视图的构成分两部分
最底下是UIView UIView的上面有一个layer层
layer层 是负责 渲染视图
UIView负责 把渲染完成的视图 展示出来
UIView就相当于画布
layer就相当是画布上面的画
=====




====
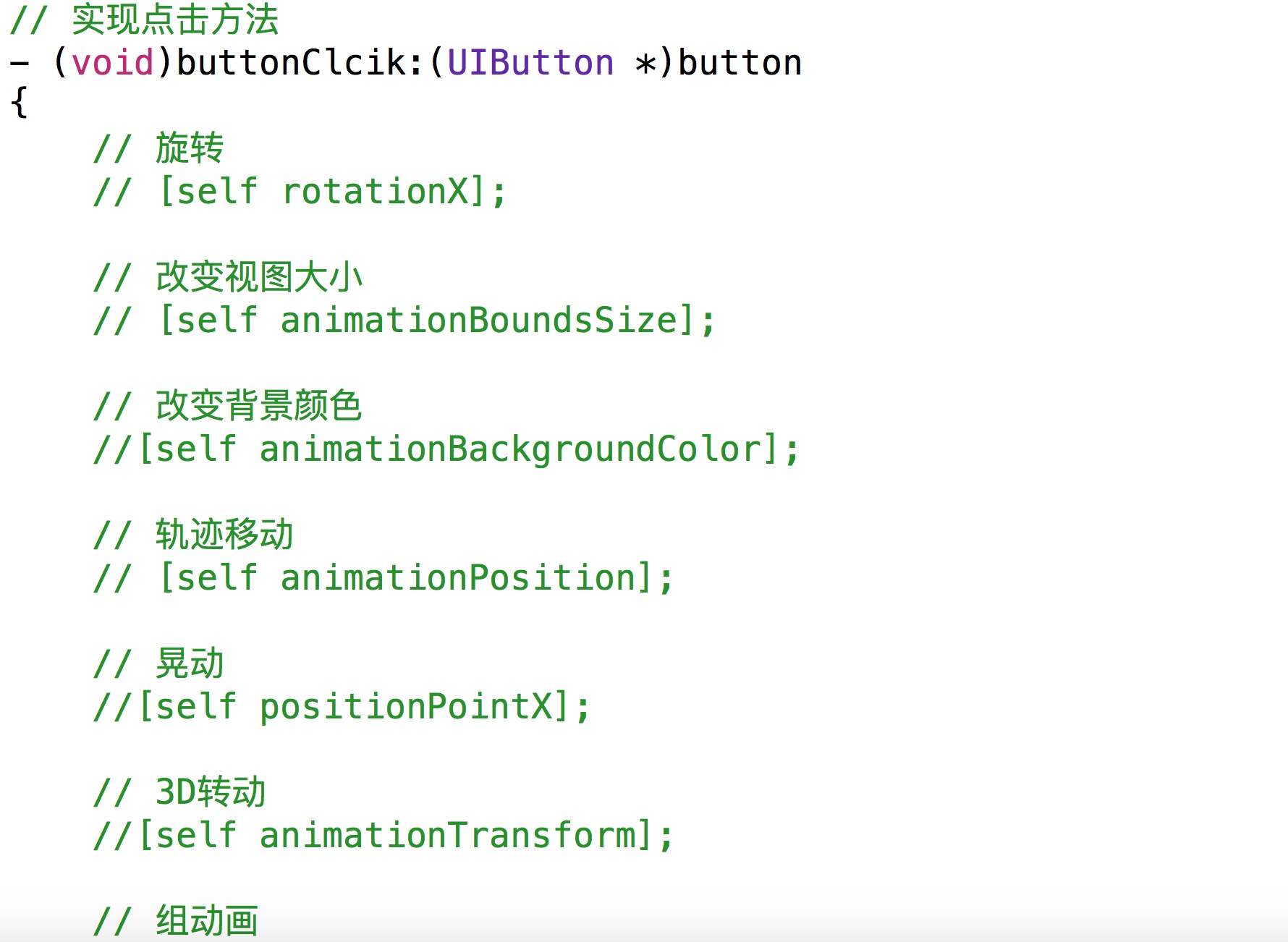
旋转
====
