产品要求全部展开树形数据,默认设置不能全部展开。
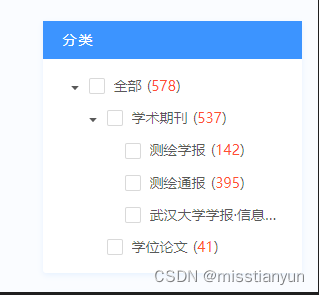
希望达到的效果

默认设置的效果

解决办法
添加analyze.length > 0条件判断和default-expand-all="true",我开始没加analyze.length > 0只加了default-expand-all="true"没有生效是因为第一次初始化的时候还没有数据。
<a-tree
v-if="analyze.length > 0"
v-model="checkedKeys"
checkable
:tree-data="analyze"
:default-expand-all="defaultExpandAll"
@check="onCheck"
:replaceFields="{children:'children', title:'name', key:'id'}"
>
<template slot="custom" slot-scope="item">
<div class="o-1">{{ item.name }} (<span class="red">{{item.count}}</span>)</div>
</template>
</a-tree>
data () {
return {
checkedKeys: [],
checkedValues: '',
defaultExpandAll: true // 默认展开所有节点
}
}
以上总结是写给别人更是写给自己,如有不对的地方或者更好的方法,欢迎留言交流,在探索的路上与君共勉!























 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










