近年来,机器翻译有了长足的进步,这是自然语言处理与人工智能的一次重大飞跃。Google的神经翻译机器(Google Neural Machine Translation,简称GNMT)在很多语言上的翻译表现已经接近了人类翻译的水平。本次课程就是介绍Google的GNMT的主要原理和相关技术。
背景
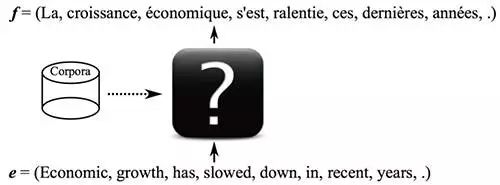
所谓的机器翻译可以看作是如下这张图:

我们的翻译机器就是其中带有问号的黑箱,它的作用就是能够将一个语言的序列(如Economic growth has slowed down in recent years)转化成目标语言序列(如La croissance economique sest ralentie ces dernieres annees)。其中翻译机器在正式工作之前可以利用已有的语料库(Corpora)来进行学习和训练。
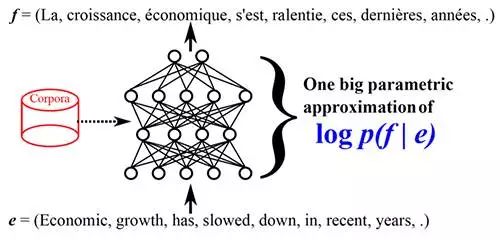
所谓的神经网络机器翻译就是利用神经网络来实现上述的黑箱翻译机器。基于神经网络的很多技术都是从Bengio的那篇开创性论文(一种神经网络的语言模型)衍生出来的。它的架构如下图所示:

其中,我们用一个神经网络替换了上图中的黑箱。在神经网络中存在着大量的链接权重,这些权重就是我们要通过数据训练、学习的参数。训练好的神经网络可以将输入的源语言转换为输出的目标语言。我们要让神经网络学习的目标就是要能准确的翻译。这里的准确是指机器生成的语句是比较符合我们人类的说话习惯的。这里的log p(f|e)就是指给定源语言后机器所产生的语言f的概率,我们希望这个概率对于实际的数据来说越大越好,这就是所谓的语言模型。
基于神经网络的机器翻译模型的一个最大的优点就在于它不需要我们用复杂的特征工程去设计其过程中的环节,也就是所谓的End2End(端到端)的模型。这种模型设计还可以避免中间环节的误差累计。
最近几年神经机器翻译的准确度就一直在提高,尤其是到2016年Google的GNMT的大突破。GNMT主要涉及的技术包括:
- 编码解码框架(2014年中期提出)
- 注意力机制(2014年末提出)
- 外存(2015年新星)
- 残差网络(2015年新星)
- 其它辅助手段(2016年新技术)
我们这节课主要介绍前面的四项基本技术,它们都代表着深度学习人工智能技术的最前沿。最后一个辅助手段是属于一种锦上添花的技术。
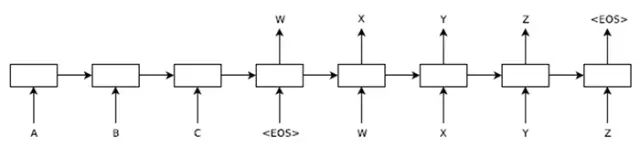
编码-解码框架

编码-解码框架如上图所示其中<EOS> - W的左侧为编码器,它的右侧为解码器。A,B,C,<EOS>表示的源语言的输入序列,X,Y,Z,<EOS>表示的是翻译机器给出的目标语言输出序列。<EOS>表示的是一句话的终结符。W为编码器对输入的语言序列A,B,C,<EOS>的编码向量。图中的每一个框表示的是一个时刻展开的RNN(Recurrent Neural Network或者LSTM)神经网络。
这种编码-解码结构模拟了人类大脑翻译的过程,就是先将听到的语言存储在脑子里,然后再根据脑子中的理解给出目标语言的输出。在这里,W向量就模拟了大脑中存储的读取源语言对应的向量。
这种架构还将语言理解和语言模型联合到了一起,最终实现了端到端的机器翻译。另外,这种编码-译码结构还极其具有灵活性,它可以应用到图像标注、视频、词语等任务中。另外,这种架构还可以很好地结合外部语料,具有很好的可扩展性。
- 编码器

这张图展示了编码器的详细架构。在这里从下到上有三个层,第一层是词向量嵌入,它可以根据输入的单词向量通过查找编码表得到压缩维度的单词表征向量(第二层),之后输入给第三层,这是RNN递归单元的状态。
- 解码器

