在网页中交互展示3D产品模型,已成为现代营销和销售不可或缺的一环,不仅极大地提升了用户体验和参与度,更成为吸引潜在客户、促进销售转化的不可或缺的一环。

那么,网页中如何实现3D交互展示?按照制作流程可分为以下几个关键步骤:
步骤1:3D建模
要创建产品的3D模型,首先需要选择一款适合的3D建模软件。市面上有众多选项可供选择,如Blender、Maya、3ds Max、C4D等。也可以通过3D扫描仪进行扫描建模,比如可以选择积木易搭的三维扫描设备,不论是针对小微物体的扫描仪,还是针对大件商品的扫描仪,都能找到适合的硬件设备。


步骤2:选择展示平台
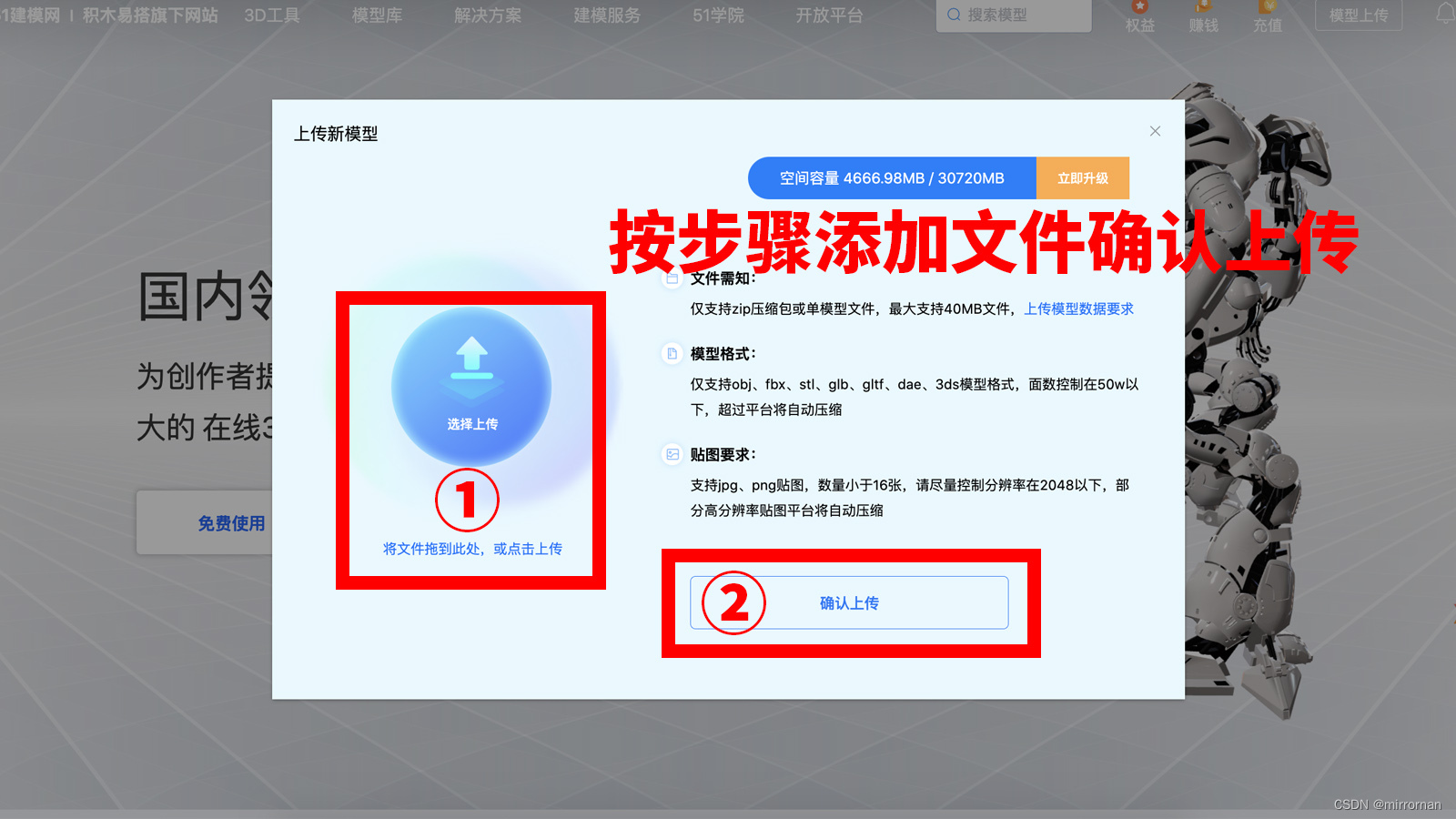
完成3D模型的创建后,就需要实现3D模型在网页上展示,目前网上很多平台可以实现,比如51建模网,无需编写代码,也不用下载安装软件,直接将模型上传至平台,即可实现模型展示,兼容性非常好。

还可以对模型进行编辑,优化展示效果,设置定制材质、爆炸效果、热点动画等各种交互效果,整个过程都是免费的,只是在单个模型的大小有限制,控制在30M以内即可。

步骤3:分享、嵌入或部署项目
完成3D模型展示制作后,您可以通过分享项目链接或二维码,让其他人轻松访问和体验您的3D产品展示。

此外,您还可以选择将项目嵌入到第三方网站,或将其打包下载并部署到本地或第三方服务器,以便在不同环境下进行展示。


按照以上步骤操作,您就能成功地在网页中实现产品3D交互式展示,为您的营销和销售活动增添更多吸引力和互动性。








 本文介绍了在网页中实现3D产品模型交互展示的步骤,包括3D建模(如Blender、51建模网)、选择展示平台、编辑交互效果,以及分享、嵌入或部署项目的详细过程,提升营销和销售效果。
本文介绍了在网页中实现3D产品模型交互展示的步骤,包括3D建模(如Blender、51建模网)、选择展示平台、编辑交互效果,以及分享、嵌入或部署项目的详细过程,提升营销和销售效果。
















 3462
3462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








