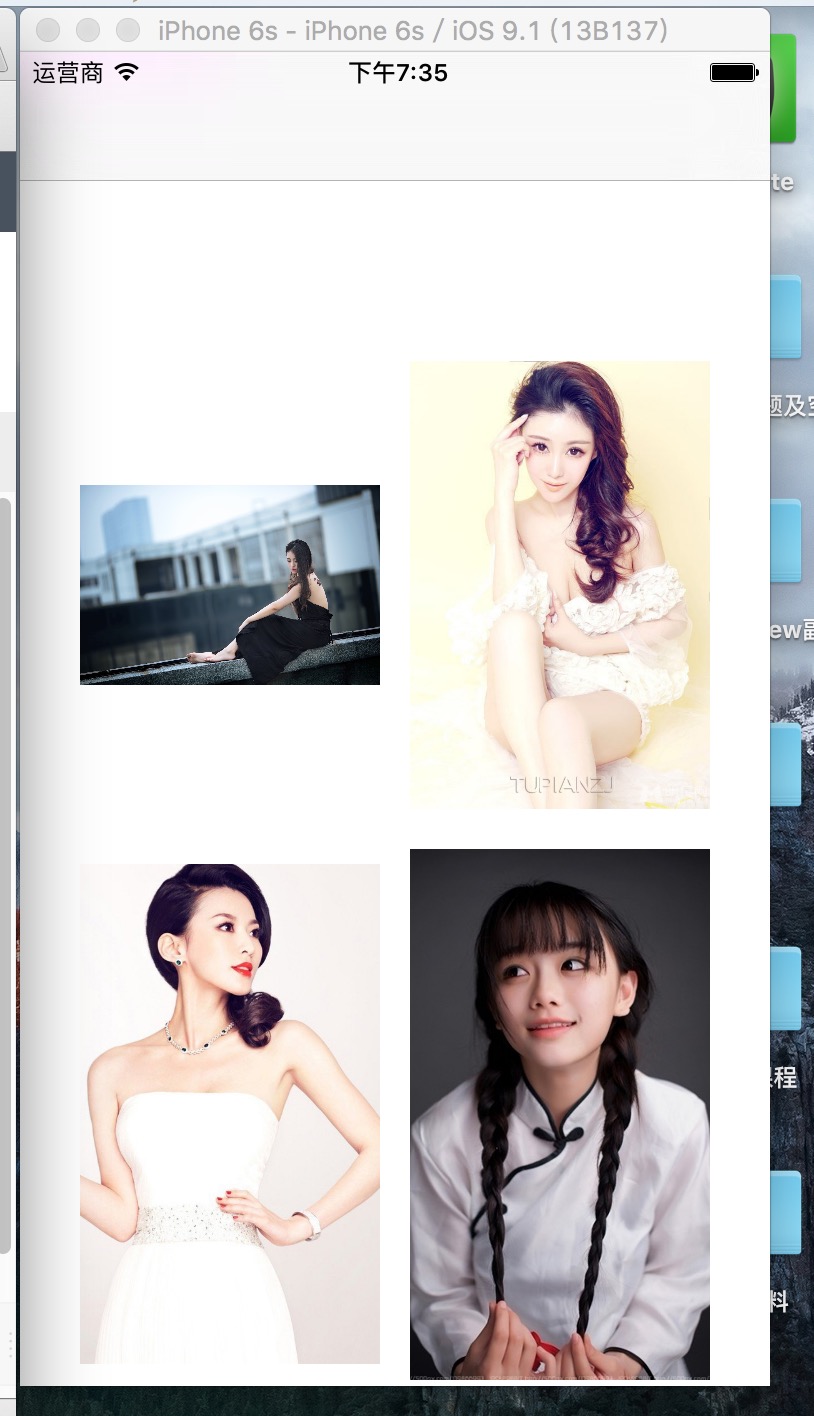
利用UICollectionView 自定义的Cell(UICollectionViewCell)和自定义表头表尾做出如下效果:
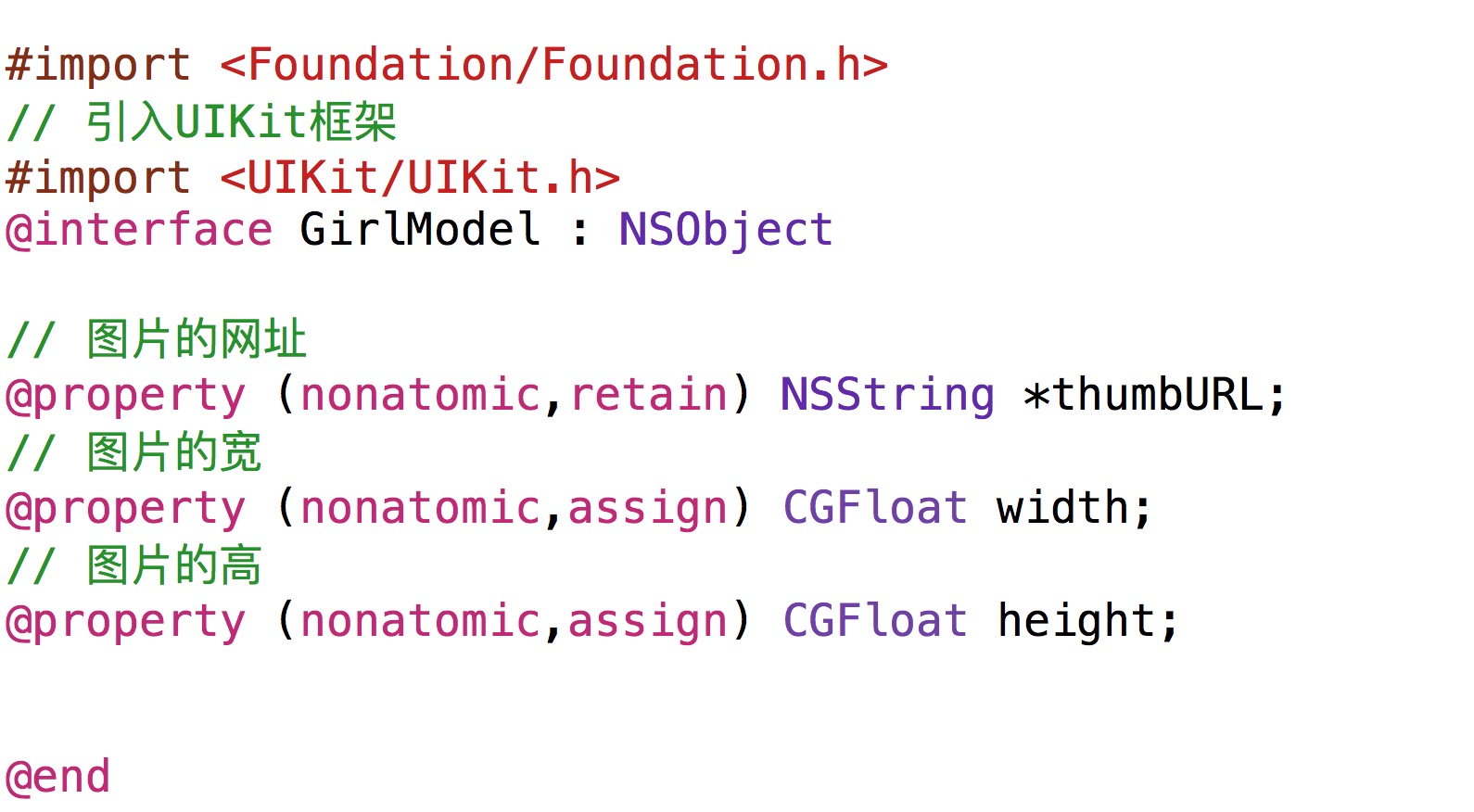
