DataTable渲染表格时,表格中的数据长度太长,表格数据撑到右边后,看不到全部数据,所以想到增加一个水平滚动条解决此问题,确实增加了
“scrollX”: true,“autoWidth”:true 之后问题解决了,又引发了当浏览器的缩放比例改变以后,表头和行不对齐的问题;如图
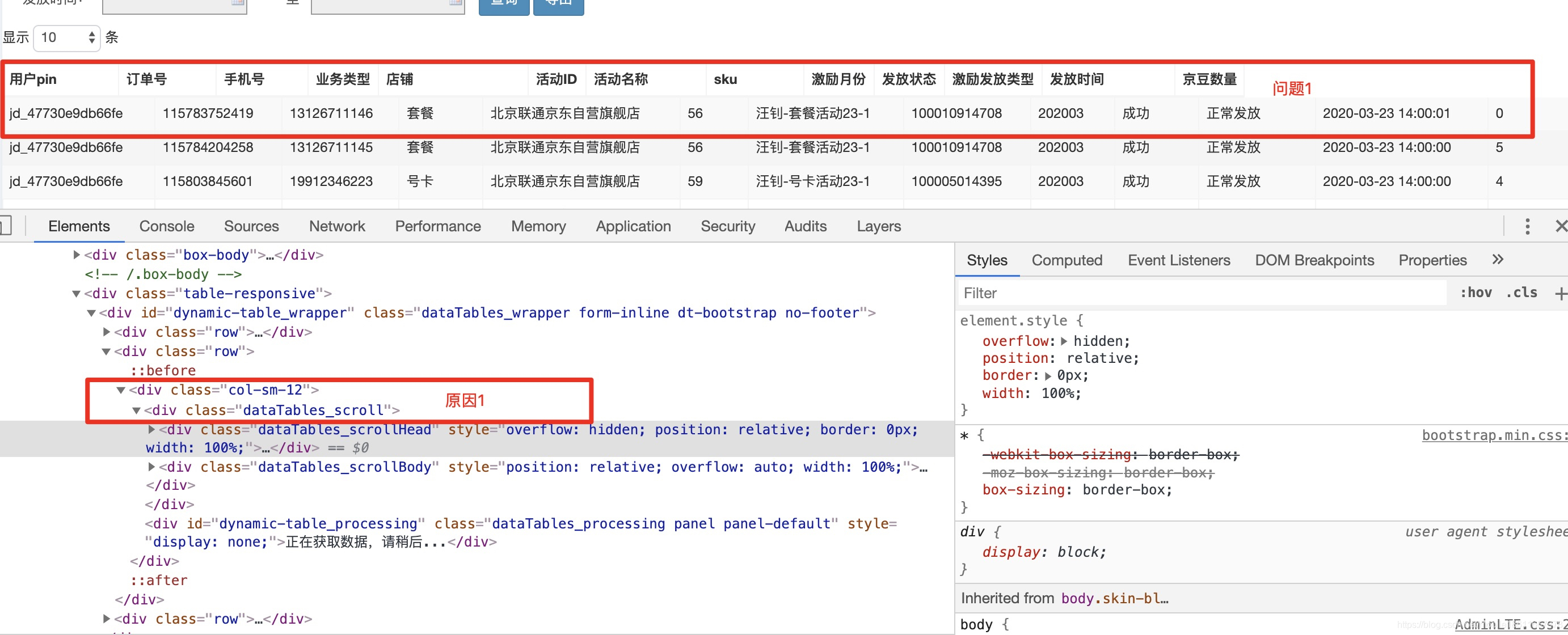
图1.

原因是在table的div里多了一个div块,宽度都固定了,引起了错位问题;
后来通过在网络咨询解决的方式是:去掉scrollX和autoWidth,修改css样式:
//增加这一行* 即可
* {
margin: 0;
padding: 0;
}
/*table {*/
/*!*设置相邻单元格的边框间的距离*!*/
/*border-spacing: 0;*/
/*!*表格设置合并边框模型*!*/
/*border-collapse: collapse;*/
/*text-align: center;*/
/*}*/
/*关键设置 tbody出现滚动条*/
table tbody {
/*display: block;*/
/*height: 80px;*/
/*overflow-x: scroll;*/
}
/*table thead,*/
/*tbody tr {*/
/*display: table;*/
/*width: 100%;*/
/*table-layout: fixed;*/
/*}*/
/*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/
/* table thead {
width: calc( 100% - 1em)
}*/
table thead th {
background: #ccc;
}






















 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