改变视图大小
====
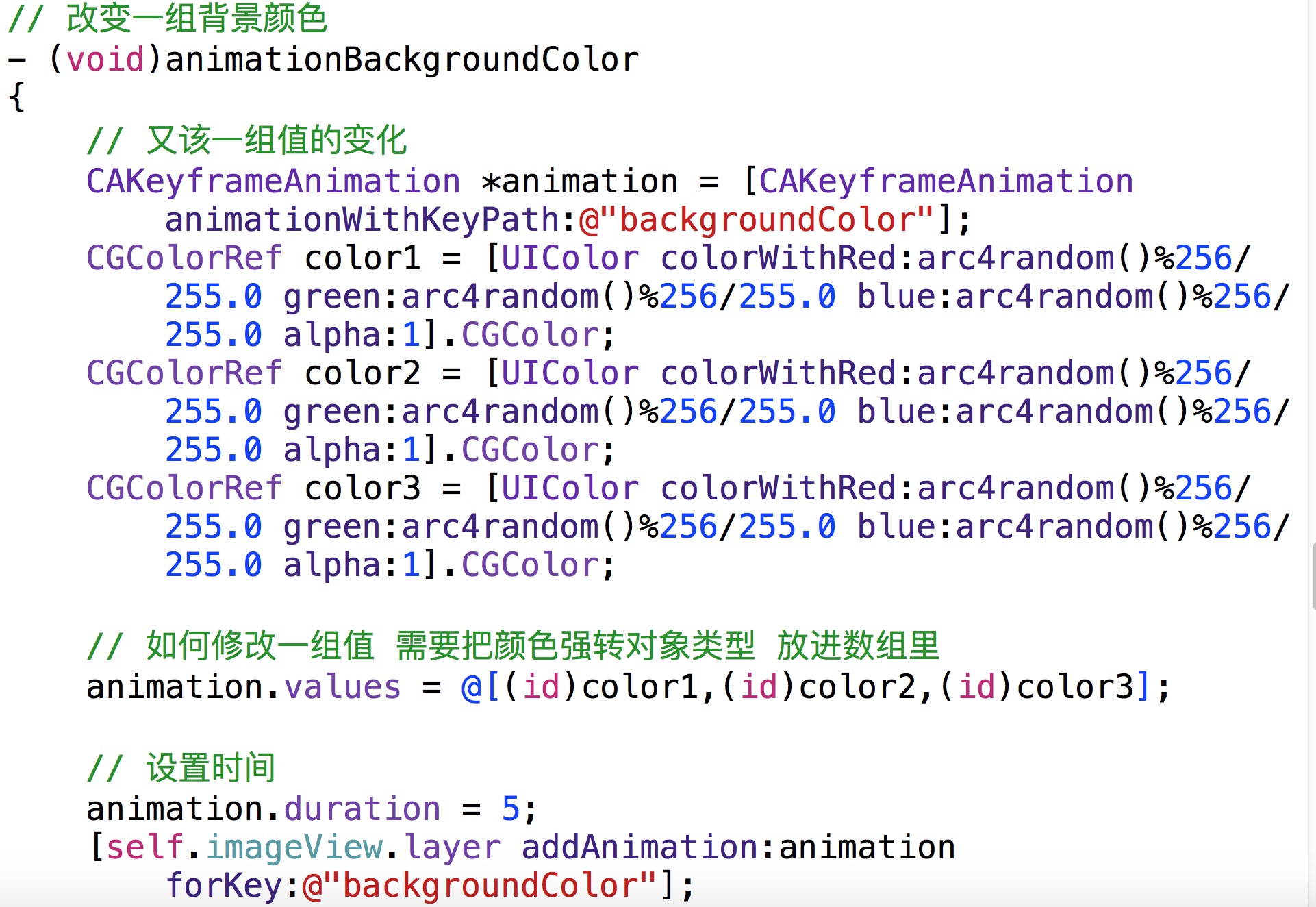
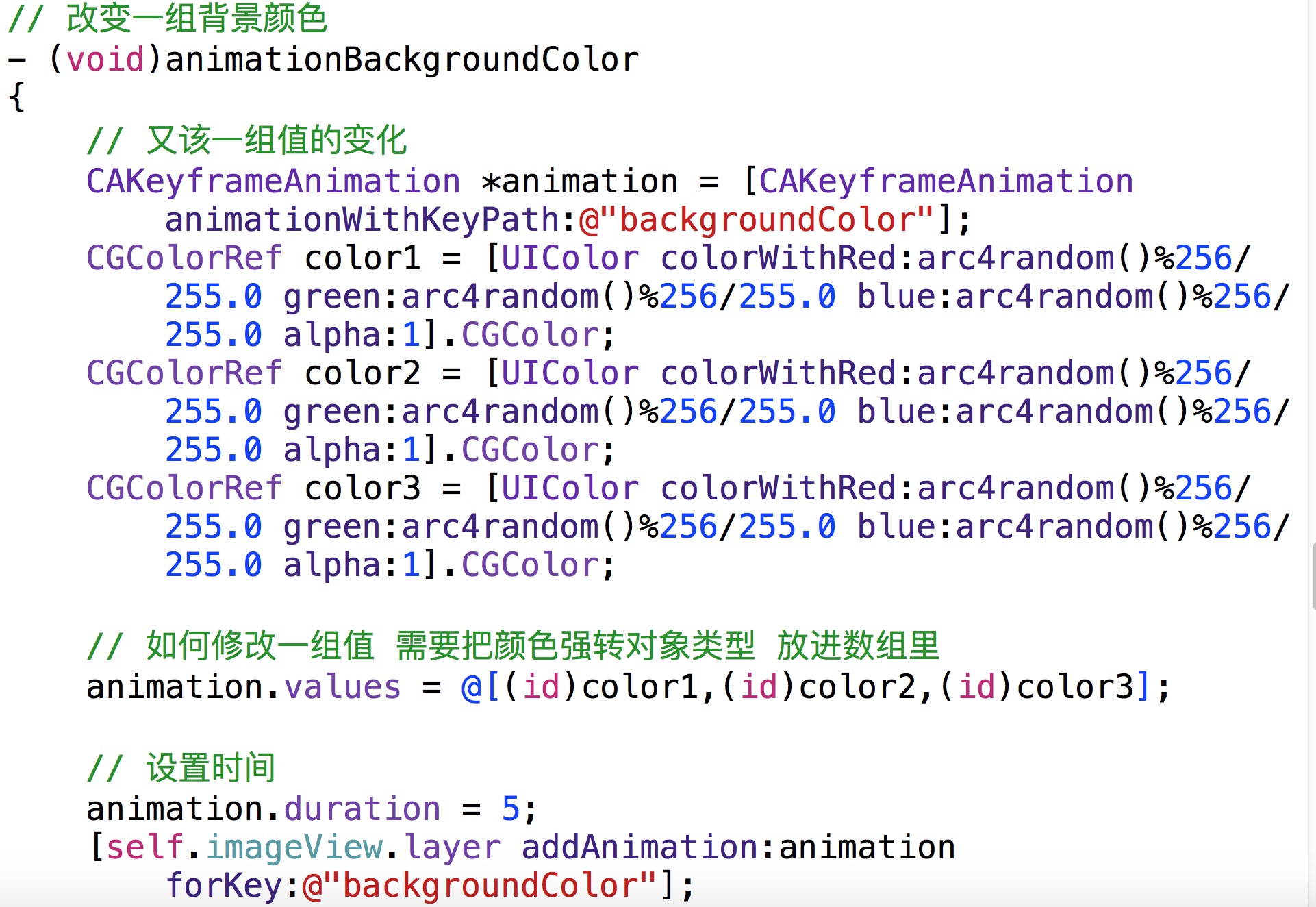