步骤1.创建一个model接收网络请求的图片数据,这个类继承NSObject
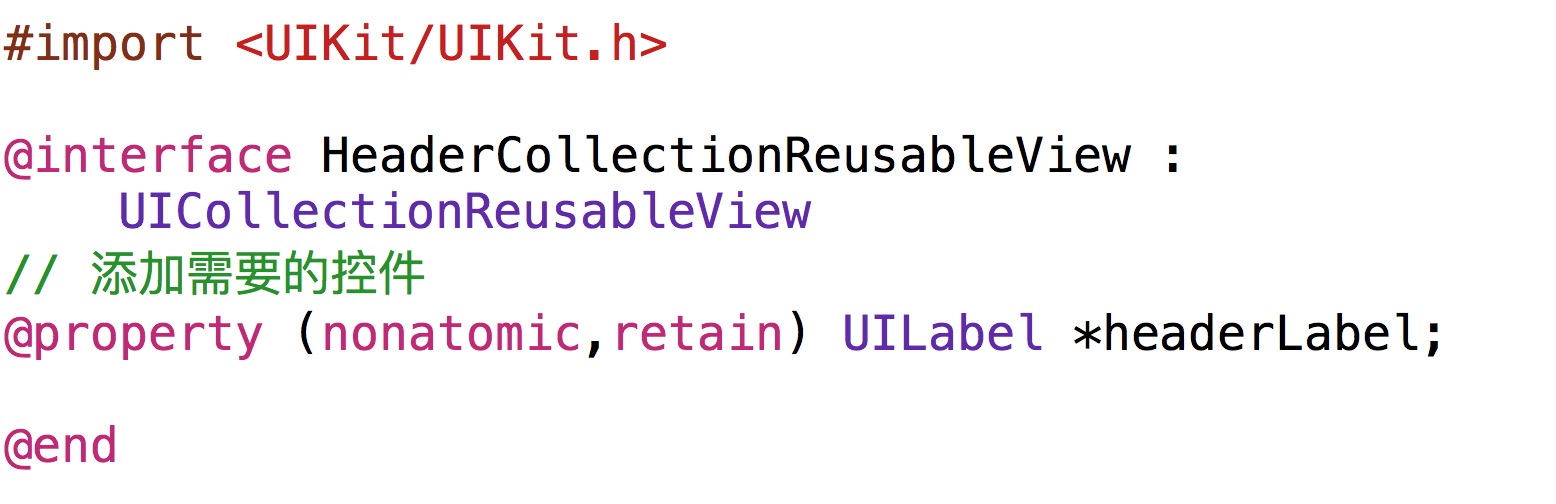
步骤2.创建自定义表头header,这个类继承于UICollectionReusableView。在HeaderCollectionReusableView.h文件中