接下来,在让我们看解码端。在这里最底层紫色的节点表示由编码端计算出来的隐含层节点状态,它就相当于是对输入的源语言的编码向量。之后,我们将这个信息输入给解码器的RNN单元,之后到第二层,解码器会根据RNN单元计算概率向量。即对于目标语言单词表上的每一个单词的概率是多少。最后,在第三层,我们再根据这个计算得到的概率采样生成目标语言。
然而,当我们回顾整个编码-解码过程就会发现,机器翻译的本质就是先将源语言的句子编码成一个向量,然后再将这个向量映射为目标语言,然而这种编码是将句子压缩成向量,显然会损失很多信息。于是,我们便需要引入新的机制来解决这个问题。
注意力机制
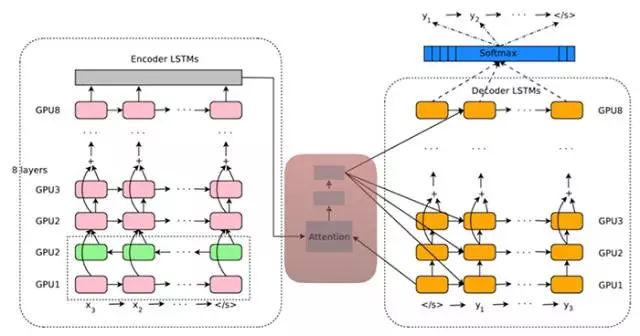
为了解决由解码器引入的过分的信息压缩问题,人们引入了注意力机制以解决问题。在这里,注意力机制是加入到编码器和解码器之间的。如下图所示:

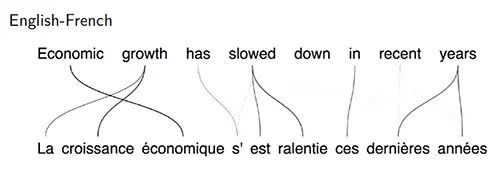
编码器先将编码后的信息输入给注意力机制,注意力机制再将处理过的编码传递给解码器。那么,注意力机制是如何发挥作用的呢?让我们看下面的图:

在这张图中,我们展现了一个法语句子翻译为英语句子的过程,其中连线代表的是在单词这个层面,两种语言的对应和关联,例如英语的Economic对应的法语是economique。由于两种语言在表达的时候单词的语序是不一样的,所以当我们按照一个给定的顺序翻译一个单词的时候,必须先找到与这个单词相关的源语言单词是哪一个。那么,注意力机制就解决了这个问题。
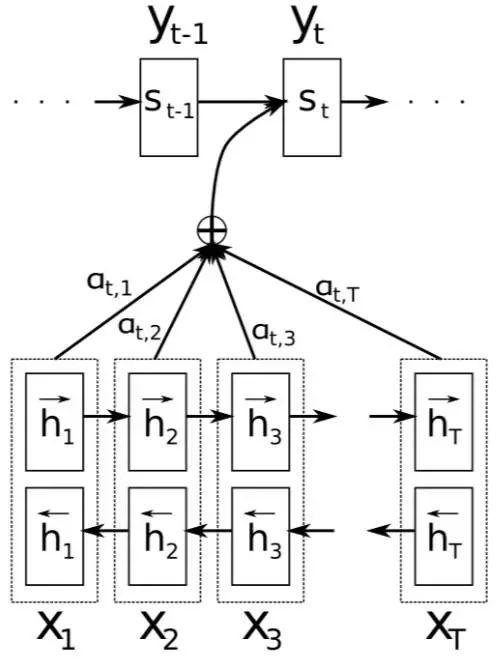
所谓的注意力机制实际上就是一种动态地分配权重的机制。如下图所示:

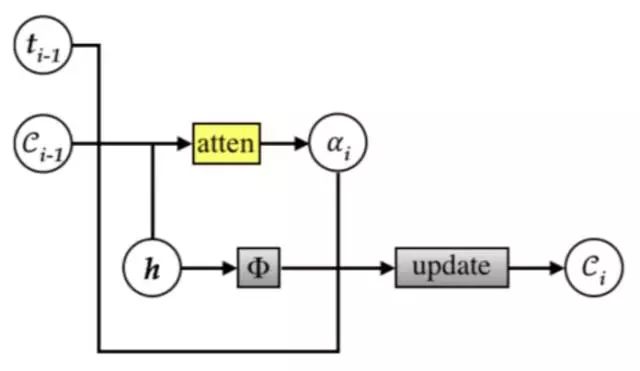
在这里h1,h2,...,hT表示解码器端在接受源语言向量x1,x2,...,xT的时候得到的隐含层状态向量,为了尽最大努力保留信息,人们采用了双向RNN,也就是分别从正向和反向读入原始的词序列,并计算得到隐含层的状态向量。然后,我们将这些正向的向量和反向的向量对应地编成一组,也就是同一个输入单词分别从正向读取和反向读取得到的对之前信息的编码。之后,注意力机制就会为这些状态向量分配权重,这些权重就是at,1, at,2, ..,at,T。将隐含层的状态向量加权求和就得到了输入给解码器的向量需要注意的是,这些权重at,T是随着时间t而动态变化的。那么,at,T的数值是怎么取的呢?在GNMT中,权重是按照如下函数计算的:

