
本篇将在上一篇的基础上完成账号的添加的功能,这个功能都相对比较简单看上(图4),点击添加按钮的时候出现一个弹出对话框,这个对话框的实现我们已经在前面的(iphone开发我的新浪微博客户端-用户登录自定义弹出窗口篇(1.2))和(iphone开发我的新浪微博客户端-用户登录OAuth授权认证篇(1.3))这两篇博客中已经讲过弹出窗组件的定义和使用了,这里的实现依旧是基于自定义组件UIDialogWindow。
一、这个功能其实除了弹出提示窗口没有任何其他需要多做的功能,因为当点击弹出窗口的开始按钮进行账号添加的时候其实就是调用前面的(iphone开发我的新浪微博客户端-用户登录OAuth授权认证篇(1.3))中用户授权的功能页面了没有任何区别了,所以这个功能就是弹出提示窗口了,弹出窗口当然是用前面自定义组件UIDialogWindow实现了,按照UIDialogWindow的用法先新建名为ConfirmViewController的UIViewController subclass类型的类文件,新进的时候记得勾上With XIB user interface选项。
二、打开上一步新建的ConfirmViewController.h文件,声明一个UITextView用来显示文字和两个UIButton按钮(开始按钮和取消按钮),delegate和onClick就不用说了,前面提到好几次了。还有开始按钮事件和取消按钮事件。具体代码如下:
#import
<
UIKit
/
UIKit.h
>
#import
"
Global.h
"
@interface
ConfirmViewController : UIViewController {
id
delegate
;
SEL onClick;
IBOutlet UITextView
*
textView;
IBOutlet UIButton
*
startBtn;
IBOutlet UIButton
*
cancelBtn;
}
@property (nonatomic,retain)IBOutlet UITextView
*
textView;
@property (nonatomic,retain)IBOutlet UIButton
*
startBtn;
@property (nonatomic,retain)IBOutlet UIButton
*
cancelBtn;
-
(
void
)setDelegate:(
id
)aDelegate onClick:(SEL)aOnClick;
-
(IBAction)startAuth:(
id
)sender;
-
(IBAction)cancelAuth:(
id
)sender;
@end
三、双击ConfirmViewController.xib文件,在IB中打开从Library中拖相应的组件到View上并且设置相应的属性,还需要适当的设置view的尺寸大小以及view背景透明,具体如下图:

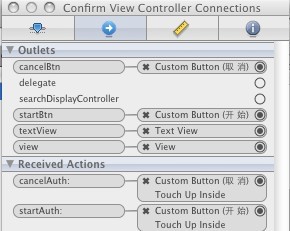
完成布局后还需要完成相应的连接工作了,具体如下图:

四、完成ConfirmViewController.xib设计后打开ConfirmViewController.m完成如下代码:
-
(
void
)setDelegate:(
id
)aDelegate onClick:(SEL)aOnClick
{
delegate
=
aDelegate;
onClick
=
aOnClick;
}
-
(IBAction)startAuth:(
id
)sender
{
if
(
delegate
) {
[
delegate
performSelector:onClick withObject:
@"
start
"
] ;
}
}
-
(IBAction)cancelAuth:(
id
)sender
{
if
(
delegate
) {
[
delegate
performSelector:onClick withObject:
@"
cancel
"
] ;
}
}
-
(
void
)viewDidLoad {
[super viewDidLoad];
textView.font
=
[UIFont systemFontOfSize:
15
];
[startBtn setBackgroundImage:[[Global pngWithPath:
@"
btn_bg
"
] stretchableImageWithLeftCapWidth:
12.0
topCapHeight:
14.0
] forState:UIControlStateNormal];
[startBtn setBackgroundImage:[[Global pngWithPath:
@"
btn_h_bg
"
] stretchableImageWithLeftCapWidth:
12.0
topCapHeight:
14.0
] forState:UIControlStateHighlighted];
[cancelBtn setBackgroundImage:[[Global pngWithPath:
@"
btn_bg
"
] stretchableImageWithLeftCapWidth:
12.0
topCapHeight:
14.0
] forState:UIControlStateNormal];
[cancelBtn setBackgroundImage:[[Global pngWithPath:
@"
btn_h_bg
"
] stretchableImageWithLeftCapWidth:
12.0
topCapHeight:
14.0
] forState:UIControlStateHighlighted];
}
五、接下来就是在LoginViewController调用ConfirmViewController进行显示,首先在LoginViewController.h添加声明ConfirmViewController。
六、打开LoginViewController.m文件,添加-(void)btnBarOnClick:(NSNumber *)index方法,回顾一下上一篇我们给selectViewController设置了一个onClick事件(
...onClick:@selector(btnBarOnClick:)),这个事件就是当用户点击selectViewController上的添加、切换、删除三个按钮时执行的事件,所以这里我们需要添加这个方法,代码如下:
-
(
void
)btnBarOnClick:(NSNumber
*
)index
{
//
点击添加按钮
if
([index intValue]
==
0
) {
[self showConfirm];
}
//
点击切换按钮
else
if
([index intValue]
==
1
) {
[self showUserList];
}
//
点击删除按钮
else
if
([index intValue]
==
2
) {
[self showDelConfirm];
}
}
七、看上面的代码中当index等于0的时候就是点击了添加按钮,这个时候调用showConfirm方法显示弹出窗口,代码如下:
//
显示添加帐号确认对话框
-
(
void
)showConfirm
{
confirmViewController
=
[[ConfirmViewController alloc] init];
dialog
=
[[UIDialogWindow alloc]initWithView:confirmViewController.view];
[confirmViewController setDelegate:self onClick:@selector(confirmAuth:)];
[dialog show];
}
//
确认开始添加帐号,显示授权页面或者点击取消按钮
-
(
void
)confirmAuth:(NSString
*
)txt
{
[[[[UIApplication sharedApplication] windows] objectAtIndex:
0
] makeKeyAndVisible];
[dialog close];
if
(blog
&&
txt
==
@"
start
"
) {
UIViewController
*
controller
=
[blog getOAuthViewController:self];
if
(controller) {
[self presentModalViewController: controller animated: YES];
}
}
else
{
NSLog(
@"
click cancel btn
"
);
}
}






















 1067
1067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








