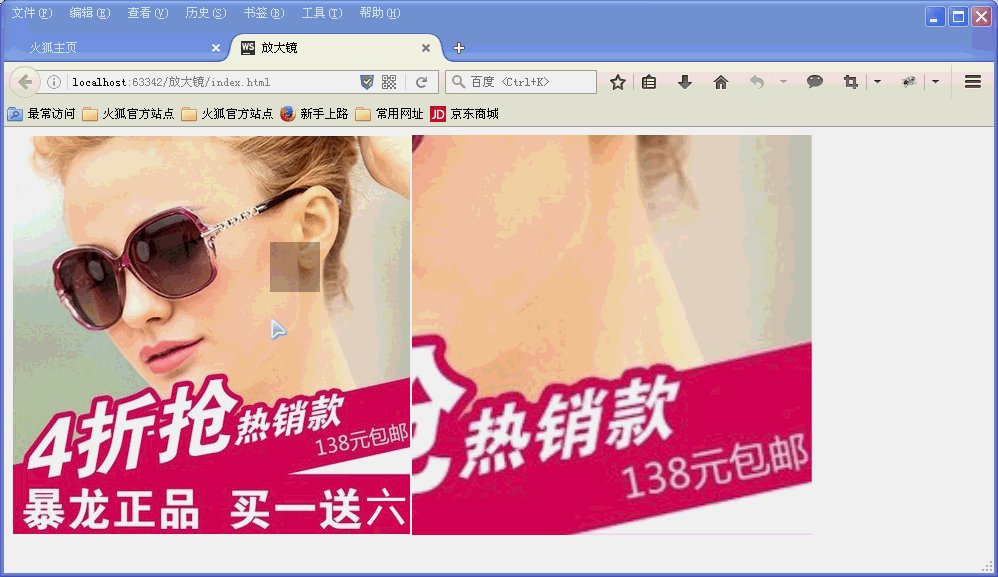
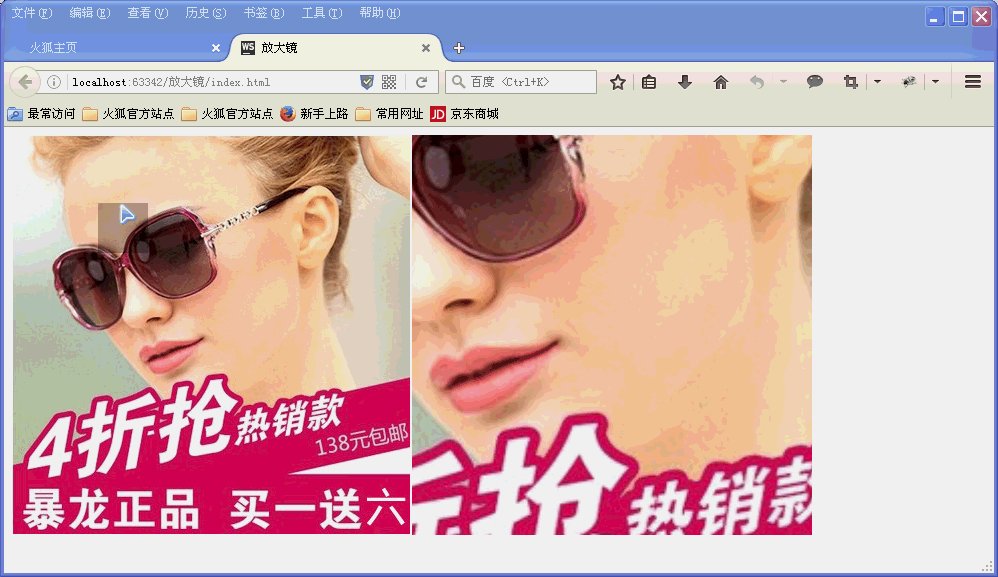
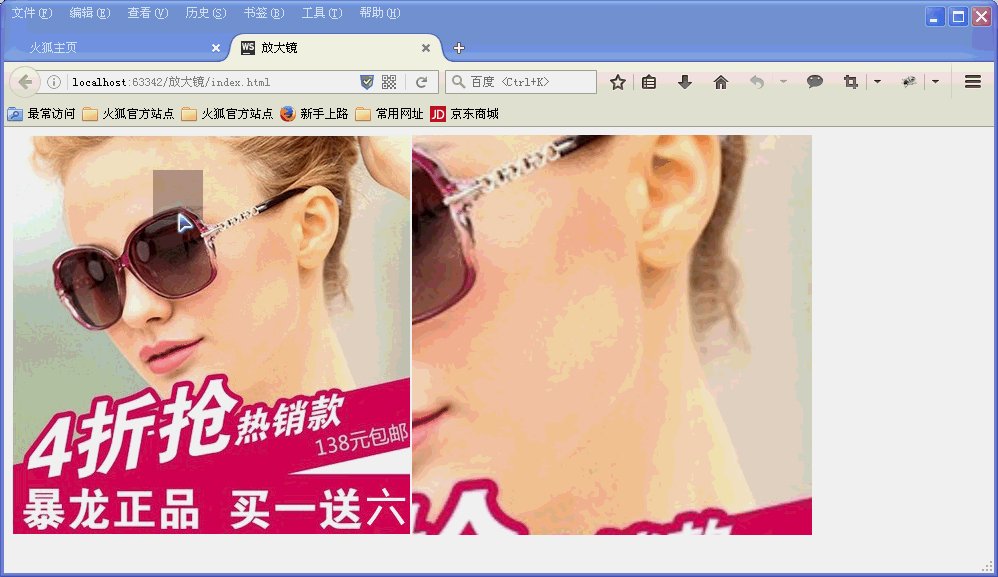
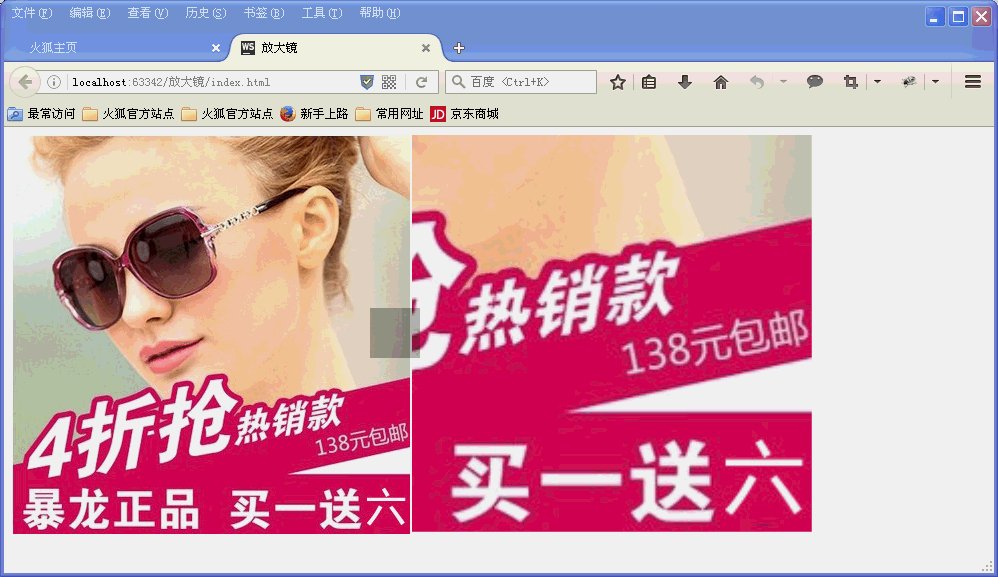
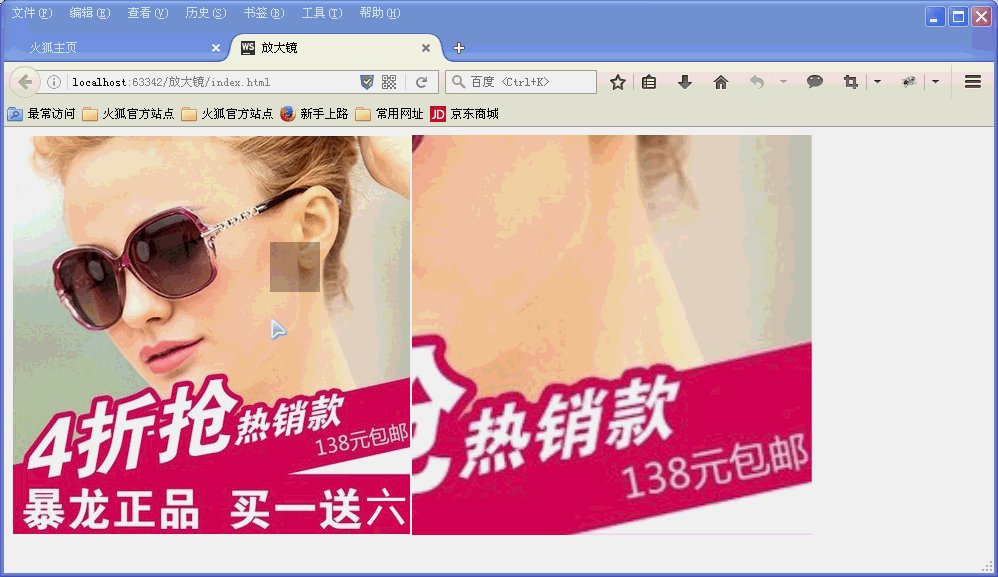
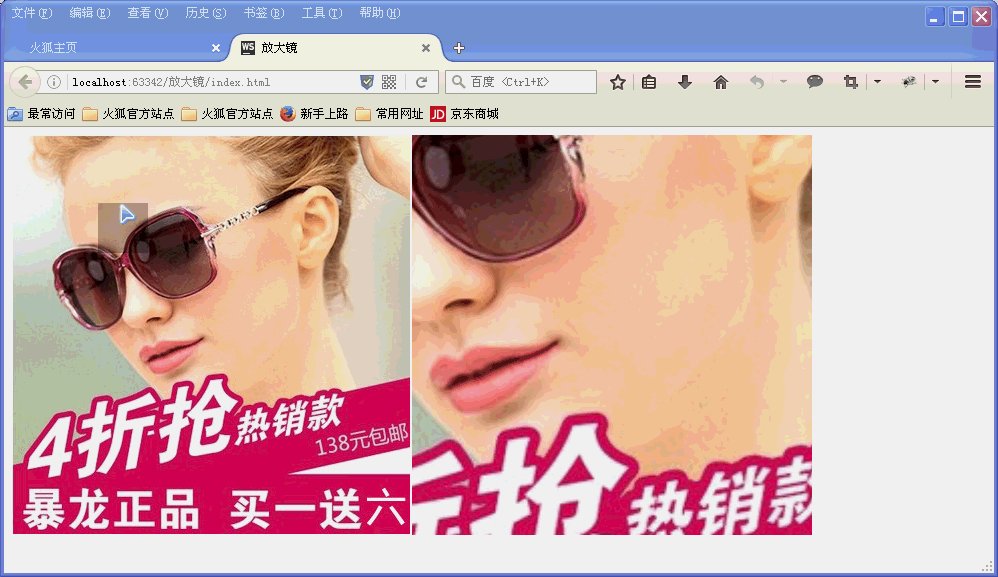
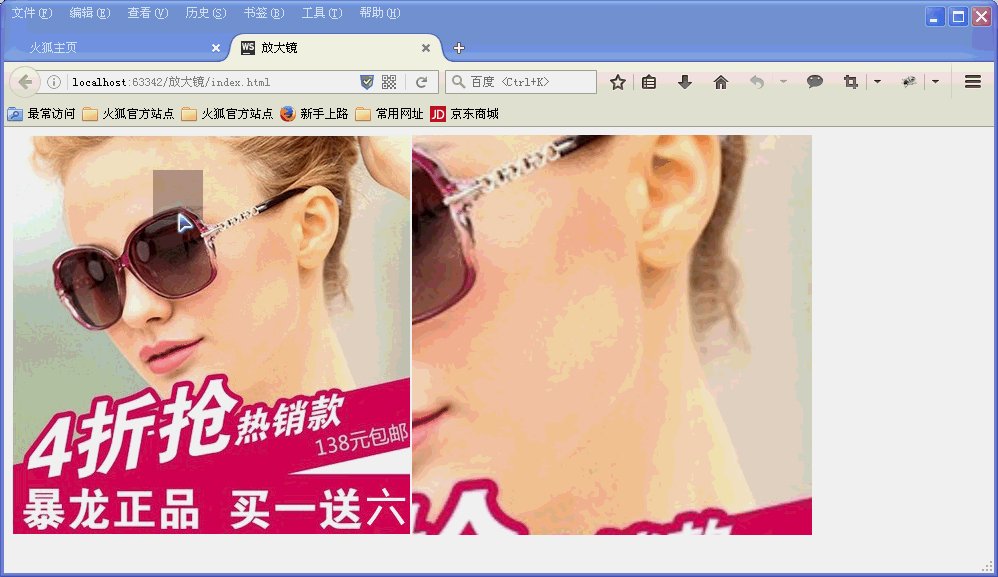
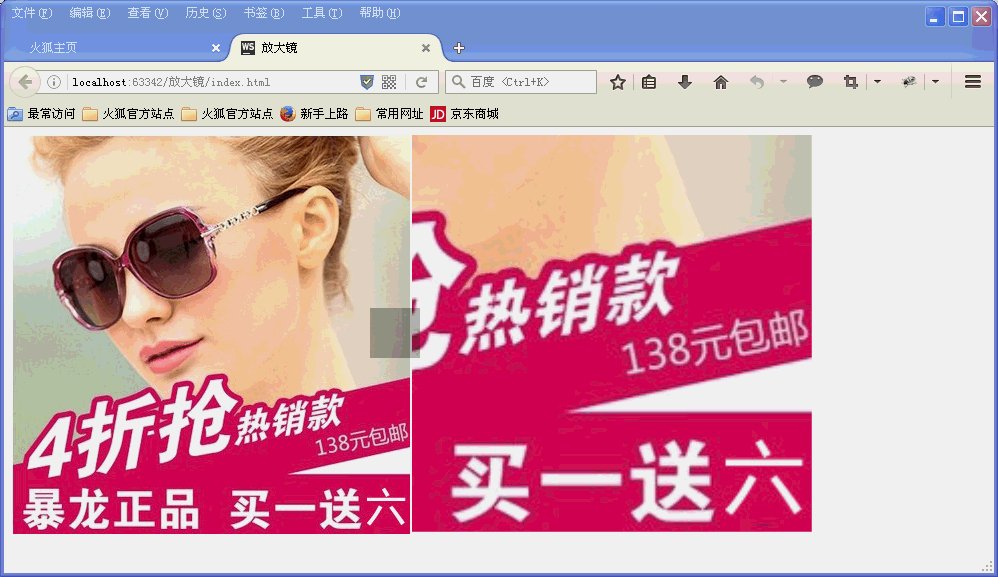
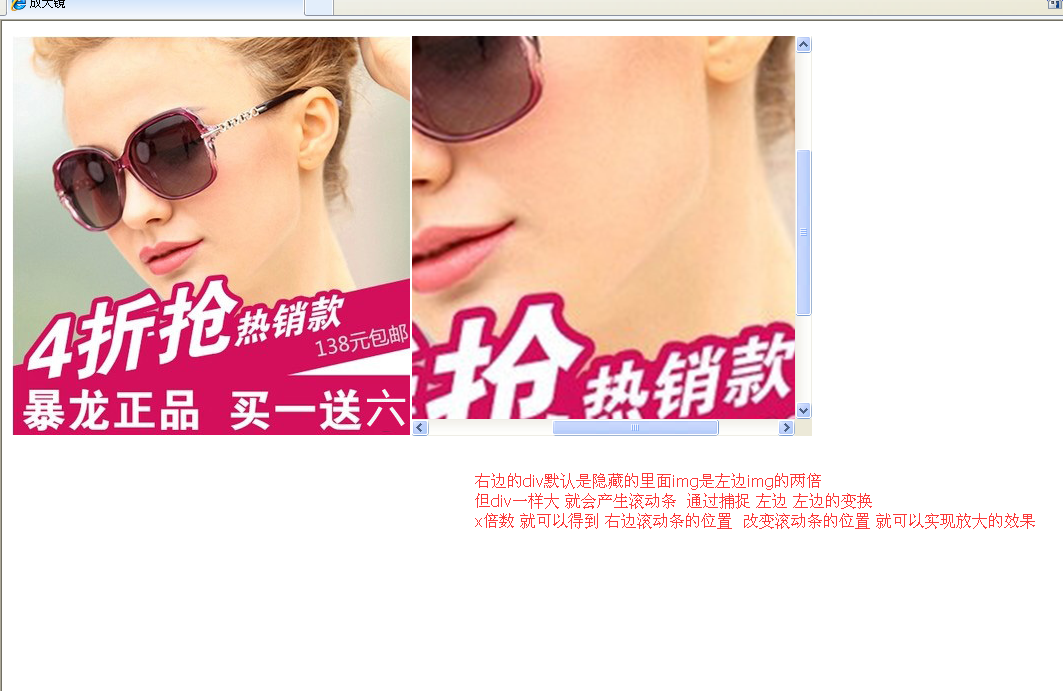
效果图

原理

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
</head>
<body>
<div id="left" style="width: 400px;height: 400px; float: left;cursor: move" >
<img src="123.jpg" alt="">
</div>
<div id="right" style="width: 400px;height: 400px;float: left;overflow: auto;display: none"><img src="123.jpg" alt="" style="width: 800px;height: 800px">
</div>
<div id="mo" style="width: 50px;height: 50px;background-color: rgba(1,1,1,0.3);position: absolute;display: none" ></div>
<script>
var right=document.getElementById("right");
var left=document.getElementById("left");
left.onmouseover=function(){
right.style.display="";
}
left.onmousemove=function(e){
e=e||window.event;
var xPercentage=parseInt(right.firstChild.style.width)/parseInt(left.style.width);
var yPercentage=parseInt(right.firstChild.style.height)/parseInt(left.style.height);
right.scrollLeft=e.offsetX*xPercentage;
right.scrollTop=e.offsetY*yPercentage;
var mo=document.getElementById("mo");
mo.style.display="";
mo.style.left=e.offsetX-25+"px";
mo.style.top= e.offsetY-25+"px";
}
</script>
</body>
</html>
























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








