Nginx简介
Nginx是一个高性能的HTTP和反向代理Web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx可以作为静态页面的web服务器,同时还支持CGI协议的动态语言,比如perl、php等。但是不支持java,Java程序只能通过tomcat配合完成。Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经首高负载的考验。
服务代理
1.正向代理
Nginx不仅可以做反向代理,实现负载均衡,还能用作正向代理来进行上网功能等功能。正向代理:如果把局域网外的Internet想像成一个巨大的资源库,则局域网中的客户端要访问Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。
2.反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
负载均衡
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。
随着业务的增长,单个服务器无法解决服务的高并发,可以通过增加服务器的的数量,然后将请求分发到各个服务器上,将原来请求集中到单个服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同服务器,也就是负载均衡。
动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析熟读,降低原来单个服务器的压力。
Nginx使用
1.Nginx安装
1)下载地址
http://nginx.org/
2)安装nginx的相关依赖
安装pcre
wget https://netix.dl.sourceforge.net/project/pcre/pcre/8.43/pcre-8.43.tar.gz
解压
tar -zvxf pcre-8.43.tar.gz
进入解压目录,执行以下命令
./configure

出现以上错误请安装gcc
yum -y install gcc-c++
执行以下命令
make && make install
安装其他依赖
yum -y install zlib zlib-devel pcre-devel openssl openssl-devel
解压nginx压缩包
tar -zvxf nginx-1.16.1.tar.gz
执行以下命令
./configure
make && make install
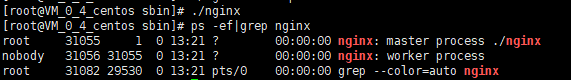
3)启动nginx
进入以下目录
/usr/local/nginx/sbin
执行
./nginx
3)访问测试
此处,我修改了nginx.conf文件的端口配置,默认为80

Nginx命令
1)进入/usr/local/nginx/sbin

2)查看版本
./nginx -v

3)关闭nginx
./nginx -s stop

4)启动nginx
./nginx

5)重新加载nginx
./nginx -s reload

Nginx配置文件
1.文件位置
/usr/local/nginx/conf
2.配置文件组成
(1)配置文件有三部分组成
第一部分 全局块
从配置文件开始到events块之间的内容,主要会设置一些影响Nginx服务器整体运行的配置命令,主要包括配置运行Nginx服务器的用户(组)、允许生成的worker process数,进程PID存放路径、日志存放路径和类型以及配置文件的引入。
比如:
worker_processes 1;
这是Nginx服务器并发处理服务的关键配置,worker_process值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约。
第二部分 events块
比如配置:
events {
worker_connections 1024;
}
events块涉及的指令主要影响Nginx服务器与用户的网络连接,常用的设置包括是否开启对多个work process下的网络连接进行序列化,是否允许同时接收多个网络连接,选取那种事件驱动模型来处理连接请求,每个worker_process可以同时支持的最大连接数等。
第三部分 http块
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
这是Nginx服务器配置中最频繁的一部分,代理、缓存和日志定义等绝大数功能和第三方模块的配置都在这里。需要注意的是:http块可以包括http全局块、server块。
http全局块
http全局块配置的指令包括文件引入、MIME-TYPE定义、日志自定义、连接超时时间、单连接请求数上限。
server块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器成本。
每个http块包括多个server块,而每个server块就相当于一个虚拟主机。
而每个server块也分为全局server块,以及可以同时包含多个location块。
Nginx反向代理
1.配置请求转发
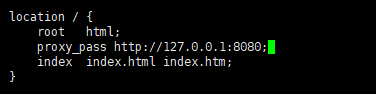
在server的location块中添加以下配置
proxy_pass http://127.0.0.1:8080;

2.测试

Nginx将请求转发到的tomcat服务器上。
Nginx负载均衡
1.在配置文件中进行相关配置
upstream myserver{
server ip:port;
server ip:port;
}
在http块中添加upstream块,在upstream中添加服务实例。
在location块中添加以下配置
proxy_pass http://myserver;
Nginx负载均衡策略
1.轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2.weight
weight代表权,默认为1,权重越高被分配的客户端越多。
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
3.ip_hash
没个请求按访问ip的hash结果分配,这样每个客户端固定访问一个后端服务器,可以解决session问题。
4.fair
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
Nginx动静分离
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成简单的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分离,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面。动静分离从目前实现的角度来讲大致分为两种,一种是把静态页面纯粹独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案,另外一种是将动态跟静态文件混合在一起发布。
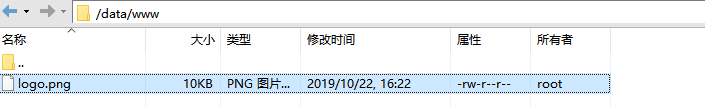
1)在物理服务器中放置静态资源

2)在nginx配置文件中配置静态资源
location /www/ {
root /data/;
index index.html index.htm;
}
3)测试























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