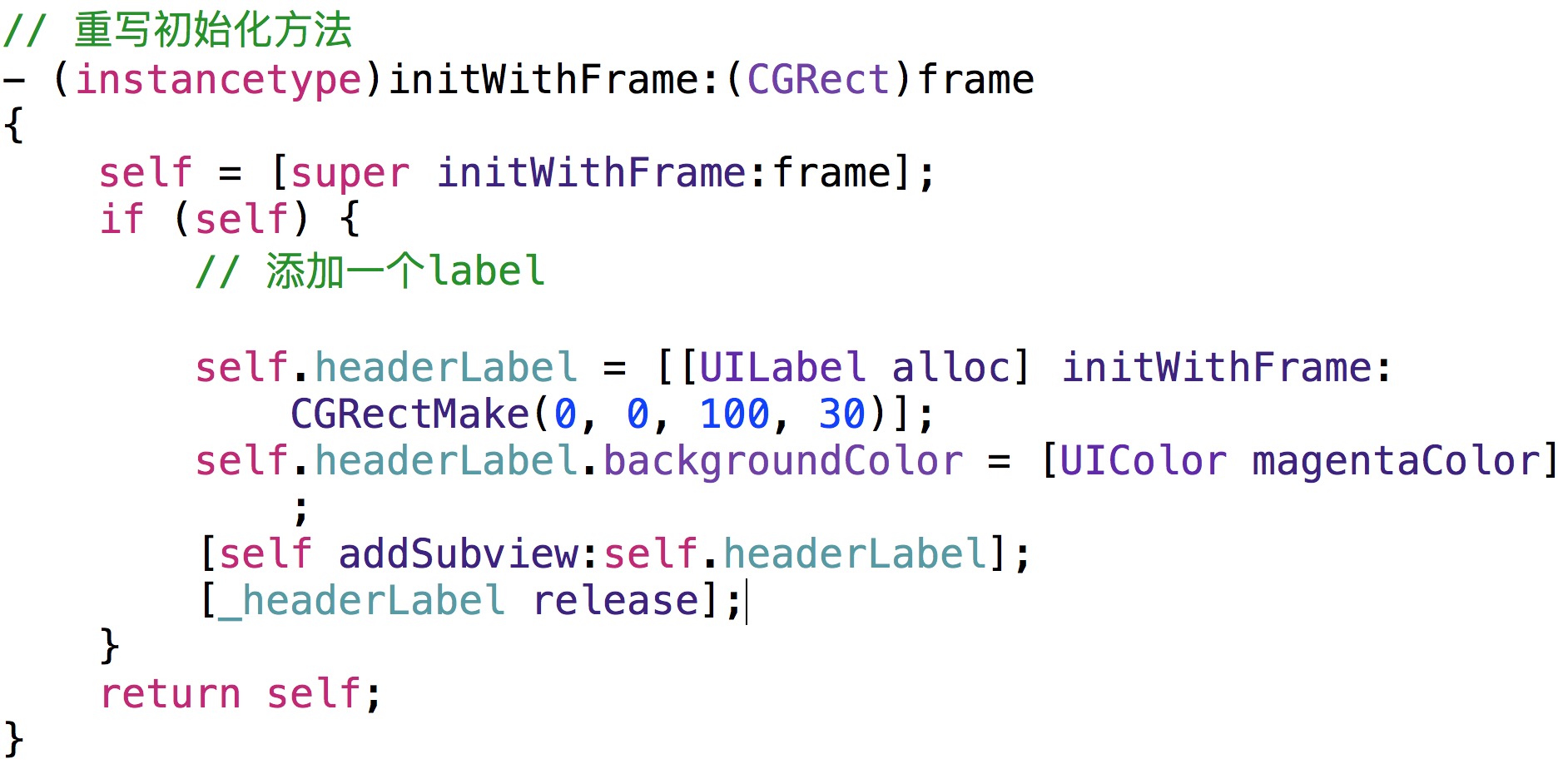
在HeaderCollectionReusableView.m文件中
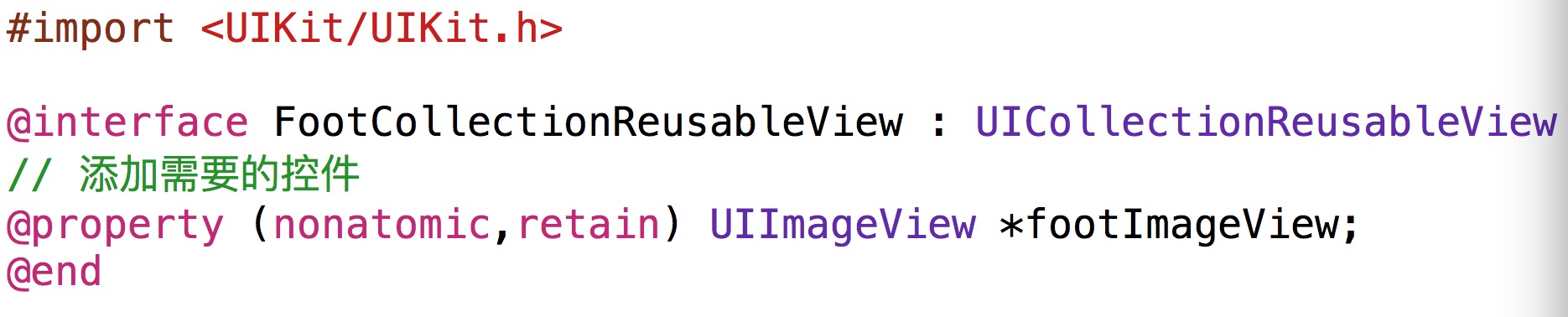