其中AttentionFunction是一个从整个机器的输入信息和输出信息决定注意力分配权重的函数,它也是一个可以训练的神经网络。这里yi-1是解码器的输出,xt是网络的输入,由st再经过后面两步的变换就得到了最后的权重值向量ai。
事实上,现在注意力机制也是一种通用的机制被广泛地应用于其他领域之中。比如:

这张图展示了机器在做阅读理解的时候,注意力在一篇文章不同短语部分上的注意力分配权重。

这张图则展示了机器在做图片标注的时候注意力在图像不同区域上的分配情况。其中,左上角的为原始的输入图片,之后的每一张图都是机器在吐出不同的标注词语(在图片的左上角显示)的时候,注意力在图片上的分配情况。
关于记忆机制我们将在下一节课中讲解。在这里,我们介绍第三个机制:残差网络。
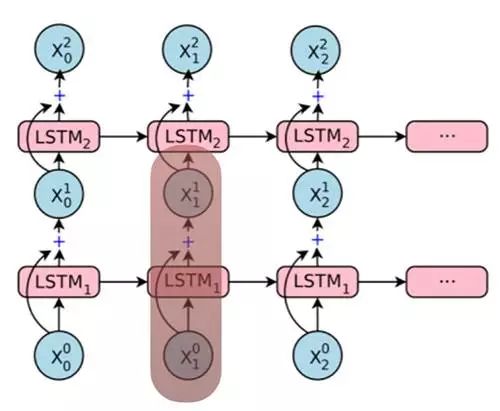
残差网络(Residual Network)

所谓的残差网络就是一种跨层次的链接机制。如上图所示,被灰粉色遮蔽的部分就是使用了残差网络机制的网络链接。注意,原始网络中,每一个跨层次的链接都仅仅链接上下两个层次,但是在这里由x10到+号的链接就是这种跨层次的残差网络机制链接。
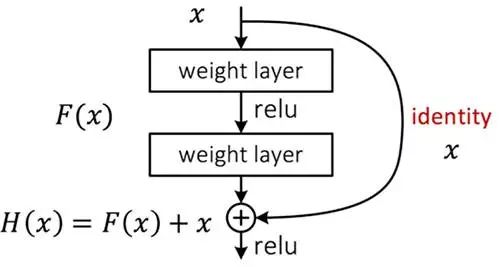
有了这样一种跨层次链接的机制就使得网络可以做得很深很深,从而实现了深度上的革命,而且可以让准确率得到非常显著的降低。那么,残差网络是如何实现这种跨层次链接,同时又加速网络学习的呢?让我们看下图:

我们知道,其实神经网络就是一个从输入到输出的函数。那么对于一个局部的两层的网络来说,它也可以被看作是一个小型的函数。我们不妨记这个小型的网络是H(x),它恰恰就是我们的两层网络要学习的函数。
我们不妨可以把这个函数分解为两部分,一部分是直接从输入端输入进来的信号x,以及一部分剩余的量(残差)F(x),而这部分残差F(x)就可以交给这两层网络来学习。这样,当我们的网络逼近F(x)函数的时候,我只需要加上输入信号x就可以自然得到我们想要的函数H(x)。
那么,我们为什么要把H(x)拆成F(x)和x两部分呢?答案就在于,当我们直接把输入信号x导入给输出节点+的时候,我们实际上创造了一个信息传输的捷径,这就可以大大节省训练这个局部小网络的世界。当然,这里面的前提是说,在大多数情况下,正确的H(x)函数是和x这个信号具有类似的数量级的。所以,我们创造了捷径后,网络只需要做微调,以学习实现一个残差函数F(x)的神经网络就可以了。
有了这种残差的机制,我们就可以让信息更快地通过网络,从而大大地节省了网络训练的时间,这也就自然可以让我们将网络的层次加深,这就是残差网络的基本原理。
有了残差机制,现在的网络可以深到1000层之多。
特殊的辅助机制
这种特殊的辅助机制是华为诺亚方舟提出来的一种特殊技术,它要解决的问题就是为了避免过翻译或欠翻译的问题。所谓的过翻译就是指某些词或短语会在翻译的文本中重复地出现,而欠翻译或漏翻译则是指有些词语没有得到有效的翻译。

