<div class="super-info">
<div class="super-title name-title">姓名</div>
<van-field class="super-my-field-input" v-model="subStoreObj.userName" :formatter="formatters" :rules="[
{validator: validatorUserName, message:'', trigger:'onBlur'}
]" type="text" @focus="userNameError=false" autosize clearable maxlength="10" placeholder="请输入您的姓名,最多可输入10个字符" show-word-limit center/>
<div v-show="userNameError" class="super-van-field__error-message">姓名不能为空</div>
</div>
<div class="super-info">
<div class="super-title mobile-title">联系方式</div>
<!-- 输入手机号,调起手机号键盘 -->
<!-- { required: true, message: '请填写您的手机号码!' }, -->
<van-field class="super-my-field-input" v-model="subStoreObj.phone" type="tel" name="validator" :rules="[
{ validator: validatorPhone}
]" @focus="phoneError=false" autosize clearable maxlength="11" placeholder="请输入您的11位联系电话" show-word-limit center />
<div v-show="phoneError" class="super-van-field__error-message">请输入正确的电话格式</div>
</div>
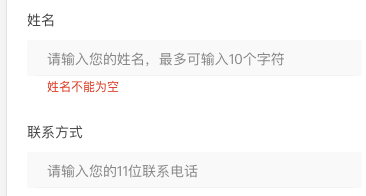
实现的效果如下:

解析:
对姓名校验,并对emoji表情过滤,在
method:{
...
validatorUserName (val) {
//解决目的是:解决手机上输入中文时,直接点确认输入的英文通过val获取为空问题
val = this.subStoreObj.userName
console.log("name:", val)
if (val == '' || val == undefined) {
this.userNameError = true
this.superSubmitBoxStyle = false
}
//提交按钮
this.checkSubmit()
},
formatters(value){
//过滤emoji表情输入
let reg = /[^\u0020-\u007E\u00A0-\u00BE\u2E80-\uA4CF\uF900-\uFAFF\uFE30-\uFE4F\uFF00-\uFFEF\u0080-\u009F\u2000-\u201f\u2026\u2022\u20ac\r\n]/g;
return value.replace(reg, '');
},
...
}
解决重点注意写法:
{validator: validatorUserName, message:’’, trigger:‘onBlur’}






















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