步骤3.创建自定义表头header,这个类继承于UICollectionReusableView。跟创建表头一样
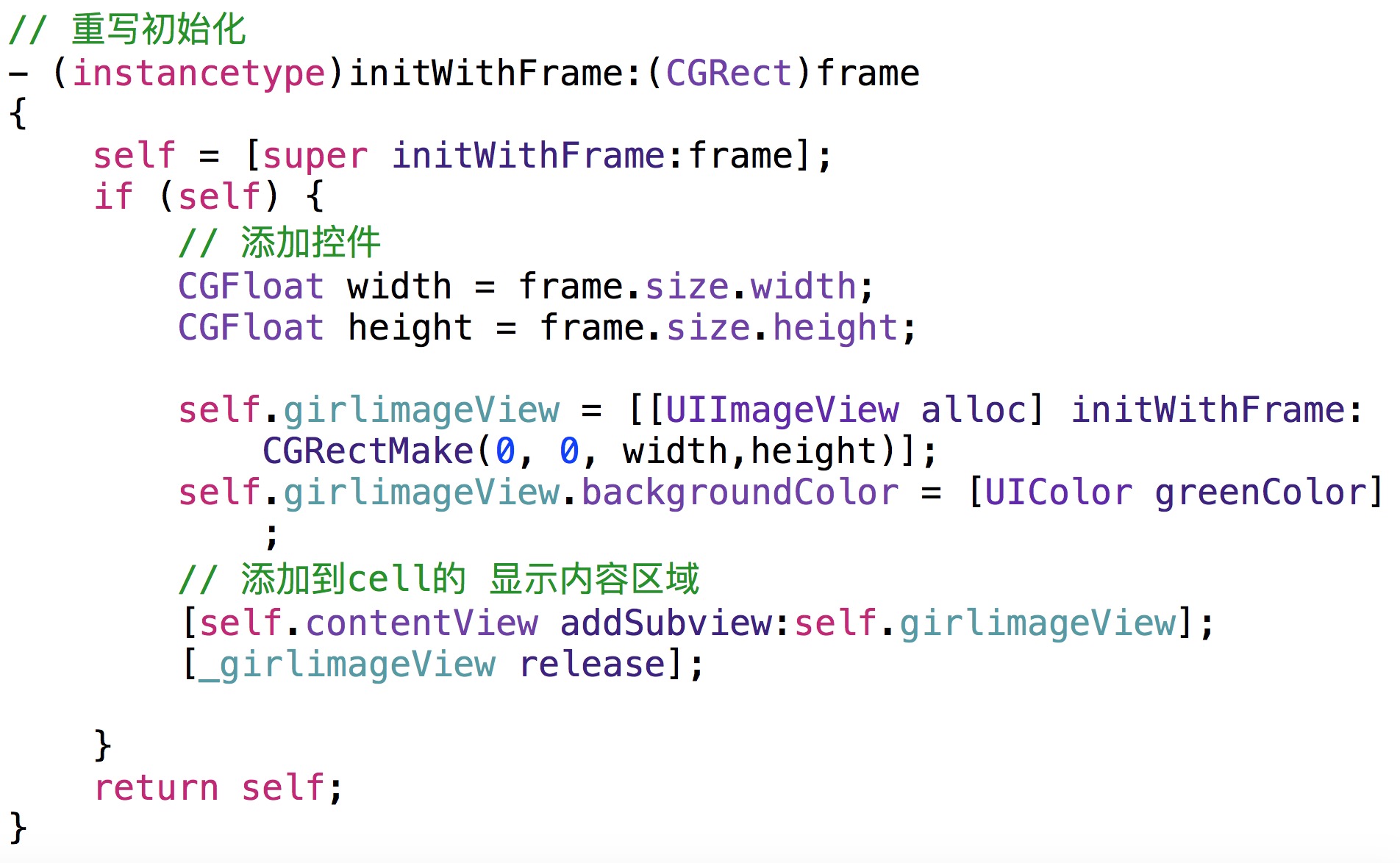
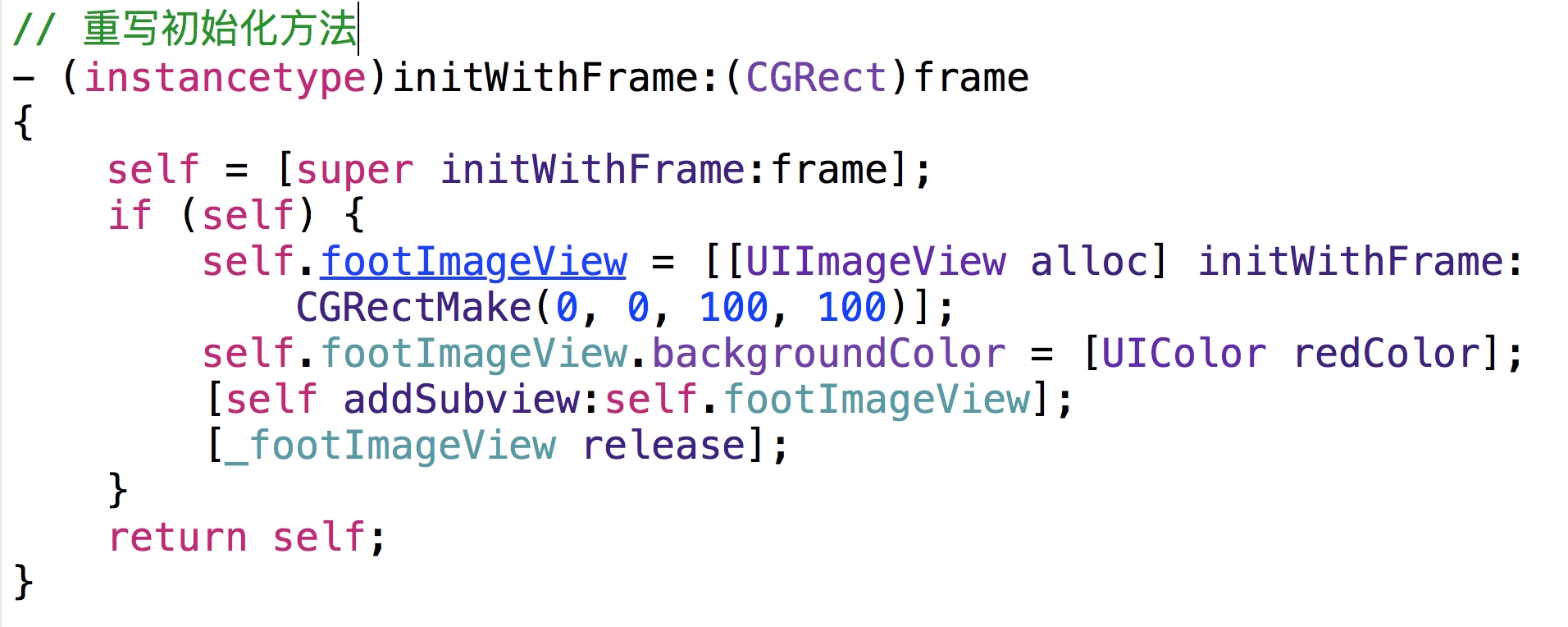
然后重写初始化方法