改变一组背景颜色

====
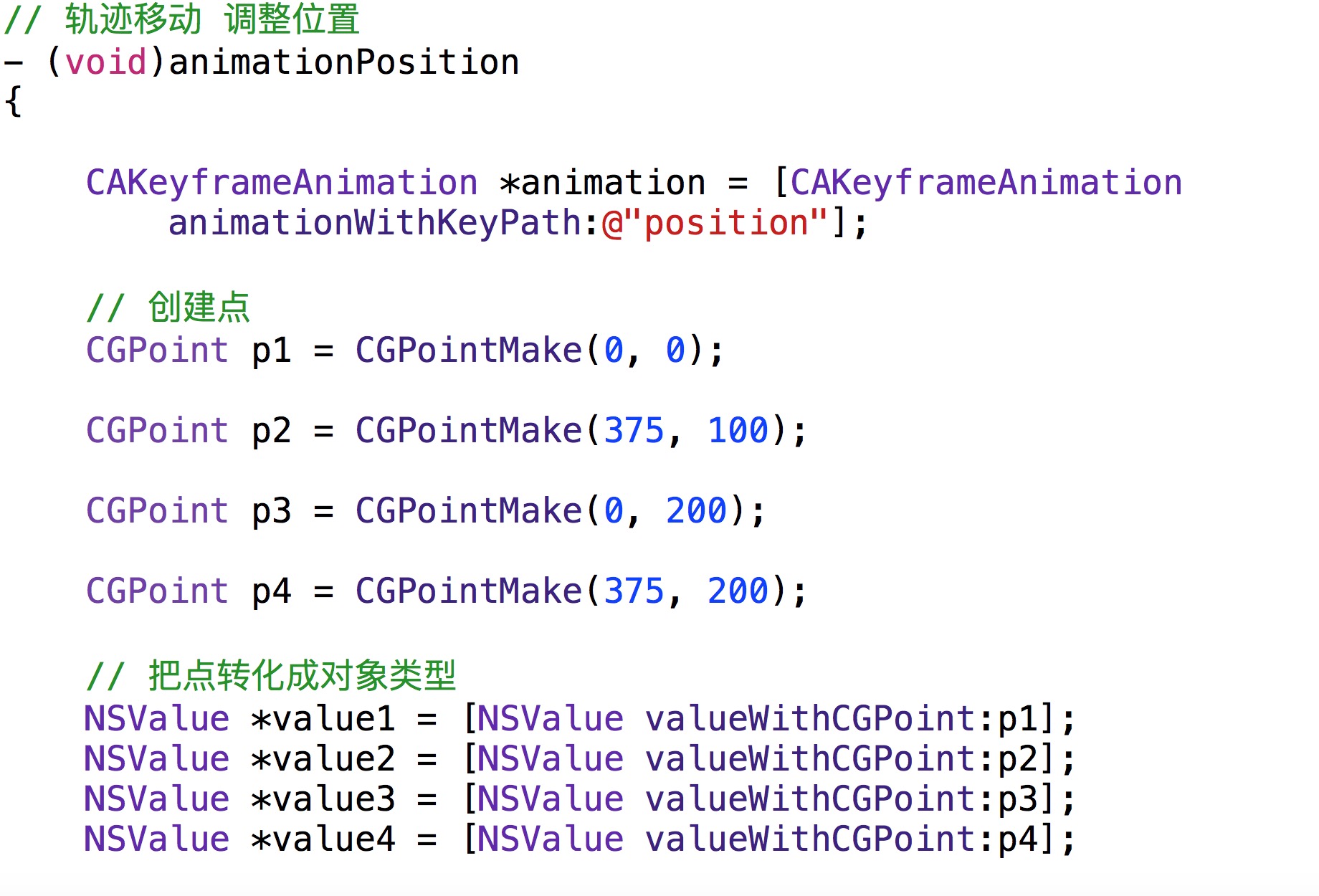
