//
// ViewController.swift
// QQ登录界面布局
//
// Created by 悦兑科技 on 15/1/14.
// Copyright (c) 2015年 BSY. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
/// 定义属性
var QQNumber = UITextField()
var PassNumber = UITextField()
override func viewDidLoad() {
self.view.backgroundColor = UIColor.whiteColor()
super.viewDidLoad()
// 添加头图片
[self .addAllSubViews()];
}
// 添加所有子控件
func addAllSubViews(){
/// 头像
var headImage = UIImageView(frame: CGRectMake(50, 30, 220, 200))
headImage.image = UIImage(named:"QQ.png")
self.view.addSubview(headImage)
/// QQ号输入提示
var phoneText = UILabel(frame: CGRectMake(30, 240, UIScreen.mainScreen().bounds.size.width-60, 30))
phoneText.text = "请输入QQ号"
self.view.addSubview(phoneText)
/// QQ号输入框
var QQNumber = UITextField(frame: CGRectMake(30, 270, UIScreen.mainScreen().bounds.size.width-60, 30))
QQNumber.placeholder = "请输入QQ号"
QQNumber.layer.borderWidth = 1
QQNumber.layer.borderColor = UIColor.lightGrayColor().CGColor
QQNumber.layer.cornerRadius = 5
QQNumber.keyboardType = UIKeyboardType.NumberPad
self.view.addSubview(QQNumber)
self.QQNumber = QQNumber
/// 密码输入提示
var passText = UILabel(frame: CGRectMake(30, 300, UIScreen.mainScreen().bounds.size.width-60, 30))
passText.text = "请输入密码"
self.view.addSubview(passText)
/// 密码输入框
var PassNumber = UITextField(frame: CGRectMake(30, 330, UIScreen.mainScreen().bounds.size.width-60, 30))
PassNumber.placeholder = "请输入密码"
PassNumber.layer.borderWidth = 1
PassNumber.layer.borderColor = UIColor.lightGrayColor().CGColor
PassNumber.layer.cornerRadius = 5
self.view.addSubview(PassNumber)
self.PassNumber = PassNumber
/// 密码找回
var button = UIButton(frame: CGRectMake(200, 360, 120, 30))
UIButton.buttonWithType(UIButtonType.Custom)
button.setTitle("忘记密码", forState: UIControlState.Normal)
button.setTitleColor(UIColor.lightGrayColor(), forState: UIControlState.Normal)
self.view.addSubview(button)
button.addTarget(self, action: "onClick", forControlEvents: UIControlEvents.TouchUpInside)
}
/// 密码找回方法实现
func onClick(){
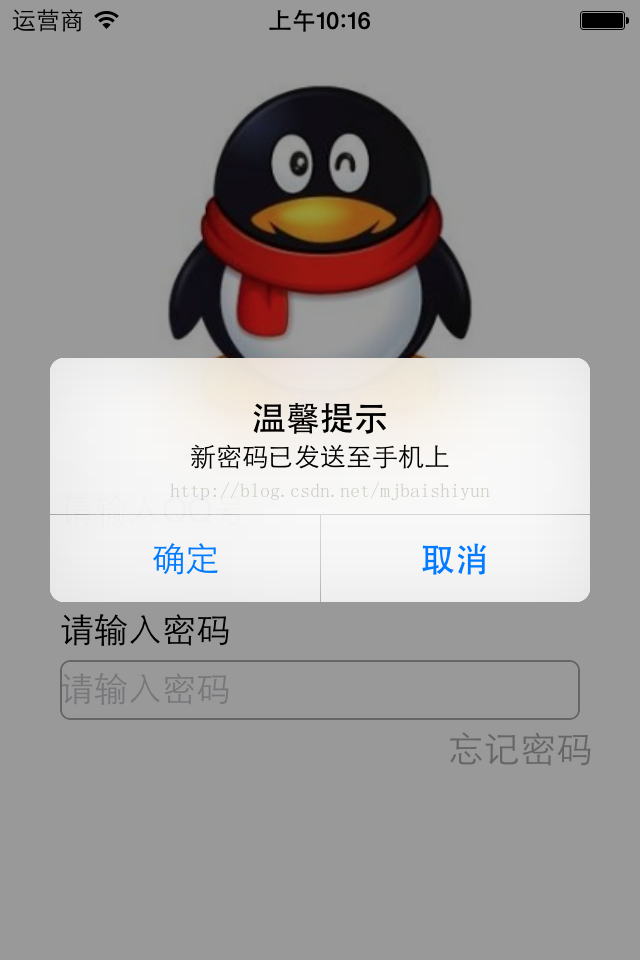
///找回密码提示
UIAlertView(title: "温馨提示", message: "新密码已发送至手机上", delegate: nil, cancelButtonTitle: "确定", otherButtonTitles: "取消").show()
}
/**
点击界面键盘辞去第一响应者
*/
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
self.QQNumber.resignFirstResponder()
self.PassNumber.resignFirstResponder()
}
}























 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