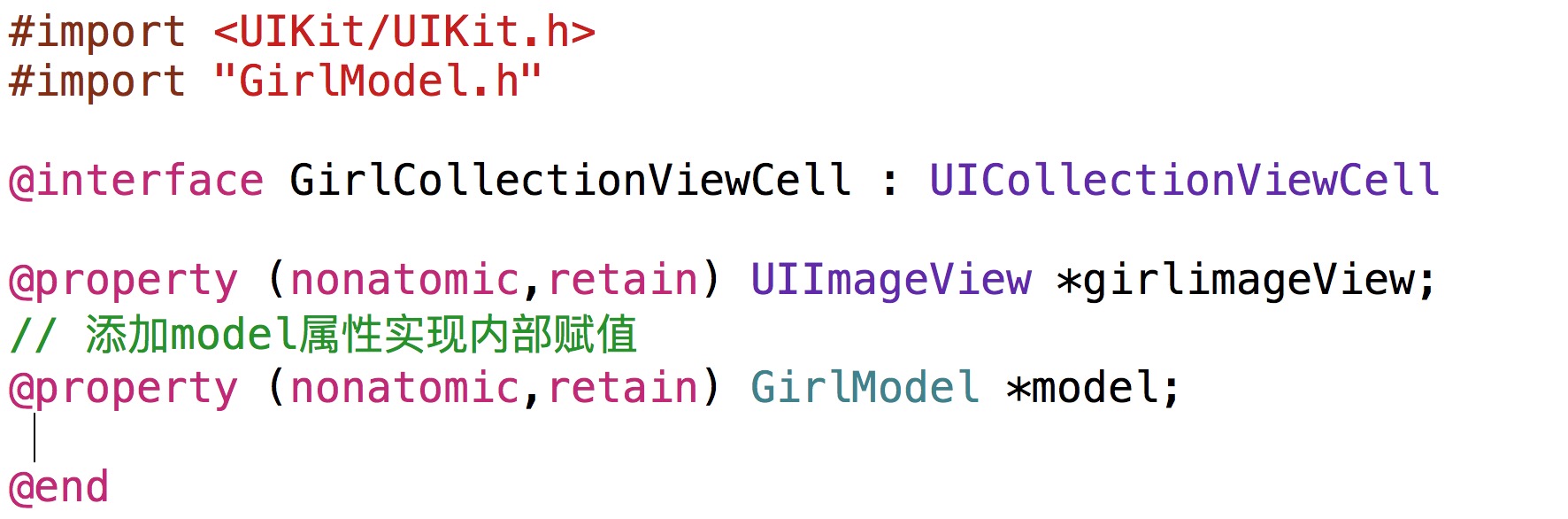
步骤4.创建自定义cell,这个类继承于UICollectionViewCell,在.h文件中
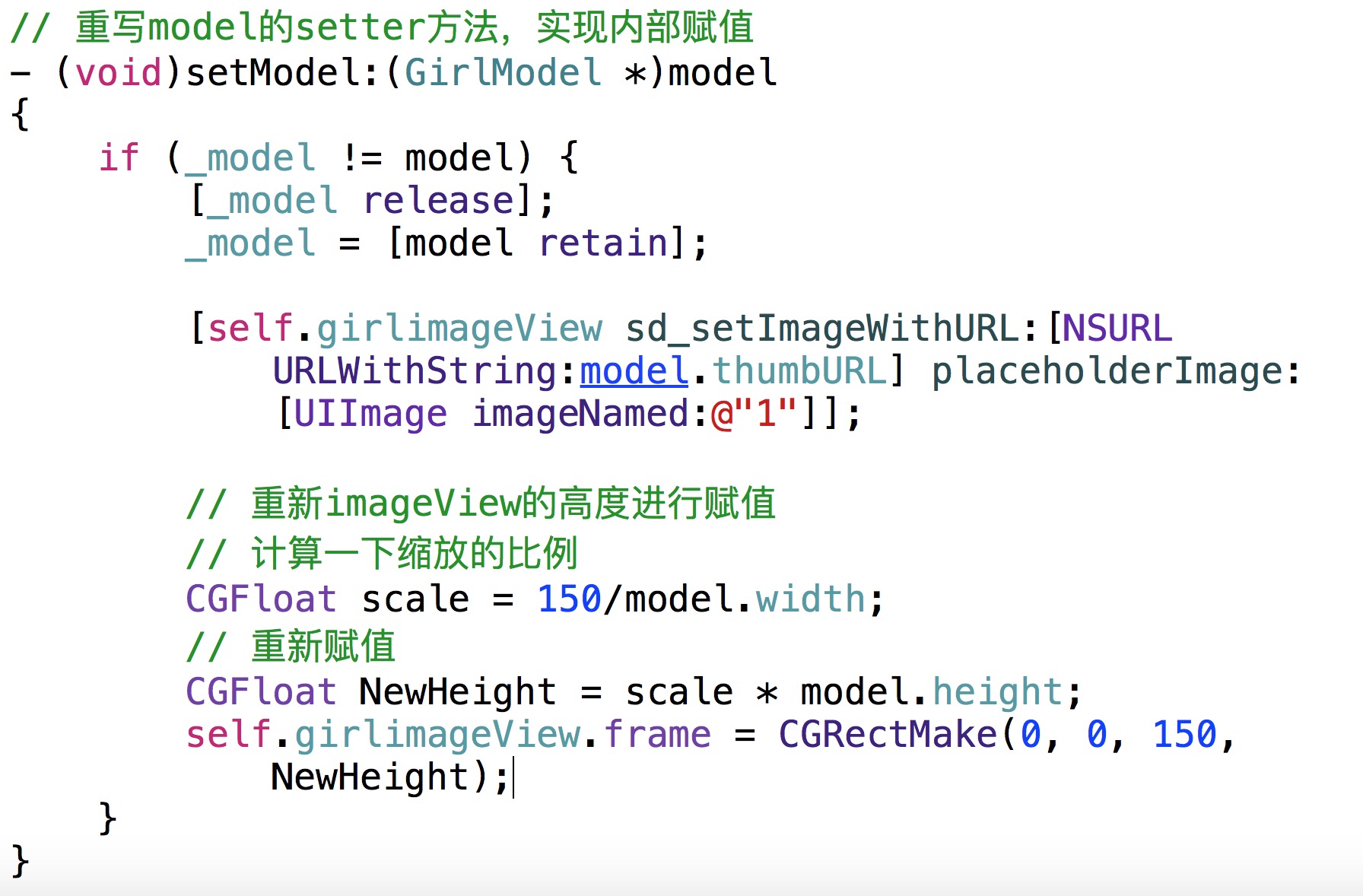
在.m文件中