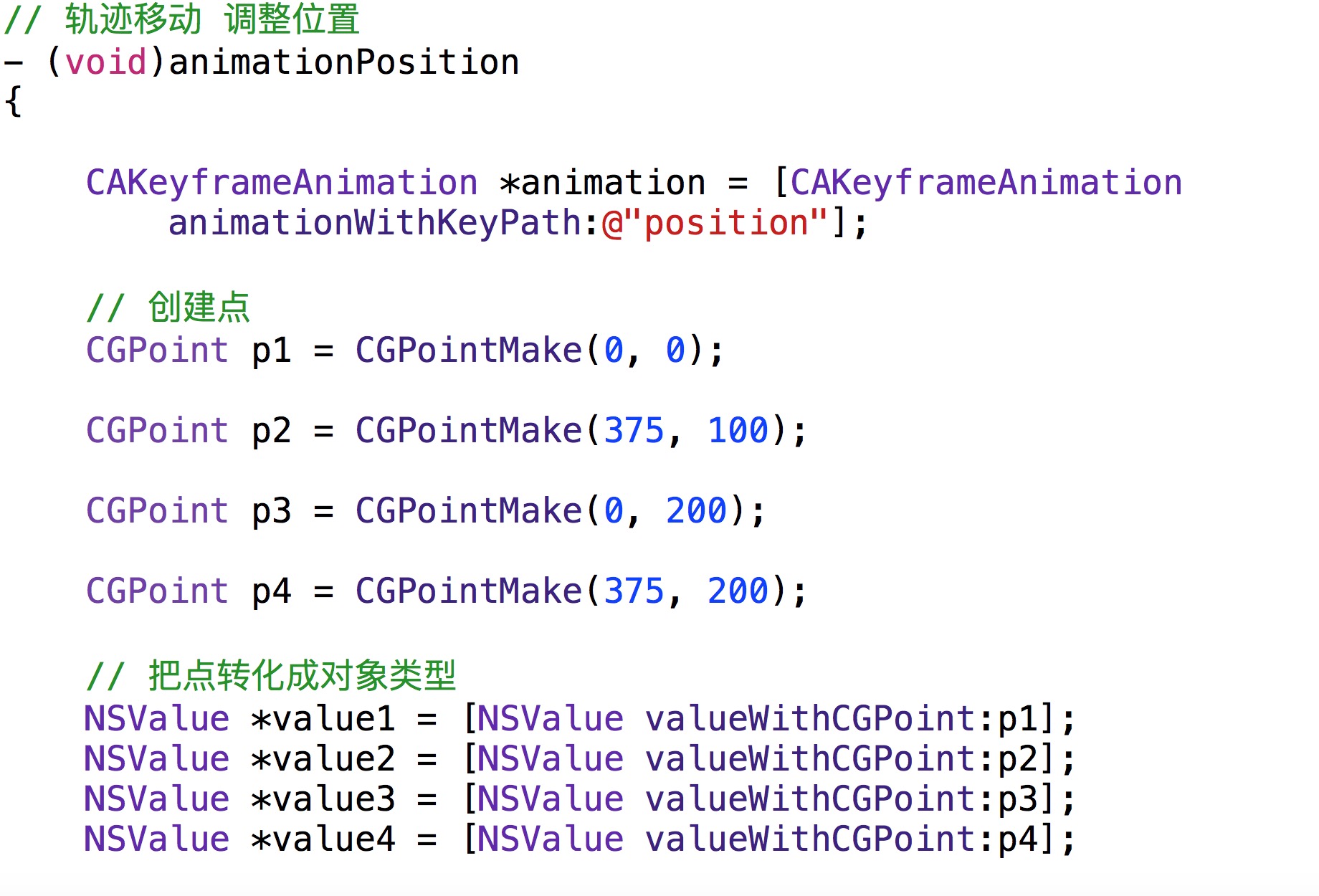
轨迹移动 调整位置

====
晃动
====
3D转动
====
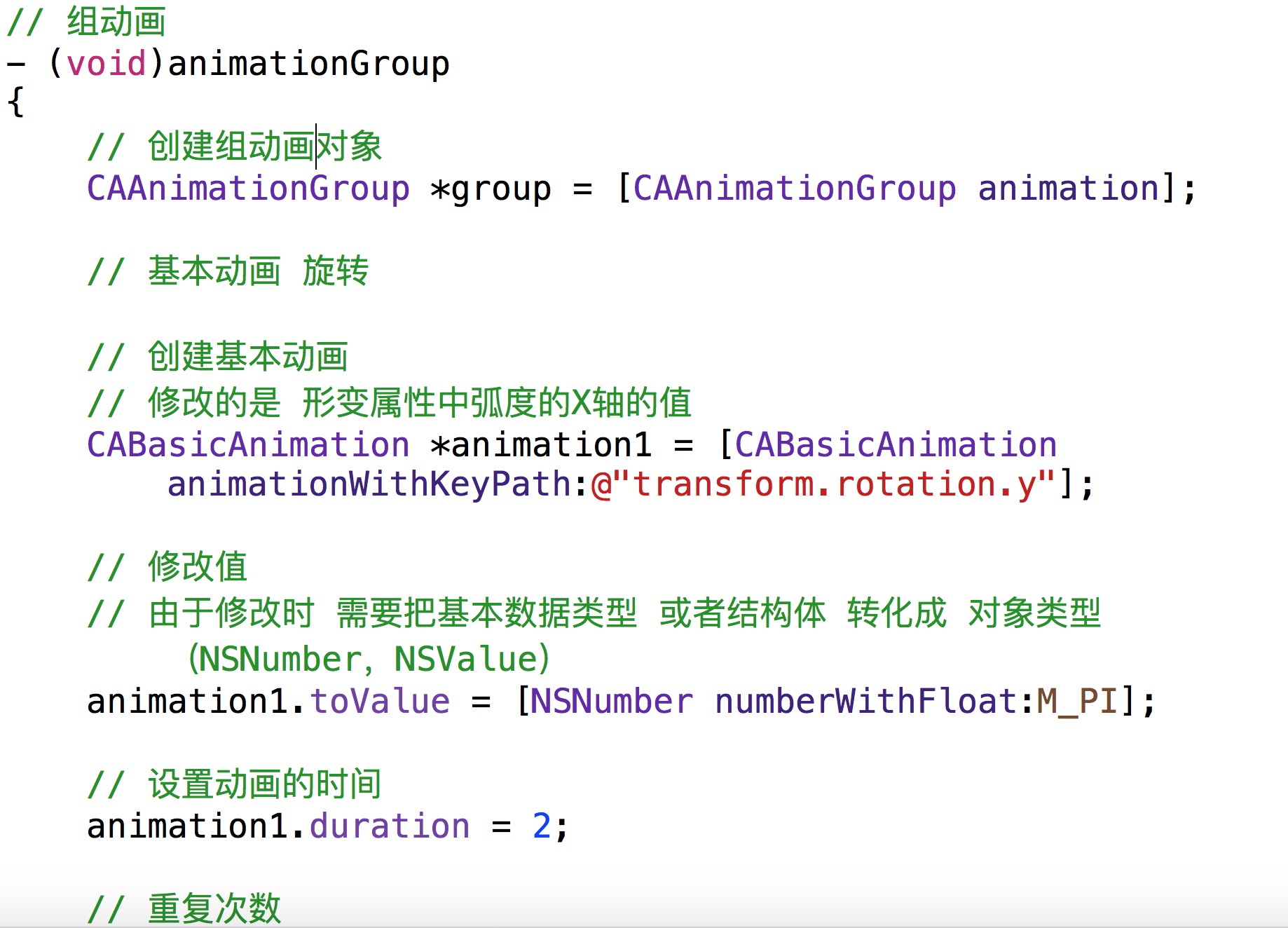
