在构建 Ext.Class 之时,它会分配既细又专的处理器(processors),专门处理构成类定义的每一个部分。当前Ext缺省提供了一些处理器,包括有:mixins 多态的,配置项函数的,以及处理类扩展的都是必备的。除了缺省处理器外,还可以随便自定义预处理器,预处理器是完全交给开发者可控的。因为通过分解类处理单元,就可以达到了扩展性的目的,以便允许我们针对不同的场景,去制定更合适的处理器从而满足需求(具体组装的过程可仿照下面介绍的 static 处理器举一反三)。
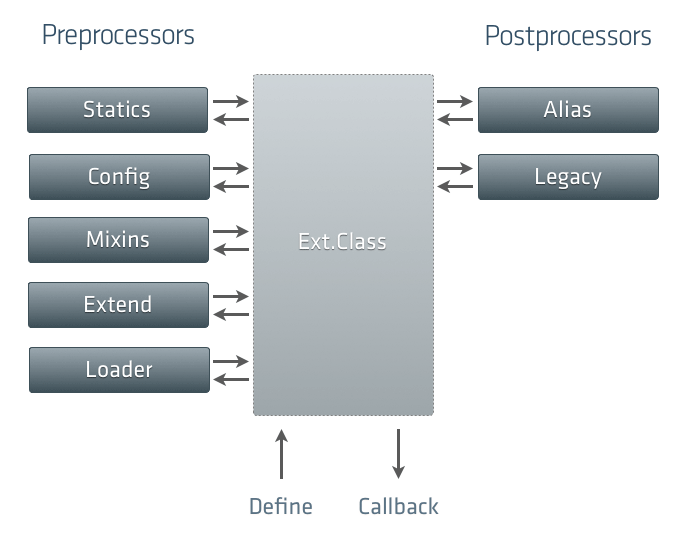
一图胜千言,下图即官方所出的 Ext.Class 流程图。欲了解其中原理?不妨进入流程看看大致的轮廓吧!先从最左上角的前头起前进,以此为出发点,按箭头方向走,走完就是从处理器的角度看的流程。至于还有一个角度,就是正下方的“Define”到“Callback”的流程,这是站在 Ext.Class 其总体上“输入、输出”的角度来来看。无论出于哪个角度,皆是围绕于 Ext.Class 的内部工作流进行的。

处理器(processors)分预处理器(preprocessors)和后处理器两种(postprocessors)。按照原作者Ed解释道,一旦类“准备好了(ready)”就是认为是预处理器执行完毕的阶段,这时候可以把类实例化了可称为 “ready”;剩下的就属于后处理器的阶段——两者就是根据这样来区分的。典型地,后处理器负责如类简写方式 xtype,兼容旧版,还有向 Manager 登记之类的任务,总之都是围绕类的后期工作,而绝对不会影响类的逻辑行为。
Ext.Class 构造器内部中透过送入回调函数来达成处理器之间的接力,也就是说,其过程不是同步的。之所以执行处理器的每一步都是异步的(asynchronously)是为了便于实现异步加载。排在预处理器列表中第一个便是 Loader,用于加载页面上却还没有的类。我们前面的教程中已经为大家介绍过关于Loader的用法,而其中异步加载的秘密正在于此!
运行完 Loader 之后,Ext.Class 安排 Extend 的预处理器接着进行,然后是 Mixins 多态、Config 等等,最后就是 static 处理的部分。流程如上图所示。
预处理器其运行是完全可控的,可以随便自定义预处理器的每一步。好比静态的处理器,我们就详细的看看 static 预处理器是如何写的:
- Ext.Class.registerPreprocessor('statics', function(cls, data, callback) {
- if (Ext.isObject(data.statics)) {
- var statics = data.statics,
- name;
- // 原理只是简单地拷贝一下
- for (name in statics) {
- if (statics.hasOwnProperty(name)) {
- cls[name] = statics[name];
- }
- }
- }
- delete data.statics;
- // 已经完成好了当前预处理器,可进入下一个预处理器。
- if (callback) {
- callback.call(this, cls, data);
- }
- });
- // 改变数组的顺序便可以改变加载预处理器的顺序。
- Ext.Class.setDefaultPreprocessors(['extend', 'mixins', 'config', 'statics']);
上述过程其实非常直观易明。我们登记了Ext.Class 的一个预处理器名曰 “static”,同时一定要传入的就是这个 static 所对应的函数(第二个参数),它会传入刚刚建立的Ext.Class,也就是那个新类,以及类的配置参数和回调函数(在预处理器执行后的回调函数),构成三个的参数传入。由代码可见,static 预处理器的工作量其实没什么,只是看看我们有否声明了 static 属性,有的话便拷贝 static 配置项对象到类对象身上。例如我们打算写一个 getNextId 的静态方法分配给类。写法如下:
- Ext.define('MyClass', {
- statics: {
- idSeed: 1000,
- getNextId: function() {
- return this.idSeed++;
- }
- }
- });
静态处理器产生的是静态成员,所以直接可以在类身上调用方法,不用创建 MyClass 实例。
- MyClass.getNextId(); //1000
- MyClass.getNextId(); //1001
- MyClass.getNextId(); //1002
- ... 等等
最后一步,就是就是运行 callback 的回调函数(在上图中有指示的)。此时此刻,您就可以在程序中使用这个类了。于是,我们就在这个回调中实例化 MyClass,如果成功也就明确了 Ext.Window 所依赖的对象均加载回来了。
- Ext.define('MyClass', {
- extend: 'Ext.Window'
- }, function() {
- // MyClass此时此刻可用了
- var cls = new MyClass();
- cls.setTitle('Everything is ready');
- cls.show();
- });
最后一点,性能。毋庸讳言,复杂的代码会降低性能——连主程 Ed 都承认这点。他说,虽然比较复杂,但为了灵活性和易用性,就是算上这些代价,也是值得的。
参考资料:





















 3161
3161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








