AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
Ajax 的核心是 JavaScript 对象 XMLHttpRequest。该对象在 Internet Explorer 5 中首次引入,它是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
现在先写一个简单的用ajax拿数据的请求来感受一下吧
<body>
<button>拿数据</button>
<div id="divtext"></div>
</body>
<script type="text/javascript">
document.getElementsByTagName("button")[0].onclick = function() {
//创建对象 相当于打开浏览器 0
var xhr
//ajax 的5种状态
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
try {
// 增加对 IE 浏览器的支持
xhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
}
if (xhr.addEventListener) {
xhr.addEventListener("readystatechange", function() {
//为xhr绑定readystatechange 事件 当xhr 的readyState 发生变化时该函数触发
console.log(xhr.readyState);
// 3 正在加载 还未完全加载
// 4 加载完毕
if (xhr.readyState == 4) {
//当返回状态 200时 读取内容
if (xhr.status == 200) {
document.getElementById("divtext").innerHTML = xhr.responseText;
}
}
});
} else {
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
//当返回状态 200时 读取内容
if (xhr.status == 200) {
document.getElementById("divtext").innerHTML = xhr.responseText;
}
}
}
}
var method = "GET";
var url = "hello.txt";
// 相当于输入连接 1
xhr.open(method, url);
//当请求方式为post 时 content-type头必须设置
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded")
//发送 回车 2
xhr.send();
}
</script>这样一个简单的ajax拿数据的HTML就写好了
运行效果:
点击拿数据之后
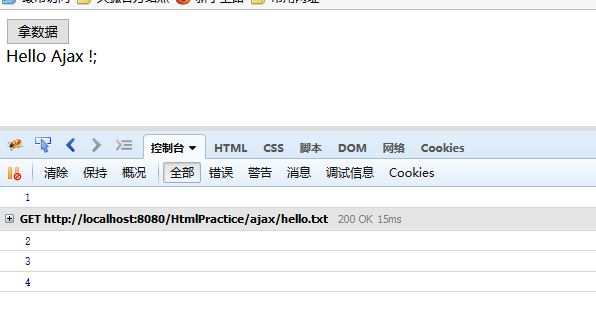
我们
看到控制台上打印的数字
因为xhr.readyState共有5种状态数字从0开始
当创建一个xhr对象时xhr.readyState 等于 0
之后xhr.readyState的每一次变化都会触发所绑定的readystatechange 事件函数 所以console.log(xhr.readyState);会在控制台上打印1到4的数字
当 3 代表正在加载 还未完全加载
4 加载完毕
所以通过以下代码能拿到数据并显示出来
if (xhr.readyState == 4) {
//当返回状态 200时 读取内容
if (xhr.status == 200) {
document.getElementById("divtext").innerHTML = xhr.responseText;
}
} 























 5705
5705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