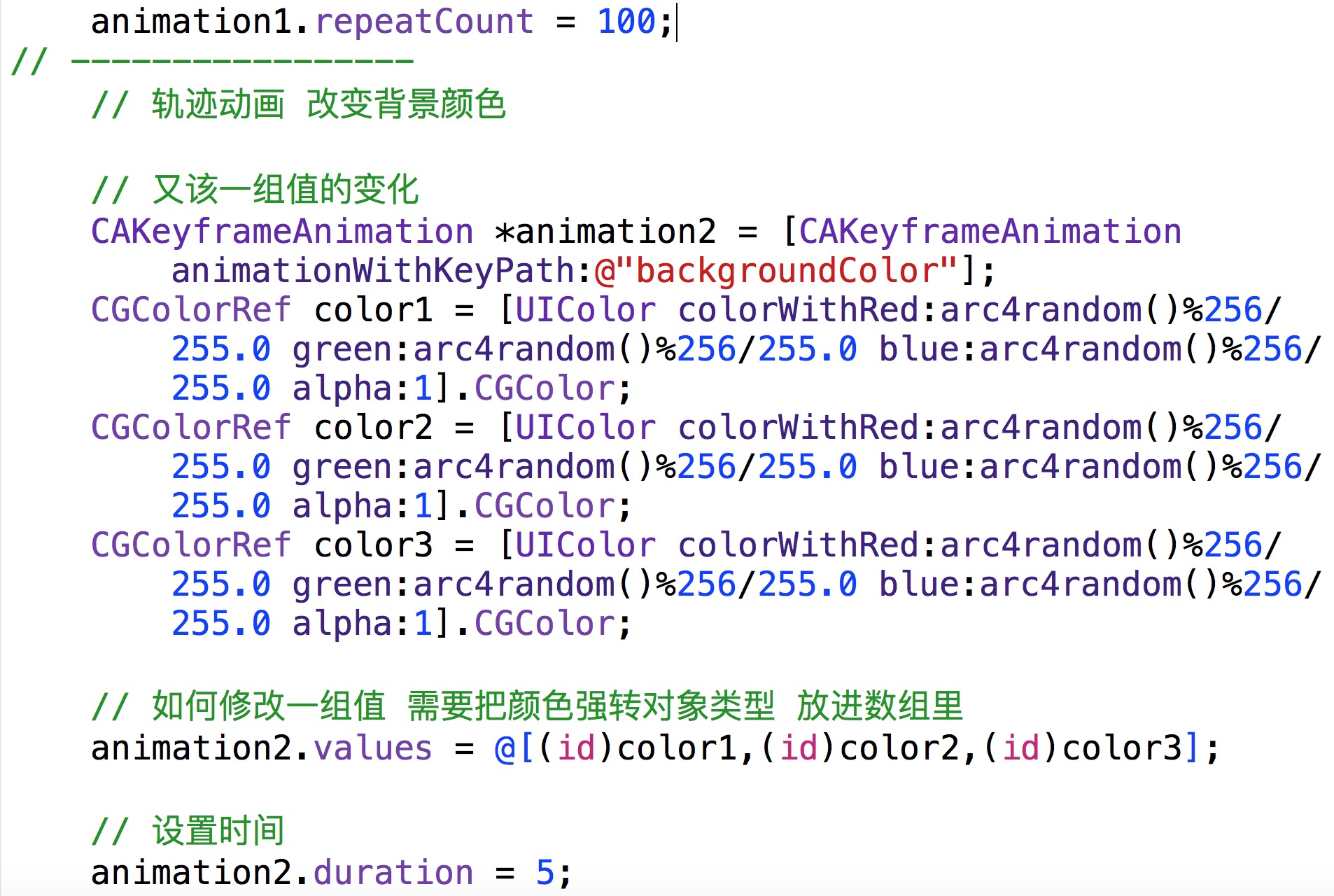
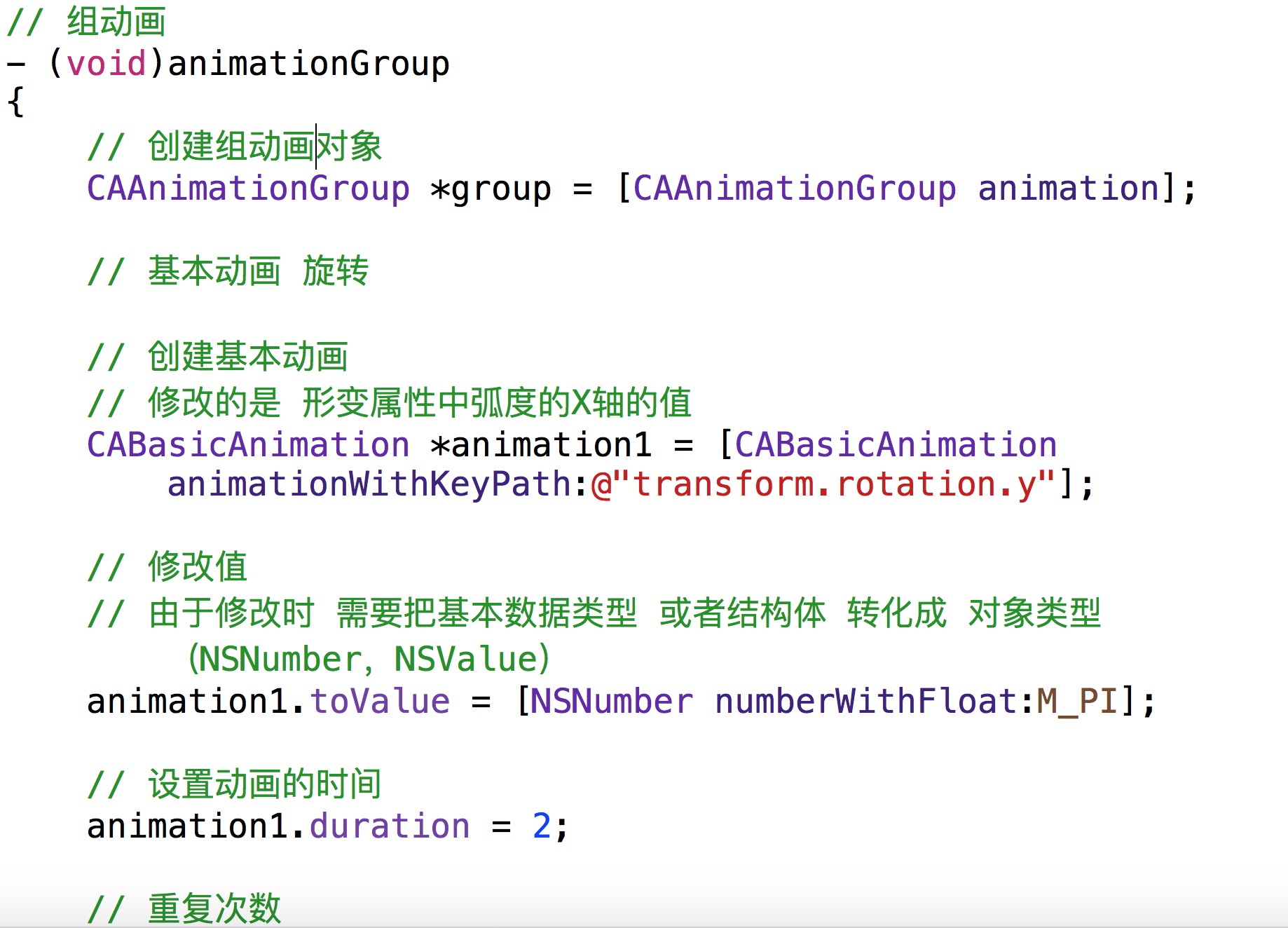
