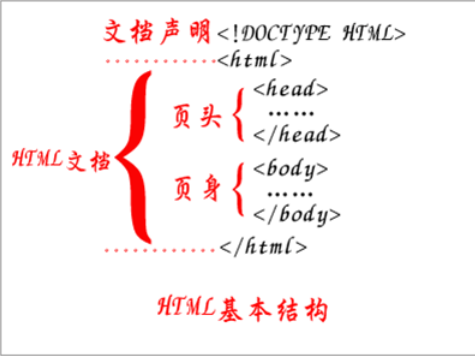
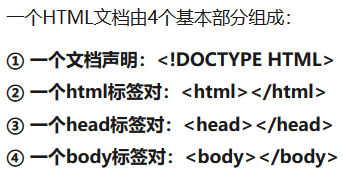
一、HTML基本结构


1、文档声明:<!DOCTYPE HTML>声明这是一个HTML文档
2、< HTML>标签:是设计者在告诉浏览器,整个网页是从< html>这里开始的,到结束
3、< head>标签:只能定义一些特殊的内容
4、< body>标签:一般网页绝大多数的标签代码都是在这里编写的
二、用记事本编写网页
1、第一步:新建“记事本”,把下面这段代码复制到记事本中去,然后保存,将记事本名字改为“我的第一个网页”。
2、第二步:将记事本后缀名“.txt”改为“.html”
3、第三步:点击“我的第一个网页.html”这个HTML文件,就可以在浏览器打开了
PS:(1)< title>标签是< head>标签的内部标签,这里定义的是网页的标题内容,这个标题不是文章的标题,而是在浏览器显示的那个标题;
(2)< p>标签是段落标签,可以定义一段文字内容,我们在后面会讲到这些标签的具体用法,在这里只需要读者了解一下即可。
三、用Visual Studio 2010编写网页





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








