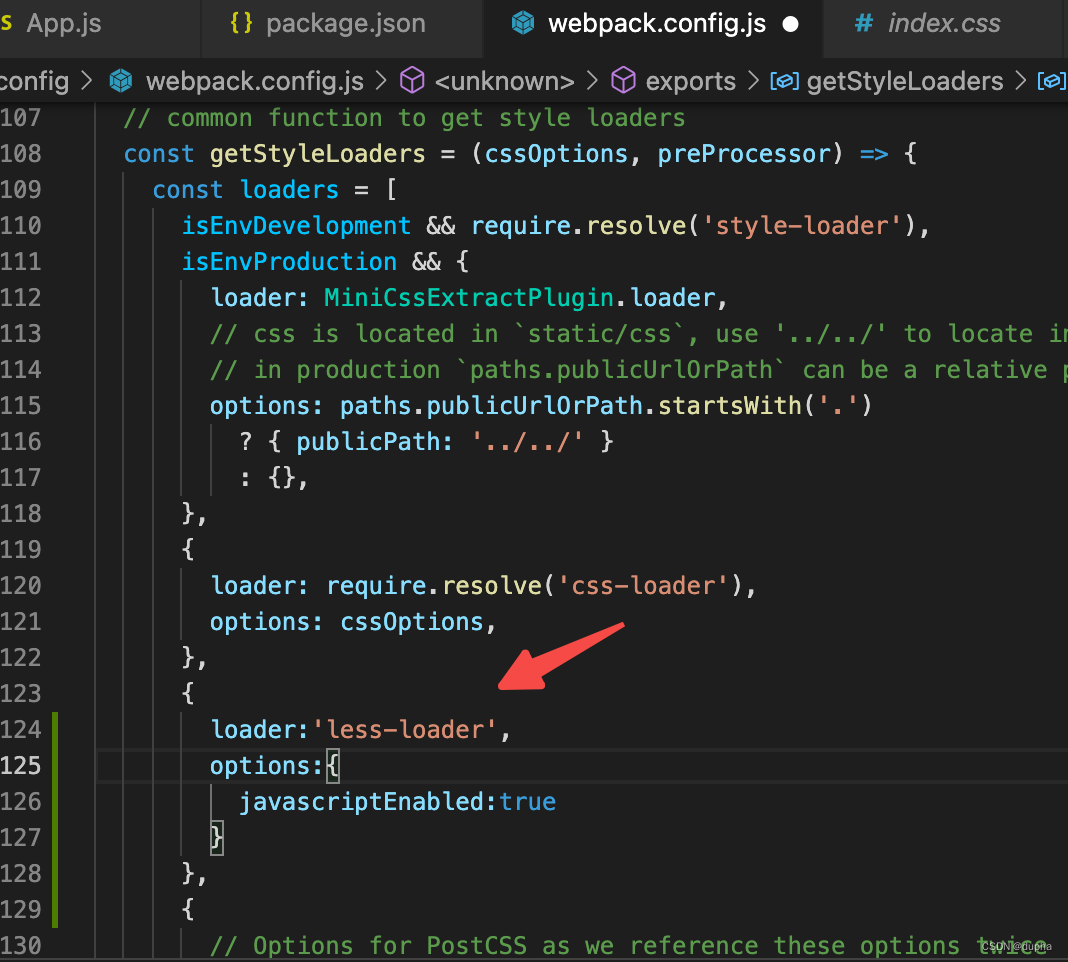
4.查找“const getStyleLoaders” (加入less-loader)
//具体位置下方图片
{
loader:'less-loader',
options:{
javascriptEnabled:true
}
},

