看到个登录页面,里面加了个验证码,结果在页面第一次加载时验证码里的数字显示不出来,
再点击刷新就出来了,

当时很奇怪,为什么会出现这种问题,因为验证码用canvas生成的,然后我就去百度各种canvas自适应的东西,然还是百思不得其解,直到后来我发现,

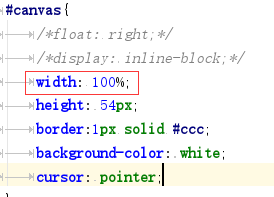
width:100%是设置canvas自适应,然而,代码是这样的
<script>
function draw(show_num) {
var canvas_width=$('#canvas').width();
//var canvas_width = document.getElementById("canvas-container").offsetWidth;
var canvas_height=$('#canvas').height();
var canvas = document.getElementById("canvas");//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i <= 3; i++) {
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 5 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 23px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
function randomColor() {//得到随机的颜色值
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
var show_num = [];
$(function(){
draw(show_num);
$("#canvas").on('click',function(){
draw(show_num);
})
document.onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode==13) {
btc();
}
}
});
}
</script>在页面加载时是先把验证码生成,而如果设置了width:100%,则canvas自适应,这样就自适应成了浏览器的宽度,而验证码的画布中添加数字和字母时是按照缩小后的宽高去定位的,所以,验证码第一次加载后就成了

这样,所以页面加载完缩小后就成了上图的那样,只要把width:100%去掉就可以了。。。。。






















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