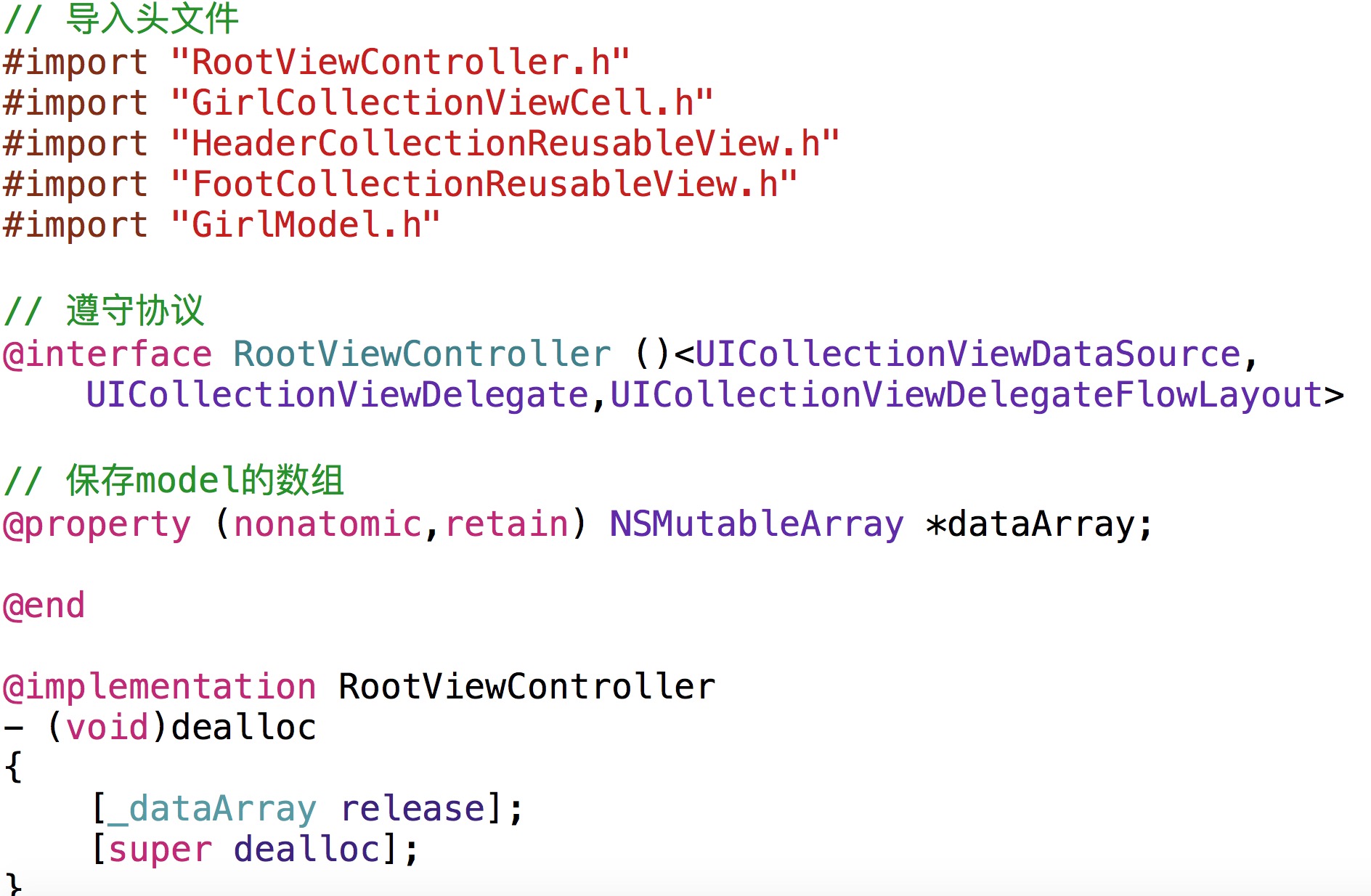
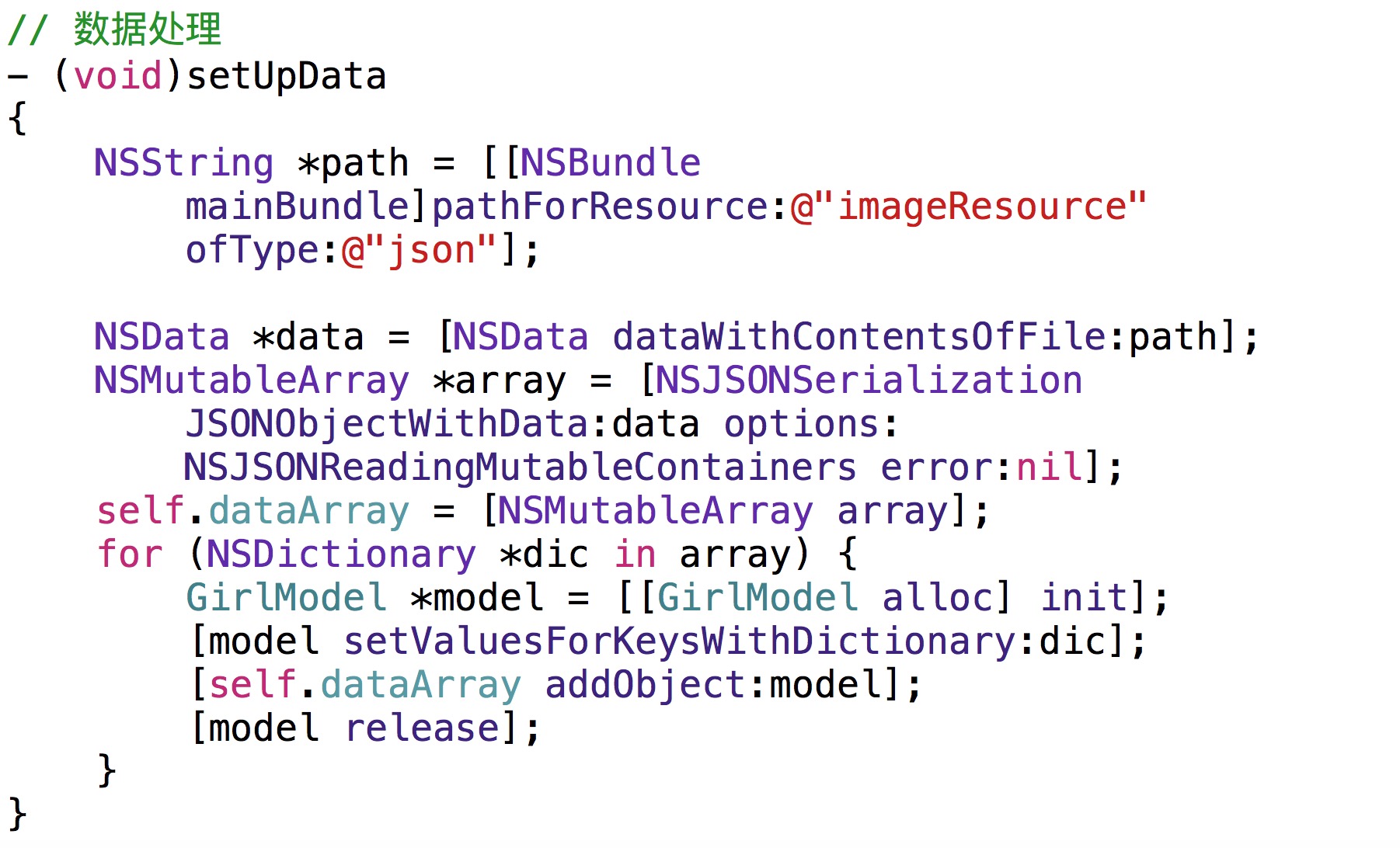
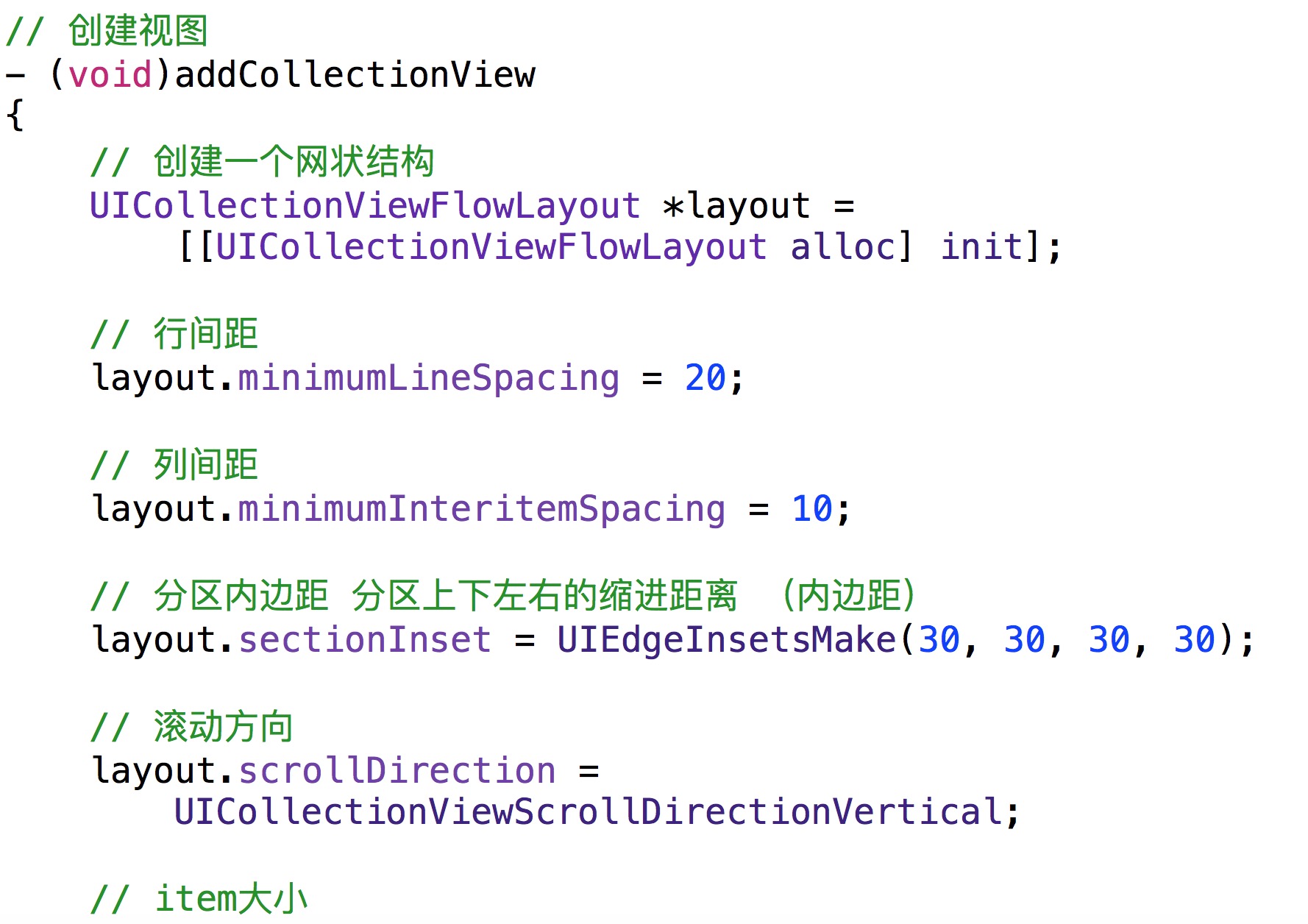
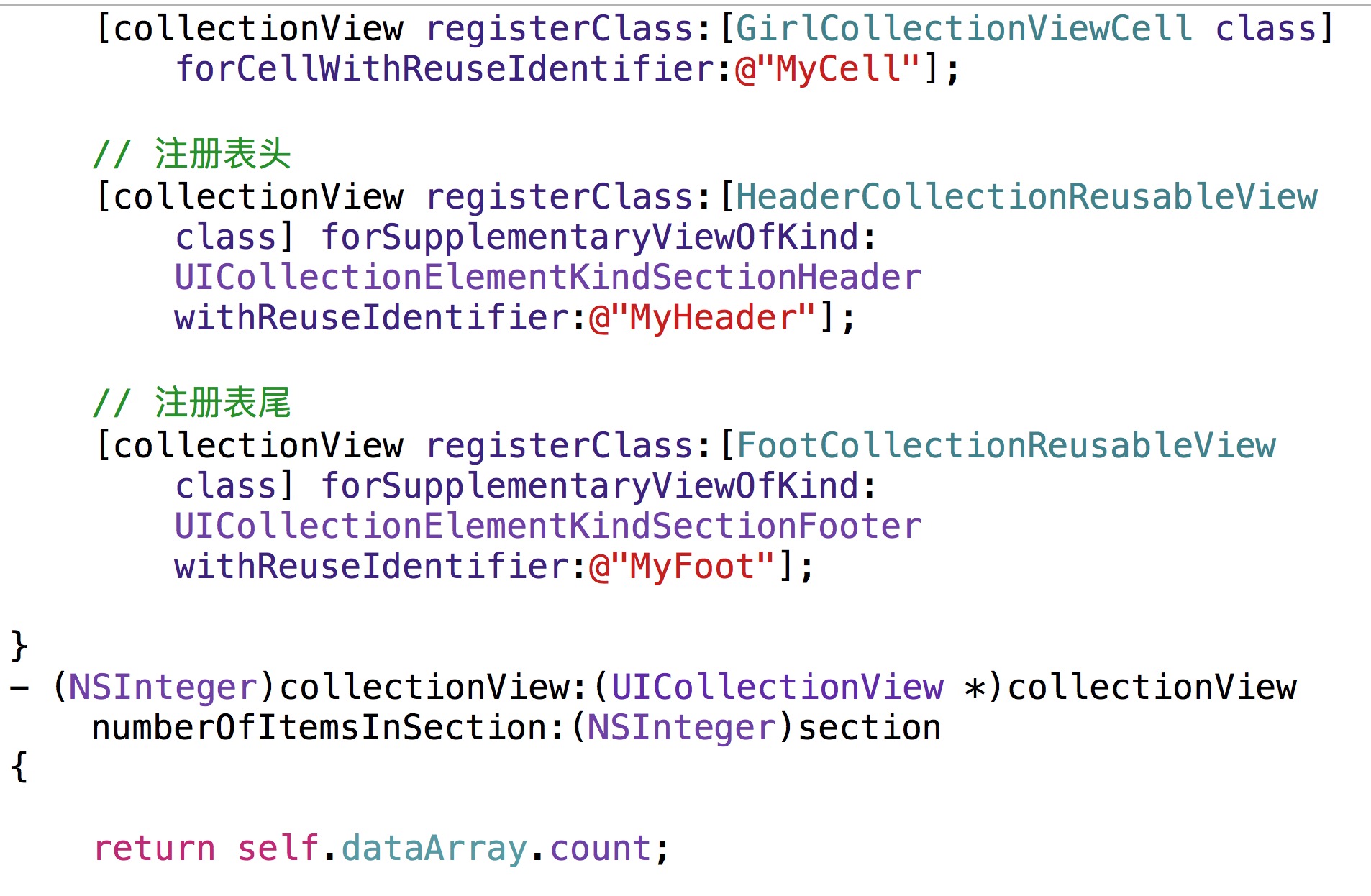