5.因为 less-loader和 less需要依赖库,所以需要下载,命令如下
npm install less less-loader@5.0.0 -D
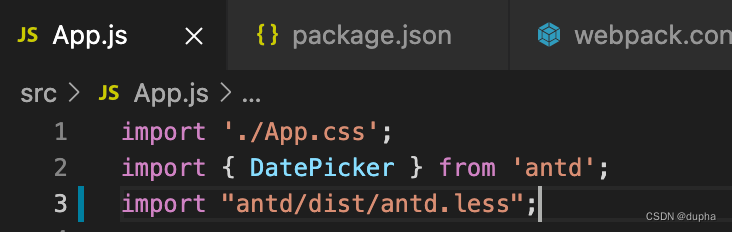
6.antd引入样式的css改为less
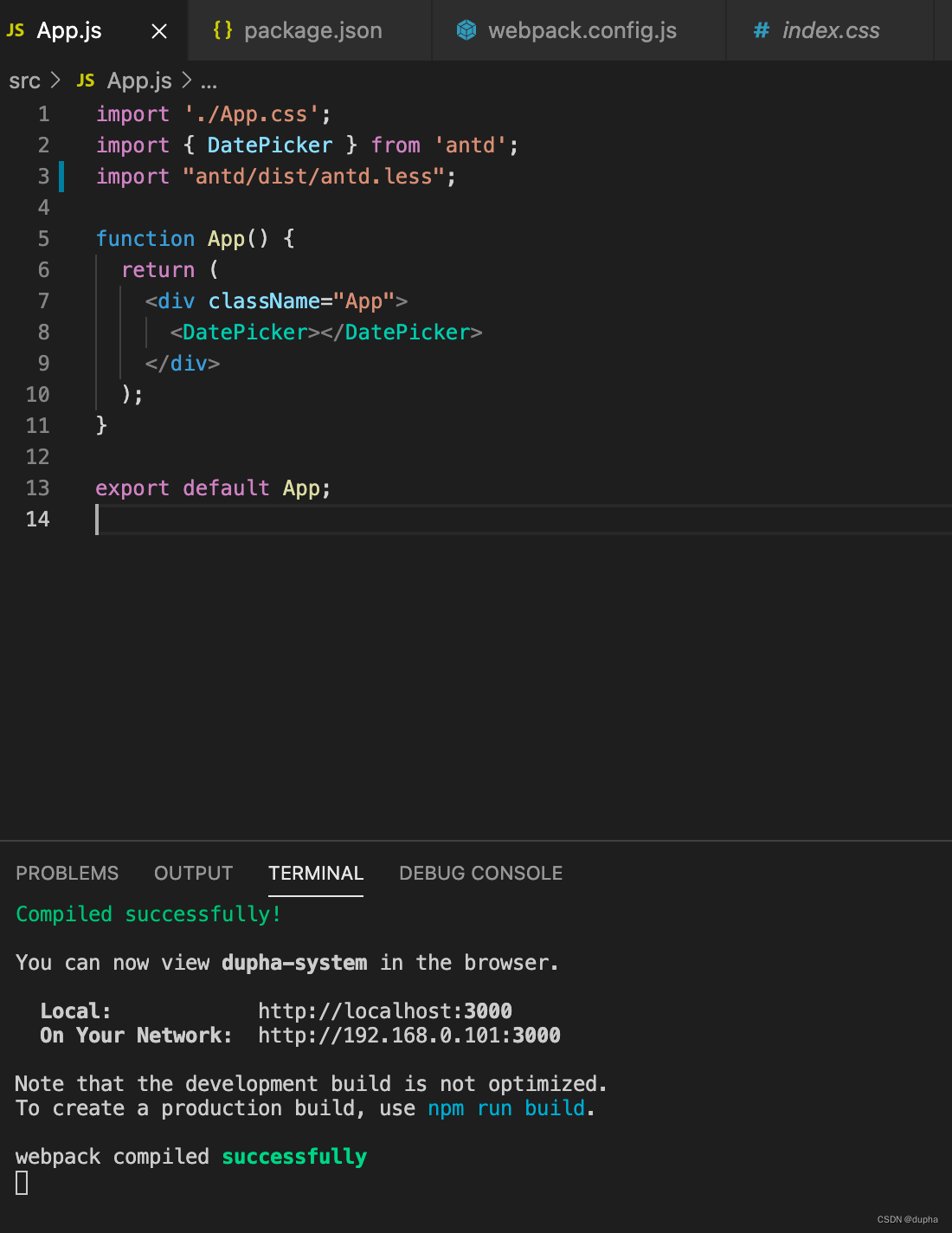
import "antd/dist/antd.css"; //将其改为less ,如下
import "antd/dist/antd.less";

7.运行npm run start 不报错了

解决了给个赞吧,谢谢!!!























 4623
4623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