如上图,这种机制就是利用一个向量记录哪些词已经被翻译,哪些没有被翻译的信息,然后把这个向量传递给注意力机制,注意力机制就会自动学习得到一种正确的输入输出,从而注意到那些漏翻和重复翻译的词。在图中Ci就是那个遮盖(Coverage)向量。
尾声
最后,综合了上述各种机制之后,Google刷新了机器翻译的准确率。
如上图所示,这是GNMT在各个语言对之间翻译准确率的比较。其中桔黄色的柱子高度是人类的水平,绿色的是Google模型的水平,蓝色的是经典的基于短语的模型的水平,我们看到虽然人类的准确率仍然遥遥领先,但是GNMT的水平已经在英语-西班牙语,以及法语-英语这两种翻译中接近了人类水平。
每一个HTML文档中,都有一个不可或缺的标签:<head>,在几乎所有的HTML文档里, 我们都可以看到类似下面这段代码:
html{color:#000;overflow-y:scroll;overflow:-moz-scrollbars}
body,button,input,select,textarea{font-size:12px;font-family:Arial,sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em{font-style:normal}
small{font-size:12px}
ol,ul{list-style:none}
a{text-decoration:none}
a:hover{text-decoration:underline}
legend{color:#000}
fieldset,img{border:0}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
img{-ms-interpolation-mode:bicubic}
textarea{resize:vertical}
.left{float:left}
.right{float:right}
.overflow{overflow:hidden}
.hide{display:none}
.block{display:block}
.inline{display:inline}
.error{color:red;font-size:12px}
button,label{cursor:pointer}
.clearfix:after{content:'\20';display:block;height:0;clear:both}
.clearfix{zoom:1}
.clear{clear:both;height:0;line-height:0;font-size:0;visibility:hidden;overflow:hidden}
.wordwrap{word-break:break-all;word-wrap:break-word}
.s-yahei{font-family:arial,'Microsoft Yahei','微软雅黑'}
pre.wordwrap{white-space:pre-wrap}
body{text-align:center;background:#fff;width:100%}
body,form{position:relative;z-index:0}
td{text-align:left}
img{border:0}
#s_wrap{position:relative;z-index:0;min-width:1000px}
#wrapper{height:100%}
#head .s-ps-islite{_padding-bottom:370px}
#head_wrapper.s-ps-islite{padding-bottom:370px}#head_wrapper.s-ps-islite #s_lm_wrap{bottom:298px;background:0 0!important;filter:none!important}#head_wrapper.s-ps-islite .s_form{position:relative;z-index:1}#head_wrapper.s-ps-islite .fm{position:absolute;bottom:0}#head_wrapper.s-ps-islite .s-p-top{position:absolute;bottom:40px;width:100%;height:181px}#head_wrapper.s-ps-islite #s_lg_img,#head_wrapper.s-ps-islite#s_lg_img_aging,#head_wrapper.s-ps-islite #s_lg_img_new{position:static;margin:33px auto 0 auto}.s_lm_hide{display:none!important}#head_wrapper.s-down #s_lm_wrap{display:none}.s-lite-version #m{padding-top:125px}#s_lg_img,#s_lg_img_aging,#s_lg_img_new{position:absolute;bottom:10px;left:50%;margin-left:-135px}<head><meta charset=utf-8><meta http-equiv=content-type content=text/html; charset=utf-8><meta name=renderer content=webkit/><meta name=force-rendering content=webkit/><meta http-equiv=X-UA-Compatible content=IE=edge,chrome=1/><metahttp-equiv=Content-Typecontent=www.czjy.cn;charset=gb2312><meta name=viewport content=width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no></head>.s-ps-sug table{width:100%;background:#fff;cursor:default}.s-ps-sug td{color:#000;font:14px arial;height:25px;line-height:25px;padding:0 8px}.s-ps-sug td b{color:#000}.s-ps-sug .mo{background:#ebebeb;cursor:pointer}.s-ps-sug .ml{background:#fff}.s-ps-sug td.sug_storage{color:#7a77c8}.s-ps-sug td.sug_storage b{color:#7a77c8}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .sug_del{font-size:12px;color:#666;text-decoration:underline;float:right;cursor:pointer;display:none}.s-ps-sug .mo .sug_del{display:block}
.s-ps-sug .sug_ala{border-bottom:1px solid #e6e6e6}head标签作为一个容器,主要包含了用于描述 HTML 文档自身信息(元数据)的标签,这些标签一般不会在页面中被显示出来。







 本文介绍了Google的神经机器翻译系统GNMT,该系统利用神经网络和深度学习技术,如编码-解码框架、注意力机制和残差网络,显著提高了机器翻译的准确性。GNMT通过动态分配注意力和避免信息压缩,接近人类翻译水平。残差网络允许网络更深,加速学习过程。
本文介绍了Google的神经机器翻译系统GNMT,该系统利用神经网络和深度学习技术,如编码-解码框架、注意力机制和残差网络,显著提高了机器翻译的准确性。GNMT通过动态分配注意力和避免信息压缩,接近人类翻译水平。残差网络允许网络更深,加速学习过程。














 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