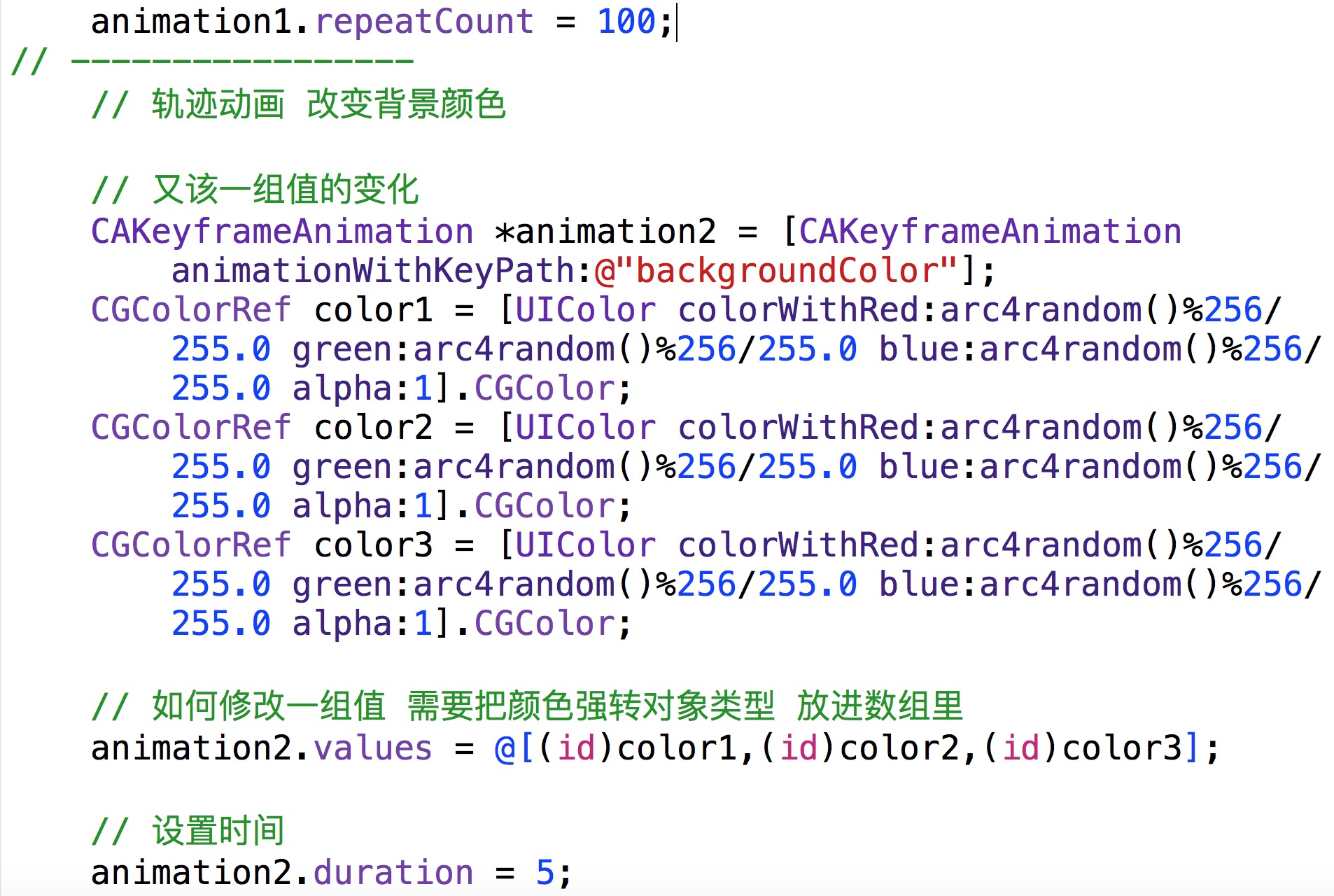
组动画


=====




====
====
====

====

====
====
====


 5841
5841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


