需求要做一个可以拖拽范围的柱状图,效果如下,希望拖动滑块,柱状图联动交互。

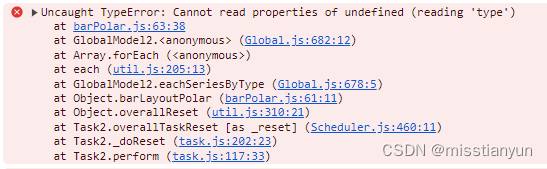
我在使用dataZoom组件进行拖拽的时候,控制台报错,且拖动柱状图无反应。

查了一些资料,原因是我使用了this.myChart来接收数据,应该使用let或者var定义myChart,就不会出现错误了。
错误代码如下:
data() {
return {
myChart: null
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
this.myChart = echarts.init(document.getElementById('chart'));
const option = this.formatBarOptions()
this.myChart.setOption(option)
},
formatBarOptions () {
const dataCount = 10;
const data = this.generateData(dataCount);
console.log(data)
const option = {
// title: {
// text: echarts.format.addCommas(dataCount) + ' Data',
// left: 10
// },
// toolbox: {
// feature: {
// dataZoom: {
// yAxisIndex: false
// },
// saveAsImage: {
// pixelRatio: 2
// }
// }
// },
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: 10,
bottom: 90
},
dataZoom: [
{
type: 'slider',
start: 10,
end: 60,
handleSize: 30, // 控制手柄的尺寸 number | string
height: 15, // 控制滑动条高度 number | string
handleStyle: {
borderCap: 'butt'
}
}
],
xAxis: {
data: data.categoryData,
silent: false,
splitLine: {
show: false
},
splitArea: {
show: false
}
},
yAxis: {
show: false,
splitArea: {
show: false
}
},
series: [
{
type: 'bar',
data: data.valueData,
// Set `large` for large data amount
large: true
}
]
}
return option;
},
generateData (count) {
let baseValue = Math.random() * 1000;
let time = +new Date(2011, 0, 1);
let smallBaseValue;
function next(idx) {
smallBaseValue =
idx % 30 === 0
? Math.random() * 700
: smallBaseValue + Math.random() * 500 - 250;
baseValue += Math.random() * 20 - 10;
return Math.max(0, Math.round(baseValue + smallBaseValue) + 3000);
}
const categoryData = [];
const valueData = [];
for (let i = 0; i < count; i++) {
categoryData.push(`${2024 - i}`);
valueData.push(next(i).toFixed(2));
time += 1000;
}
return {
categoryData: categoryData.reverse(),
valueData: valueData
};
}
}
更改myChart提到外面用var定义,OK,不报错了。
import { defineComponent } from 'vue';
import * as echarts from 'echarts';
import { TooltipComponent, TitleComponent } from 'echarts/components';
import { CanvasRenderer } from 'echarts/renderers';
echarts.use([TooltipComponent, TitleComponent, CanvasRenderer]);
var myChart = null;
export default defineComponent({
name: 'ChartBar',
data() {
return {
myChart: null
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
myChart = echarts.init(document.getElementById('chart'));
const option = this.formatBarOptions()
myChart.setOption(option)
},
formatBarOptions () {
const dataCount = 10;
const data = this.generateData(dataCount);
console.log(data)
const option = {
// title: {
// text: echarts.format.addCommas(dataCount) + ' Data',
// left: 10
// },
// toolbox: {
// feature: {
// dataZoom: {
// yAxisIndex: false
// },
// saveAsImage: {
// pixelRatio: 2
// }
// }
// },
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: 10,
bottom: 90
},
dataZoom: [
{
type: 'slider',
start: 10,
end: 60,
handleSize: 30, // 控制手柄的尺寸 number | string
height: 15, // 控制滑动条高度 number | string
handleStyle: {
borderCap: 'butt'
}
}
],
xAxis: {
data: data.categoryData,
silent: false,
splitLine: {
show: false
},
splitArea: {
show: false
}
},
yAxis: {
show: false,
splitArea: {
show: false
}
},
series: [
{
type: 'bar',
data: data.valueData,
// Set `large` for large data amount
large: true
}
]
}
return option;
},
generateData (count) {
let baseValue = Math.random() * 1000;
let time = +new Date(2011, 0, 1);
let smallBaseValue;
function next(idx) {
smallBaseValue =
idx % 30 === 0
? Math.random() * 700
: smallBaseValue + Math.random() * 500 - 250;
baseValue += Math.random() * 20 - 10;
return Math.max(0, Math.round(baseValue + smallBaseValue) + 3000);
}
const categoryData = [];
const valueData = [];
for (let i = 0; i < count; i++) {
categoryData.push(`${2024 - i}`);
valueData.push(next(i).toFixed(2));
time += 1000;
}
return {
categoryData: categoryData.reverse(),
valueData: valueData
};
}
}
});








 文章讲述了在Vue项目中使用ECharts库创建柱状图时,遇到dataZoom组件拖拽不生效的问题,通过将myChart变量改为var或let类型解决了控制台报错,并实现了图表的联动交互。
文章讲述了在Vue项目中使用ECharts库创建柱状图时,遇到dataZoom组件拖拽不生效的问题,通过将myChart变量改为var或let类型解决了控制台报错,并实现了图表的联动交互。















 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










