那么除了使用drawable这样的图片外,还有其他方法吗?
本次就谈一下自定义图形shape,Android上支持以下几种属性shape、gradient、stroke、corners、padding、solid等。
先来看两个例子:
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <gradient android:startColor="#FFFF0000"
- android:endColor="#80FF00FF"
- android:angle="270" />
- <padding android:left="50dp"
- android:top="20dp" android:right="7dp"
- android:bottom="7dp" />
- <corners android:radius="8dp" />
- </shape>
效果:

- <?xml version="1.0" encoding="UTF-8"?>
- <shape android:shape="rectangle"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#b4000000" />
- <stroke android:width="2.0dip"
- android:color="#b4ffffff"
- android:dashWidth="3.0dip"
- android:dashGap="0.0dip" />
- <padding android:left="7.0dip"
- android:top="7.0dip" android:right="7.0dip"
- android:bottom="7.0dip" />
- <corners android:radius="8.0dip" />
- </shape>
效果:

总结一下Shape的所有子属性,如图:

简单说明一下:
gradient -- 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle 是指从哪个角度开始变。
solid -- 填充。
stroke -- 描边。
corners -- 圆角。
padding -- 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理。
上面这些不是本讲重点。 本讲的重点是这些xml中属性,与Java类的对应关系, 以及如何使用Java类写出上面一样的效果!
首先来看对应关系:
父节点 shape -- ShapeDrawable
[子节点] gradient --
[子节点] padding --
[子节点] corners -- setCornerRadius 、setCornerRadii
[子节点] solid --
[子节点] stroke -- setStroke
[子节点] size -- setSize
发现只有几个是可以对应的~~ 看来通过Java代码来实现上述是行不通的..
==================================================================================================================
Android设置虚线、圆角、渐变
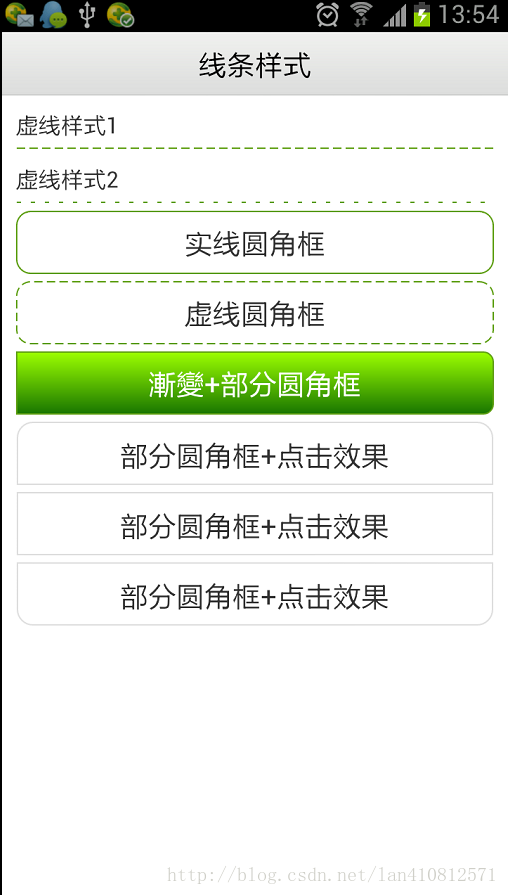
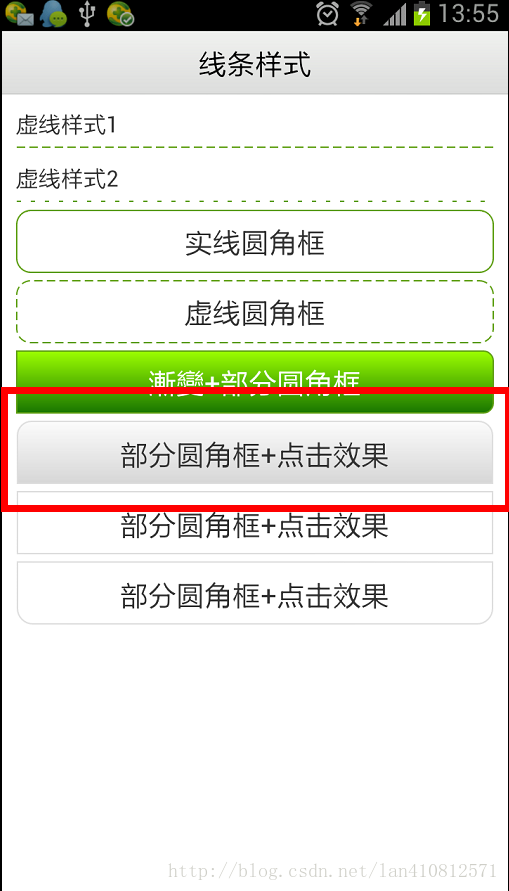
有图又真相,先上图再说。
点击效果:
设置虚线:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="line" >
- <stroke
- android:dashGap="3dp"
- android:dashWidth="6dp"
- android:width="1dp"
- android:color="#63a219" />
- <!-- 虚线的高度 -->
- <size android:height="1dp" />
- </shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape>
其中,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线
设置圆角:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!-- 填充颜色 -->
- <solid android:color="#FFFFFF"></solid>
- <!-- 线的宽度,颜色灰色 -->
- <stroke android:width="1dp" android:color="#63a219"></stroke>
- <!-- 矩形的圆角半径 -->
- <corners android:radius="10dp" />
- </shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>
设置渐变填充和四个圆角半径:
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
- <corners
- android:topLeftRadius="0dp"
- android:topRightRadius="7dp"
- android:bottomLeftRadius="0dp"
- android:bottomRightRadius="7dp"/>
- <!--設置漸變-->
- <gradient android:startColor="#9cff00"
- android:endColor="#197600"
- android:angle="270"/>
- <stroke
- android:width="1dp"
- android:color="#63a219" />
- </shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
<corners
android:topLeftRadius="0dp"
android:topRightRadius="7dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="7dp"/>
<!--設置漸變-->
<gradient android:startColor="#9cff00"
android:endColor="#197600"
android:angle="270"/>
<stroke
android:width="1dp"
android:color="#63a219" />
</shape>
设置渐变点击效果:
- <style name="list_item_top">
- <item name="android:clickable">true</item>
- <item name="android:focusable">true</item>
- <item name="android:paddingTop">10dip</item>
- <item name="android:paddingBottom">10dip</item>
- <item name="android:paddingLeft">10dip</item>
- <item name="android:paddingRight">10dip</item>
- <item name="android:gravity">center_vertical</item>
- <item name="android:background">@drawable/background_view_rounded_top</item>
- </style>
<style name="list_item_top">
<item name="android:clickable">true</item>
<item name="android:focusable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_top</item>
</style>
- <?xml version="1.0" encoding="UTF-8"?>
- <inset xmlns:android="http://schemas.android.com/apk/res/android"
- android:insetLeft="1.0px"
- android:insetRight="1.0px" >
- <selector>
- <item android:state_pressed="true">
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_pressed"
- android:startColor="@color/base_start_color_pressed" />
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="10.0dip"
- android:topRightRadius="10.0dip" />
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- <item>
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_default"
- android:startColor="@color/base_start_color_default" />
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="11.0dip"
- android:topRightRadius="11.0dip" />
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- </selector>
- </inset>
























 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








