这一次主要是写注册和登陆页面。
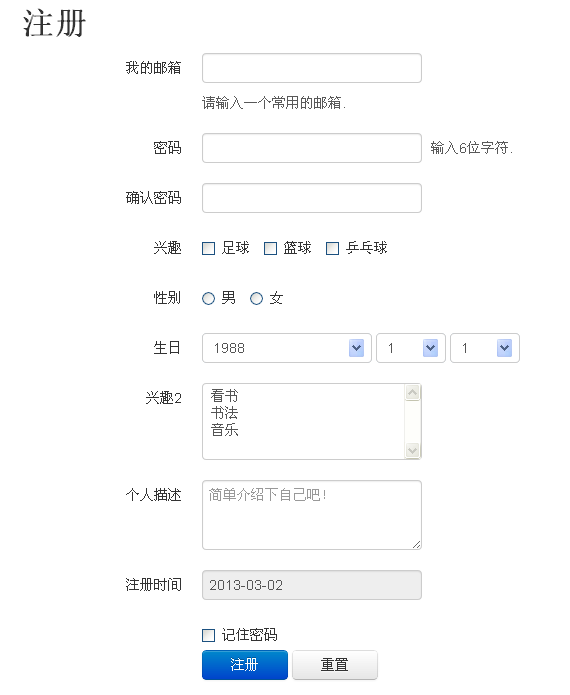
先上注册页面:
<div class="container">
<h2>注册</h2>
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">我的邮箱</label>
<div class="controls">
<input type="text" id="inputEmail" name="email">
<span class="help-block">请输入一个常用的邮箱.</span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">密码</label>
<div class="controls">
<input type="password" id="inputPassword" name="password">
<span class="help-inline">输入6位字符.</span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">确认密码</label>
<div class="controls">
<input type="password" id="inputPassword">
</div>
</div>
<div class="control-group">
<label class="control-label">兴趣</label>
<div class="controls">
<label class="checkbox inline">
<input type="checkbox" value="football" name="ball" />足球
</label>
<label class="checkbox inline">
<input type="checkbox" value="basketball" name="ball" />篮球
</label>
<label class="checkbox inline">
<input type="checkbox" value="pingpang" name="ball" />乒乓球
</label>
</div>
</div>
<div class="control-group">
<label class="control-label">性别</label>
<div class="controls">
<label class="radio inline">
<input type="radio" value="1" name="sex" />男
</label>
<label class="radio inline">
<input type="radio" value="2" name="sex" />女
</label>
</div>
</div>
<div class="control-group">
<label class="control-label">生日</label>
<div class="controls">
<select name="birthday_year" class="span2">
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
</select>
<select name="birthday_month" class="span1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<select name="birthday_day" class="span1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
<div class="control-group">
<label class="control-label">兴趣2</label>
<div class="controls">
<select multiple="multiple" name="interest2">
<option value="1">看书</option>
<option value="2">书法</option>
<option value="3">音乐</option>
</select>
</div>
</div>
<div class="control-group">
<label class="control-label">个人描述</label>
<div class="controls">
<textarea rows="3" placeholder="简单介绍下自己吧!"></textarea>
</div>
</div>
<div class="control-group">
<label class="control-label">注册时间</label>
<div class="controls">
<input type="text" value="2013-03-02" disabled name="time">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="rememberPwd"> 记住密码
</label>
<button type="submit" class="btn btn-primary"> 注册 </button>
<button type="reset" class="btn"> 重置 </button>
</div>
</div>
</form>
</div>页面效果:
把我能想到的元素全包括进去了。尽管没有自己写的样式,看起来也高端大气很多。稍加修饰就是一个很漂亮的表单了。
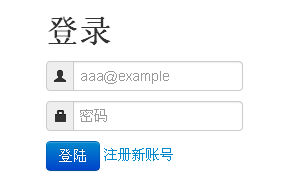
登录页面
<div class="container">
<h2>登录</h2>
<form>
<div class="input-prepend">
<span class="add-on"><span class="icon-user"></span></span>
<input class="span2" placeholder="aaa@example" type="text" name="inputEmail" />
</div><br />
<div class="input-prepend">
<span class="add-on"><span class="icon-lock"></span></span>
<input class="span2" placeholder="密码" name="inputPassword" type="password" />
</div><br />
<input type="submit" class="btn btn-primary" value="登陆" />
<a href="#">注册新账号</a>
</form>
</div>
























 3391
3391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








