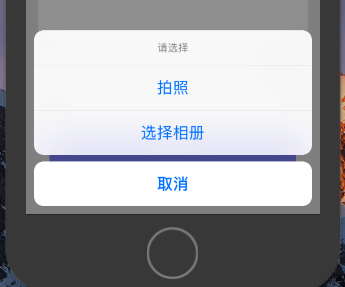
可以设置直接访问相机、相册,也可以弹出选择框进行选择

choosePicker = () => {
const photoOptions = {
title: "请选择",
quality: 0.8,
cancelButtonTitle: "取消",
takePhotoButtonTitle: "拍照",
chooseFromLibraryButtonTitle: "选择相册",
allowsEditing: true,
noData: false,
storageOptions: {
skipBackup: true,
path: "images"
}
};
ImagePicker.showImagePicker(photoOptions, response => {
console.log("Response = ", response);
const { avatarSource, imgAry } = this.state;
console.log(avatarSource);
if (response.didCancel) {











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










