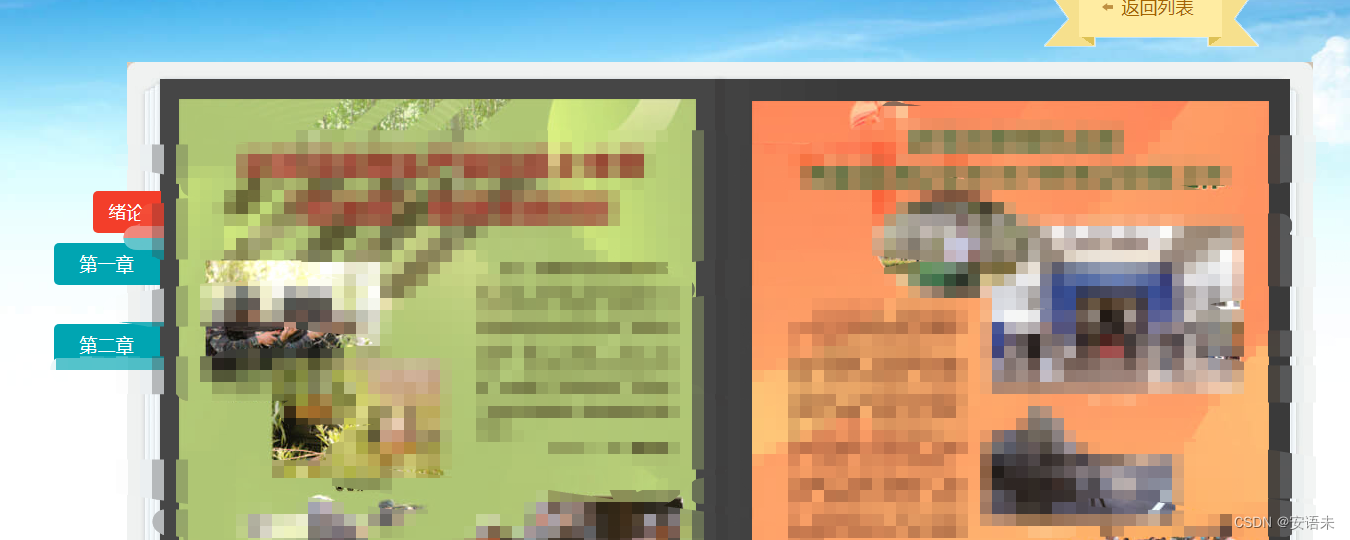
实现的效果:

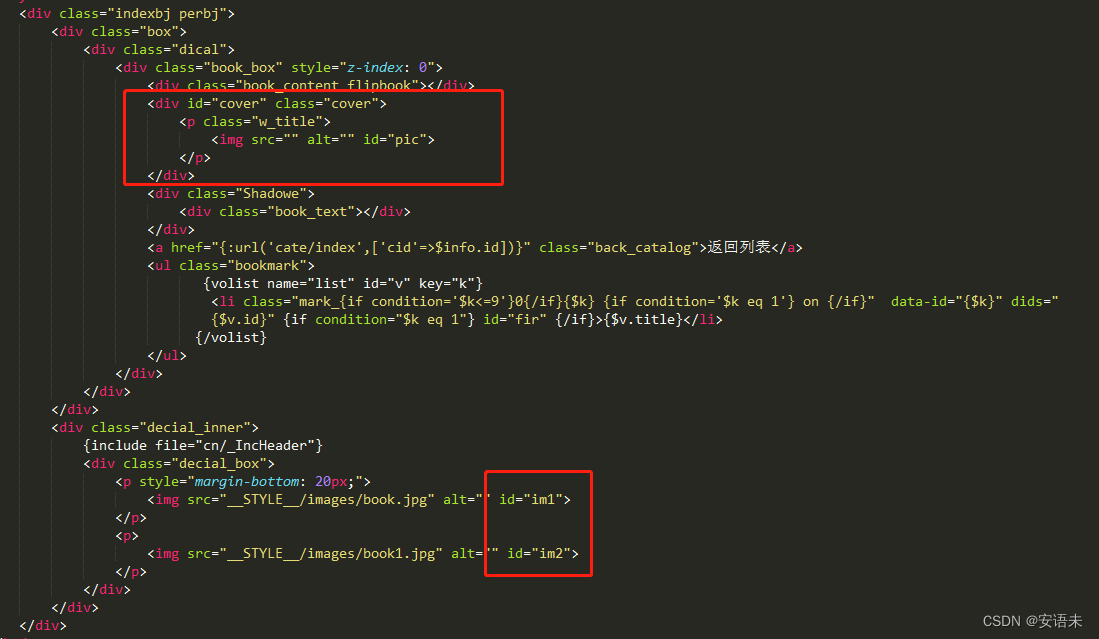
前台代码:

主要实现的js:
$('.bookmark')
.on('click', 'li', function() {
var self = $(this),
id = self.attr('data-id');
$('.bookmark li')
.removeClass('on')
$(this)
.addClass('on');
var dids = $(this)
.attr('dids');
$.ajax({
type: "post",
url: '{:url("index/hq")}',
async: true,
data: {
id: dids
},
success: function(msg) {
var st = [];
$('#pic')
.attr('src', msg['data']['a_img']);
$('#im1')
.attr('src', msg['data']['a_img']);
$('#im2')
.attr('src', msg['data']['img']);
st.push(msg['data']);
creat_html(st)
}
})
})

























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










