作为Android最难用也最常用的一个控件,几乎所有的Android应用都会用到ListView,由于智能手机的屏幕空间总是有限的,不可能一次就把所有的内容全都显示出来,这时候ListView就派上大用场了,ListView允许用户通过上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕原有的数据则会滚动出屏幕。比如你查看QQ聊天记录、刷微博的时候,都会用到这个功能,有木有很赞?下面我们就来用ListView实现一个简单的滑动Activity。
先来看看MainActivity的布局代码文件activity_main.xml,代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
</LinearLayout>我们在线性布局中定义了一个<ListView>控件,宽度、高度都设置为"match_parent",使其占满整个屏幕。接下来创建一个Fruit实体类代码如下
package com.listview.listviewtest;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
super();
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit实体类定义了String name和int imageId两个成员变量、构造方法、以及两个成员变量的getter()方法。下面我们自定义一个布局文件fruit_item.xml用来显示ListView中每个item的布局,代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
这里面加入了一个ImageView和一个TextView,分别用来显示每个item选项的图片资源和名称。接下来创建一个自定义适配器FruitAdapter,让它继承ArrayAdapter,代码如下
package com.listview.listviewtest;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class FruitAdapter extends ArrayAdapter<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById(R.id.fruit_name);
view.setTag(viewHolder); // 把viewHolder存储在view中
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView fruitImage;
TextView fruitName;
}
}
FruitAdapter重写了父类的一组构造方法,用于将上下文、ListView子项布局id、数据都传递进来。另外重写了getView()方法,这个方法在每个子项滚动到屏幕内时调用,首先通过getItem()方法得到当前项的Fruit实例,然后用LayoutInflater来为这个子项加载我们传入的布局,接着调用View的findViewById方法分别获取到ImageView、TextView的实例,并分别调用他们的setImageResource()方法、setText()方法来设置显示的图片和文字,最后将布局返回。
最后修改MainActivity代码如下
package com.listview.listviewtest;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
这里添加了一个初始化方法,用于初始化所有的水果数据。我们在onCreate()方法中创建了FruitAdapter对象,并将FruitAdapter作为适配器传递给了ListView。
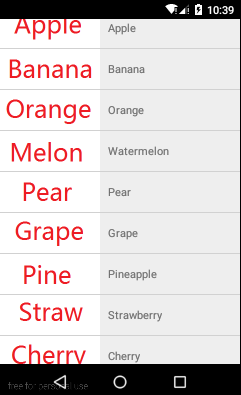
运行程序,效果如下























 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