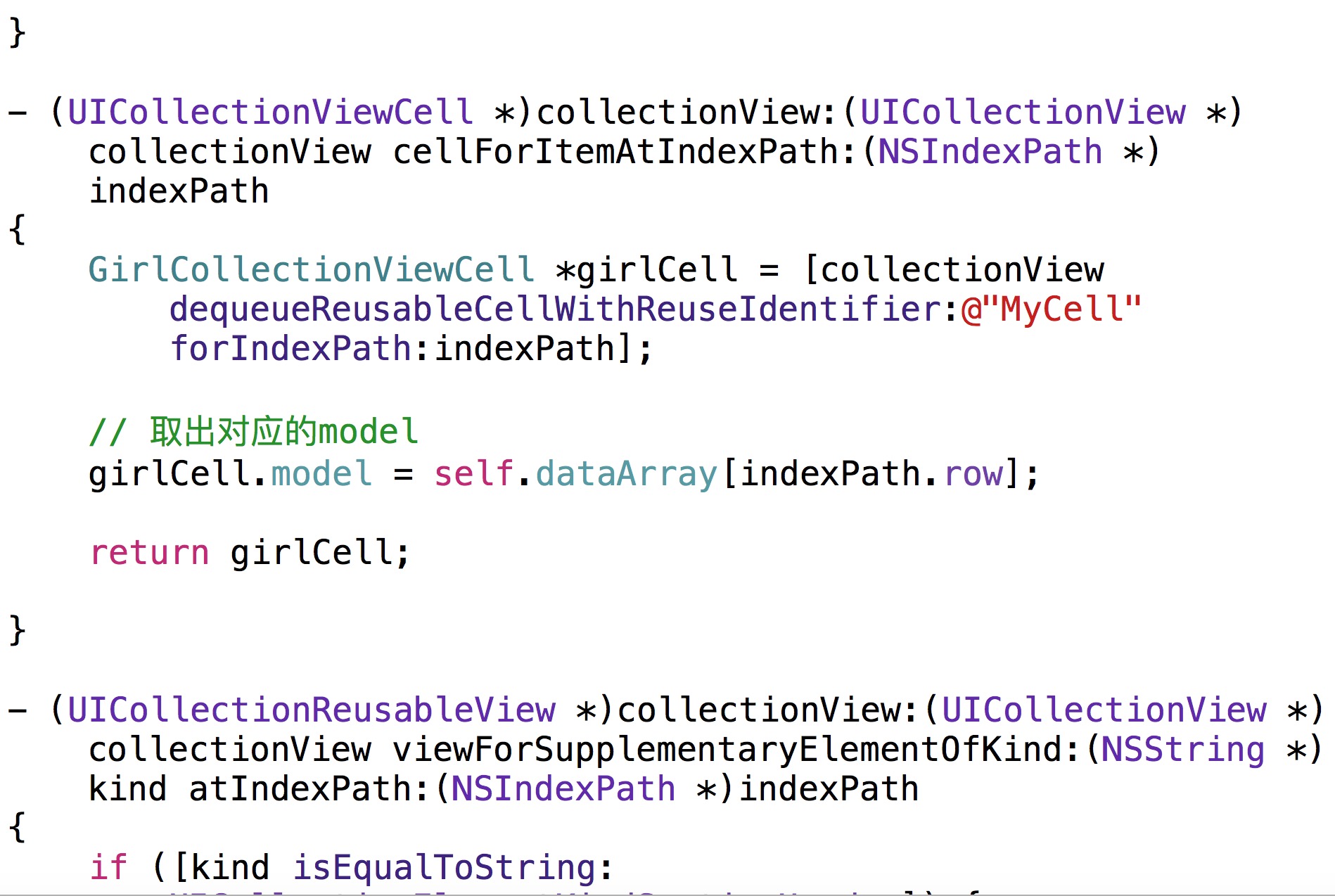
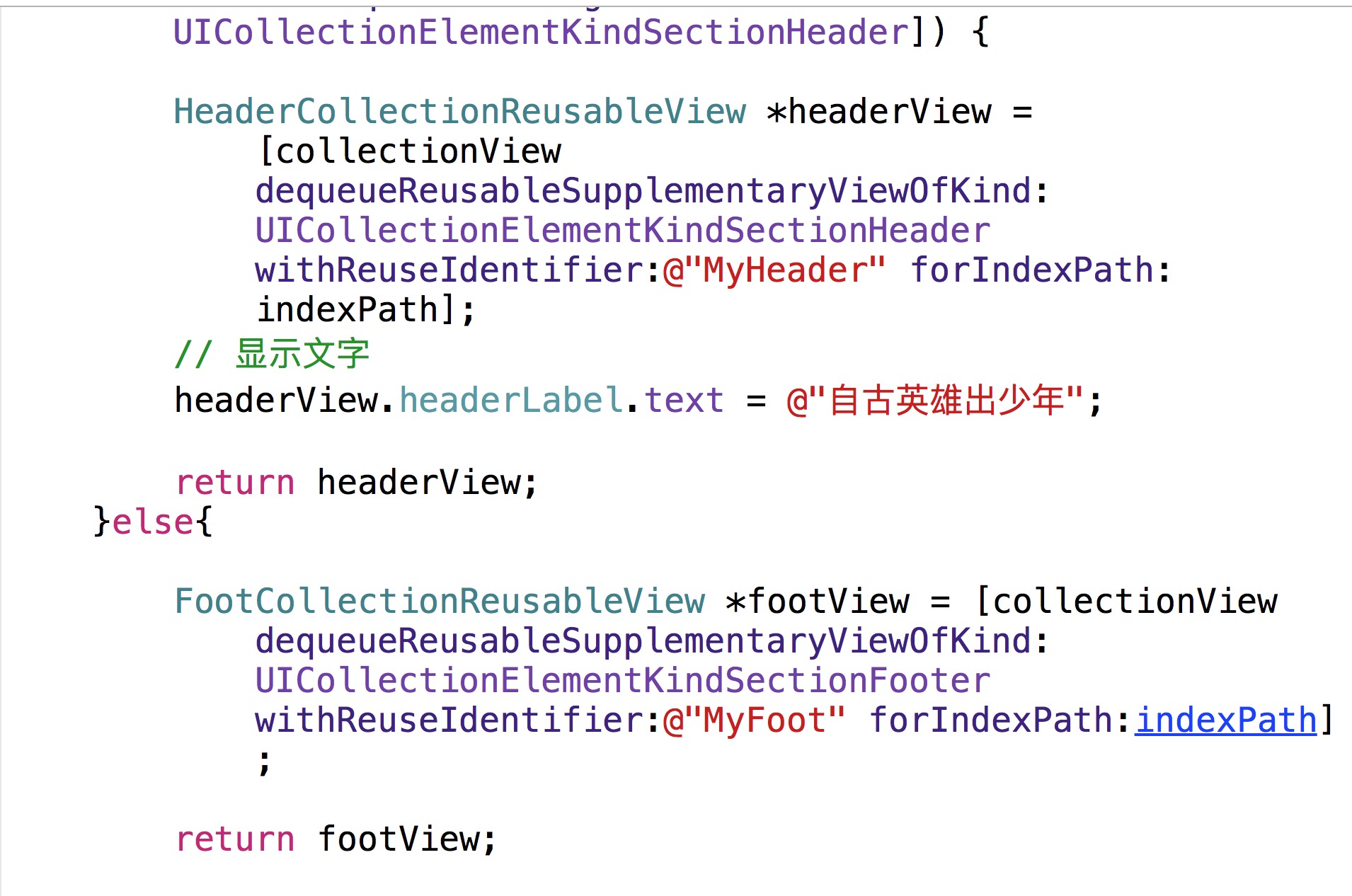
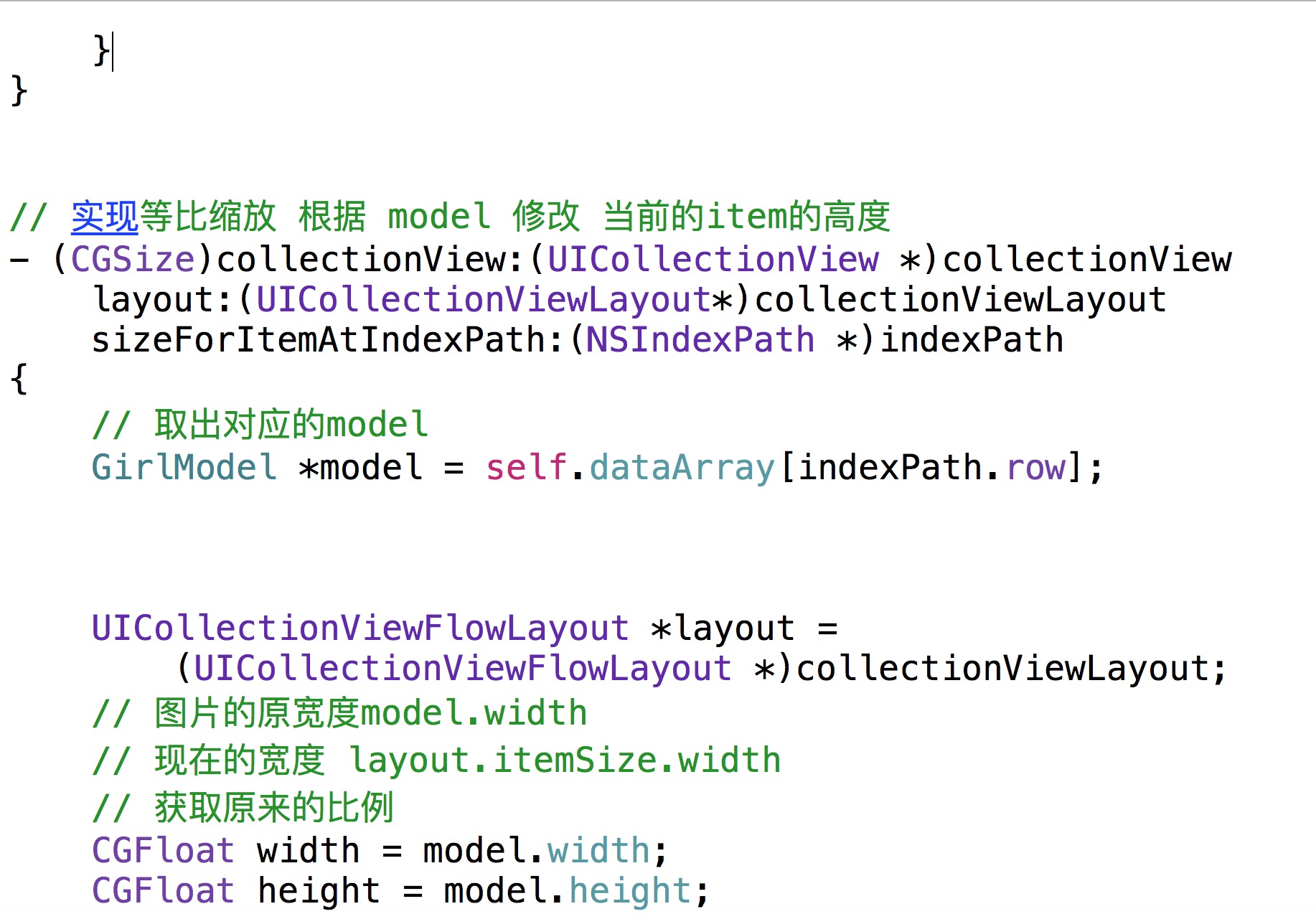
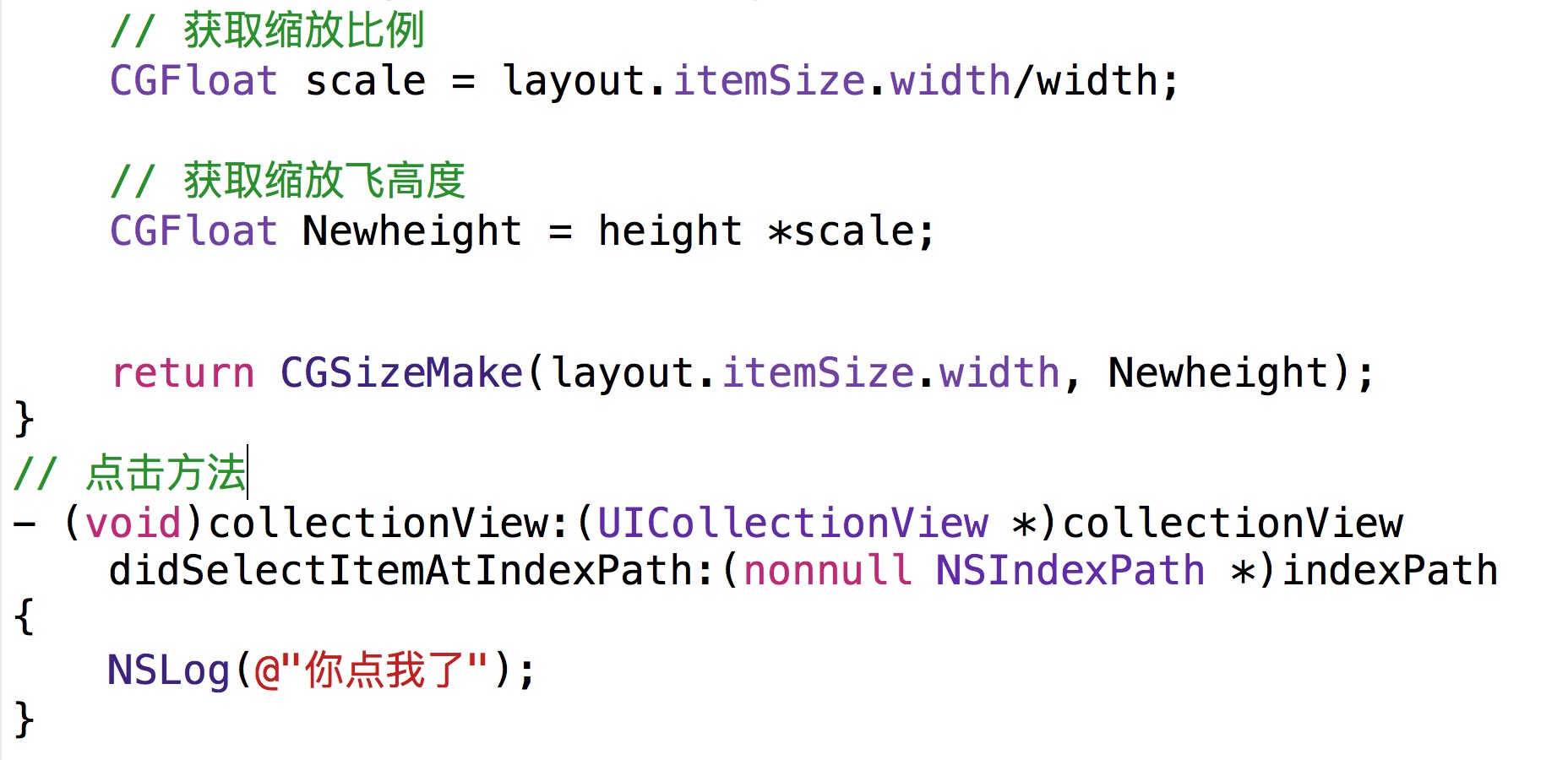
最后在ViewController中实现一下









































 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








